CRUD Routing: A Comparative Analysis of Total.js, Express.js, and PHP Laravel
When it comes to CRUD (Create, Read, Update, Delete) routing, Express.js, PHP Laravel and Total.js are popular frameworks that offer different approaches and features. Let's compare these frameworks in terms of their CRUD routing capabilities, and try to figure out which one has the best approach for CRUD routing.
Overview

Disclaimer:
This blog post provides a general overview of the frameworks and their characteristics, but it is important to conduct thorough research and analysis before making any decisions regarding the selection of a framework for your specific project. The opinions expressed in this blog post are those of the author and should not be considered as professional advice or the sole basis for making decisions. It is recommended to consult with experts and refer to the official documentation and community forums of each framework for the most up-to-date and accurate information.
Routing in Express.js:
Pros:
- Simple and straightforward syntax for defining routes.
- Middleware-based architecture allows for flexible and modular route handling.
- Extensive ecosystem of middleware and libraries for various functionalities.
- Good performance due to the non-blocking nature of Node.js compared to php laravel.
- Flexible URL pattern matching and parameter handling.
Cons:
- Lack of built-in features for common tasks like request validation or route grouping (requires additional libraries or custom implementations).
- More manual configuration and setup compared to Laravel where generating script is possible via Artisan command line tool.
- Can become complex for large-scale applications with a high number of routes.
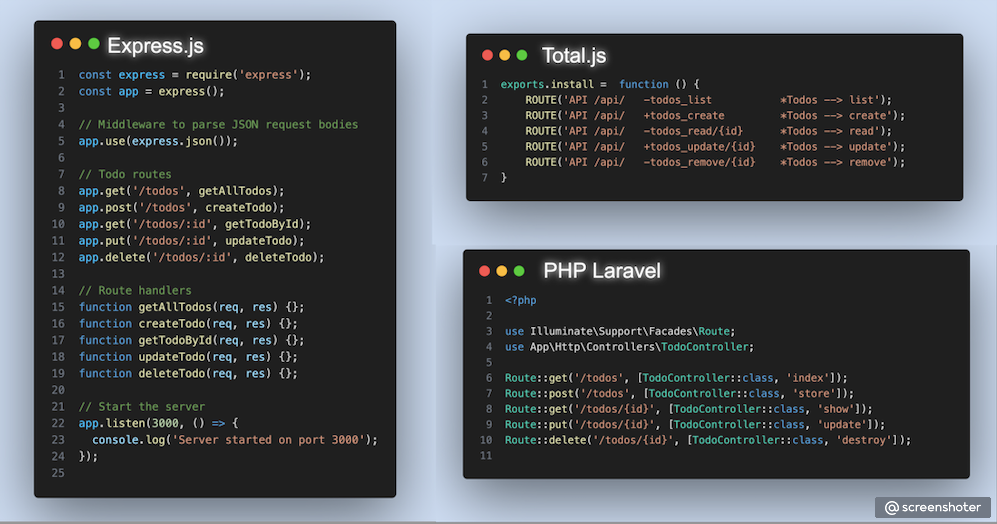
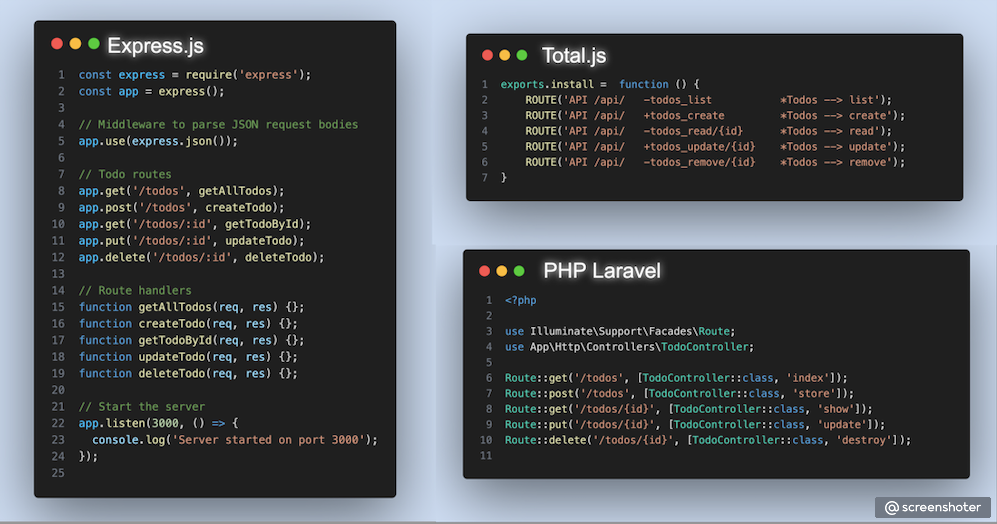
Example
const express = require('express');
const app = express();
// Middleware to parse JSON request bodies
app.use(express.json());
// Todo routes
app.get('/todos', getAllTodos);
app.post('/todos', createTodo);
app.get('/todos/:id', getTodoById);
app.put('/todos/:id', updateTodo);
app.delete('/todos/:id', deleteTodo);
// Route handlers
function getAllTodos(req, res) {};
function createTodo(req, res) {};
function getTodoById(req, res) {};
function updateTodo(req, res) {};
function deleteTodo(req, res) {};
// Start the server
app.listen(3000, () => {
console.log('Server started on port 3000');
});
Routing in PHP Laravel
Pros:
- Clean and expressive syntax for defining routes.
- Comprehensive set of features out-of-the-box, including route caching, route model binding, and route grouping.
- Built-in support for request validation and form data handling.
- Supports resourceful routing, simplifying CRUD operations.
- Seamless integration with Laravel's ORM (Eloquent) and other Laravel features.
Cons:
- Requires a web server with PHP support.
- Performance can be slower compared to Node.js frameworks like Express.js.
