
Welcome back to our Total.js UI Builder series! In the previous post, we explored the basics of this powerful tool. Now, it’s time build something interactive! In this tutorial, we’ll guide you step-by-step through creating a simple but dynamic user interface where a button will reveal a hidden message. And that’s not all. By the end, you’ll be faced with a fun exercise to take your skills even further.
Yes, you're not just building a basic “Hello World” screen, you'll make it interactive by using a button to control when the message appears. This is a great way to learn the basics of component interaction in Total.js UI Builder, and by the end, you'll be ready to explore even more advanced features.
Once you've completed the tutorial, let the community know what you think! Join the conversation in the Total.js Telegram group and share your thoughts on the UI Builder in the dedicated topic.
To follow along, we’ll use the online UI Builder, which is free and requires no installation. Head over to uibuilder.totaljs.com. You’ll see a straightforward interface where you can start designing immediately.

Screenshot of the UI Builder homepage where you can choose the type of project to start.
Once you open the page, you’ll be asked to select the type of interface you want to create. The available options are:

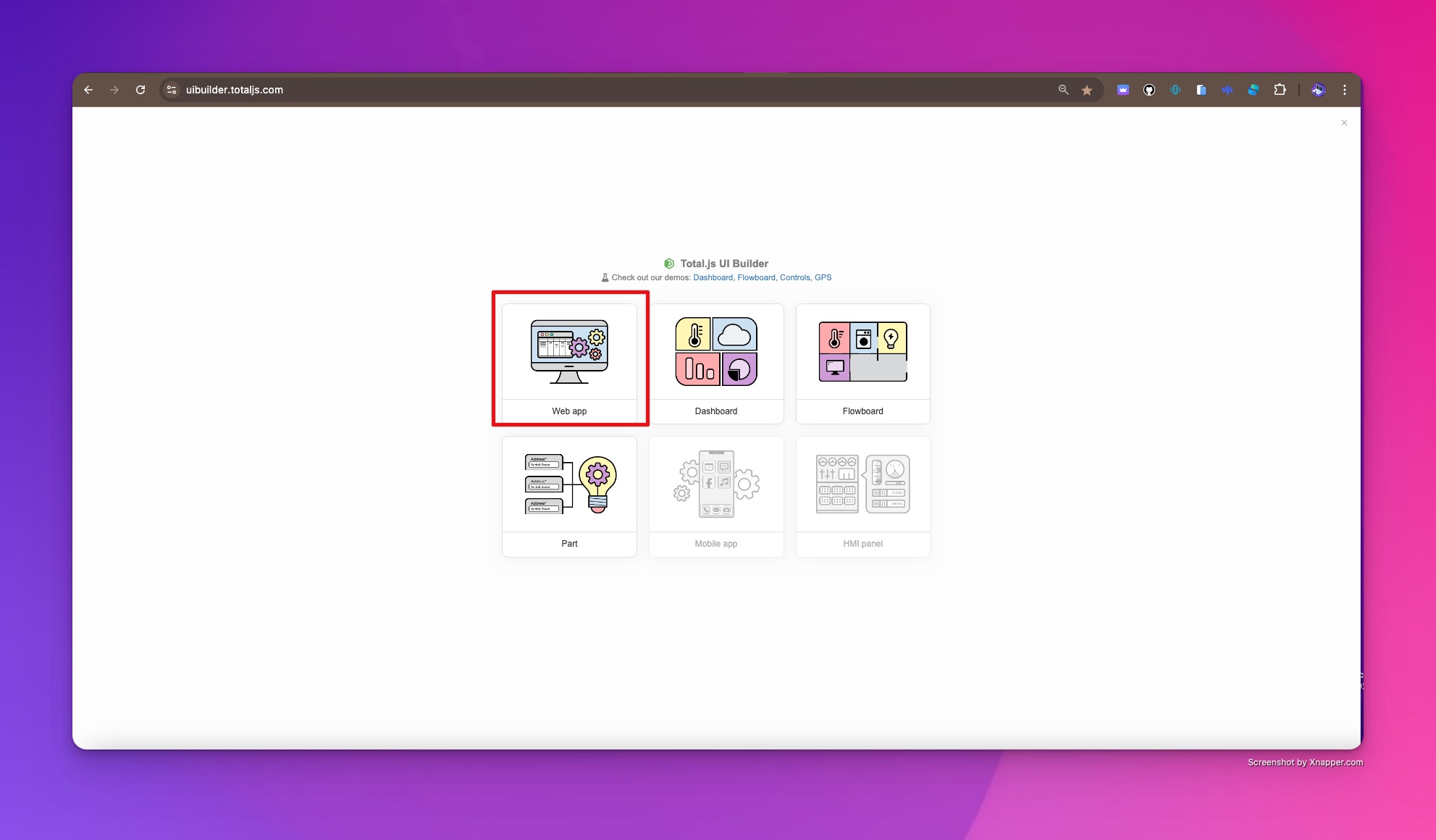
Choose your project type in Total.js UI Builder.
