
The Total.js Platform is a collection of Node.js server-side and JavaScript client-side libraries targeted for web, intranet, IoT and hybrid mobile apps development. The platform contains tools and apps for developers or IT companies. The main programming language is JavaScript on both sides. Developers can write apps quickly and easily in Notepad without any special tools or programs.
Libraries, components, and icons are all open-source under the MIT license. This means you can use them for commercial and non-commercial purposes without any restrictions or fees whatsoever. Total.js Platform is one of the most complex Node.js/JavaScript platforms in the world, according to us.
Our main server-side technology is the Node.js Platform. We have written a framework called Total.js that uses Node.js. The framework allows you to create quickly and easily REST services, web apps, intranet apps, IoT data processing, etc. It works on Linux, Unix and Windows operating systems with low hardware requirements (you can run Total.js on e.g. RPI). The Total.js server-side framework supports most NPM dependencies and can be used with any database, such as PostgreSQL, MongoDB, MySQL, SQL Server, Redis, CouchDB, RethinkDB, etc.
This framework uses an MVC architecture and its primary goal was to provide everything necessary for web development. It contains a lot of helpful parts like HTTP server with full support of Web Socket, Server-Sent events, SMTP implementation, LDAP search, View Engine, NoSQL embedded database, Schemas, real-time merging and minification of static content (JS + CSS + HTML) and a ton of utilities. The framework does not depend on third-party dependencies, but it does not prevent you from using them.
Also, the Total.js Platform contains a client-side library called the Total.js UI library (previously jComponent). The main goal of the library is to create reusable UI components and single-page apps with long-term support. The library has implemented the Web components architecture. It offers a lot of functionality like creating reusable UI components, routing, AJAX operations, localization, a template engine, versioning and a ton of helpers. You can write web or mobile hybrid apps without third-party dependencies. Our library includes high-quality open-source Font Icons with more than 400 icons.
More than 300 reusable UI components have been prepared under the MIT license. You can browse all Web components with real-time preview on https://componentator.com.
.js libary 85 kB (gzipped).css library 22 kB (gzipped)
A number of useful open-source Total.js apps have been developed by us. The apps are written entirely in Total.js. The most used apps are:
Total.js Flow is a visual programming interface for low-code development accessible through a web browser. It's a strong alternative to Node-RED with many great features.

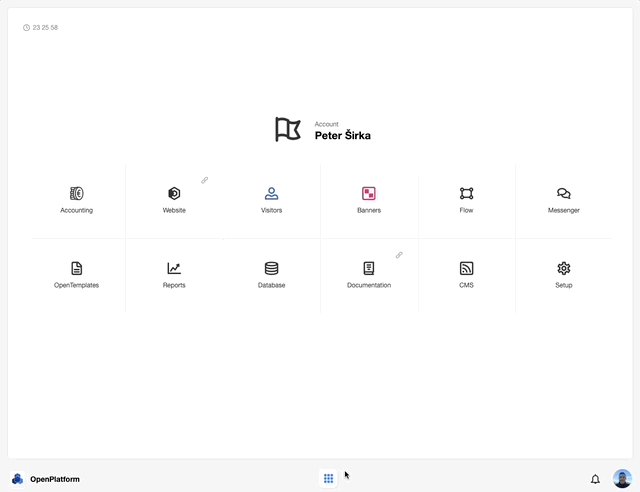
It's a portal-based solution that can be used as an intranet solution for small and medium companies or teams. OpenPlatform is a small app fully optimized for integrating third-party apps written in any technology.

Other apps:
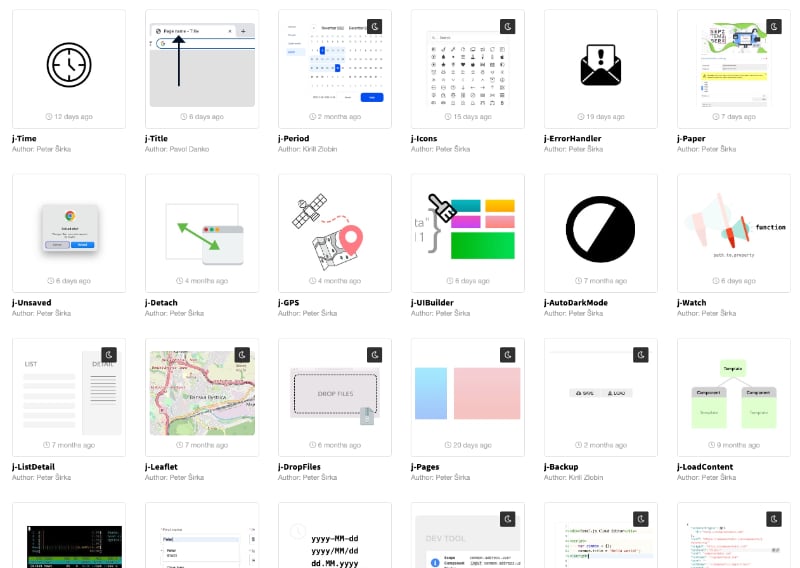
Tools:
It is very difficult to find funding for creating rich and open-source content. Primary funding is from support services and we help to code/develop solutions built on the Total.js Platform around the world. Then we have cloud services, stable partners and additionally, we are developing the Total.js Enterprise service that will give developers access to more open-source premium content like components for the Flow, UI Builder, CMS templates, etc.
Working on the Total.js Platform for 10 years, we evolved from a one-man show to an internal team of nine people.