- Learning curve may be steeper for developers new to PHP or MVC frameworks.
- Requires adherence to Laravel's naming conventions and file structure.
Example:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TodoController;
Route::get('/todos', [TodoController::class, 'index']);
Route::post('/todos', [TodoController::class, 'store']);
Route::get('/todos/{id}', [TodoController::class, 'show']);
Route::put('/todos/{id}', [TodoController::class, 'update']);
Route::delete('/todos/{id}', [TodoController::class, 'destroy']);
Routing in Total.js
The goal of Routing in Web developpment is to take the requests to their actions!
Total.js implemented that internal mechanism called API Routing whose role is to enable the server to react to requests as fast as possible! This feature make Total.js the king of realtime applications frameworks! However it is important to mention that Total.js also supports the standard routing with all the requests methods (get, post, put, patch, delete, etc). The API routing is a feature for special cases includings CRUD Operations.
How does it work?
API routing is the Total.js most unique internal mechanism used to expose API endpoints in a very simple way. The mechanism is designed to focus on handling a maximum number of internal operations/actions with a minimum number of external endpoints.
Basically, it's like trigerring all your application operations with one endpoint via HTTP POST method! You can create one endpoint (e.g /api/) and use it to target an infinite number of operations within your application. All you have to do is call that endpoint with the POST method and have in the body of the request, a JSON payload to specify what operation of what schema to target.
Pros
- Uses Total.js API Routing instead of Standard Routing.
- Flexible URL pattern matching and parameter handling.
- Very fast routing approach for realtime applications.
- Easy to switch to Websocket API Routing to upgrade speed.
- It is easy to toggle data validation easily!
- Supports Other total.js features like actions, execute multiple actions, middlewares and flags;
Example
exports.install = function () {
ROUTE('API /api/ -todos_list *Todos --> list');
ROUTE('API /api/ +todos_create *Todos --> create');
ROUTE('API /api/ -todos_read/{id} *Todos --> read');
ROUTE('API /api/ +todos_update/{id} *Todos --> update');
ROUTE('API /api/ -todos_remove/{id} *Todos --> remove');
}
In summary, each of these frameworks has its strengths and weaknesses in terms of routing for a todos CRUD app. Express.js provides simplicity and flexibility, Laravel offers a comprehensive set of features out-of-the-box and seamless integration with Laravel components, and Total.js provides a speed-first routing system within the framework. The choice ultimately depends on factors such as your familiarity with the language, project requirements, ecosystem support, and performance considerations.