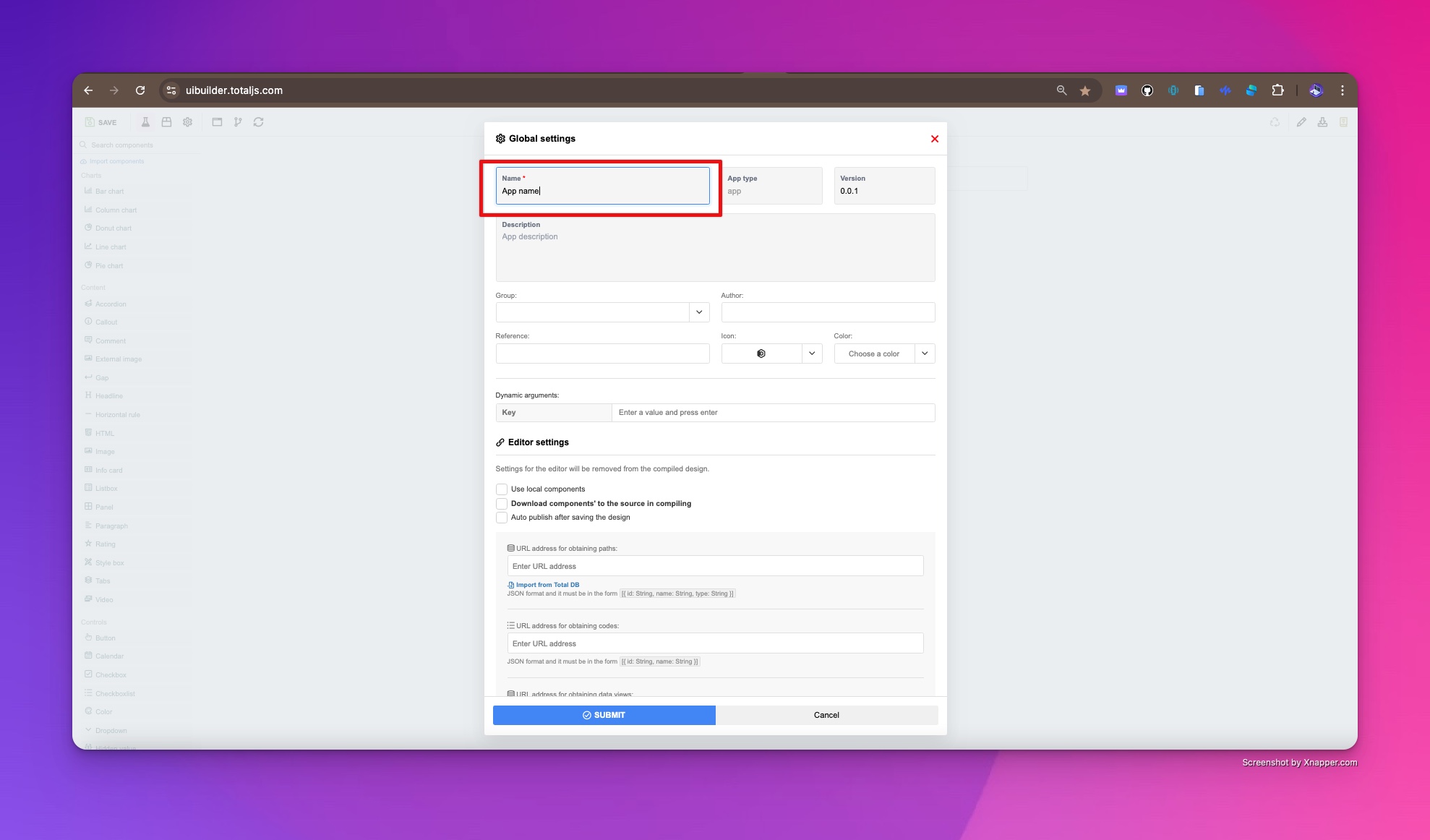
Some options, like Mobile App and HMI Panel, are coming soon, but for this tutorial, we’ll focus on Web App. Once selected, you’ll be prompted to give your app a name. There are many other fields available, but for now, just change the App Name and leave everything else at its default.

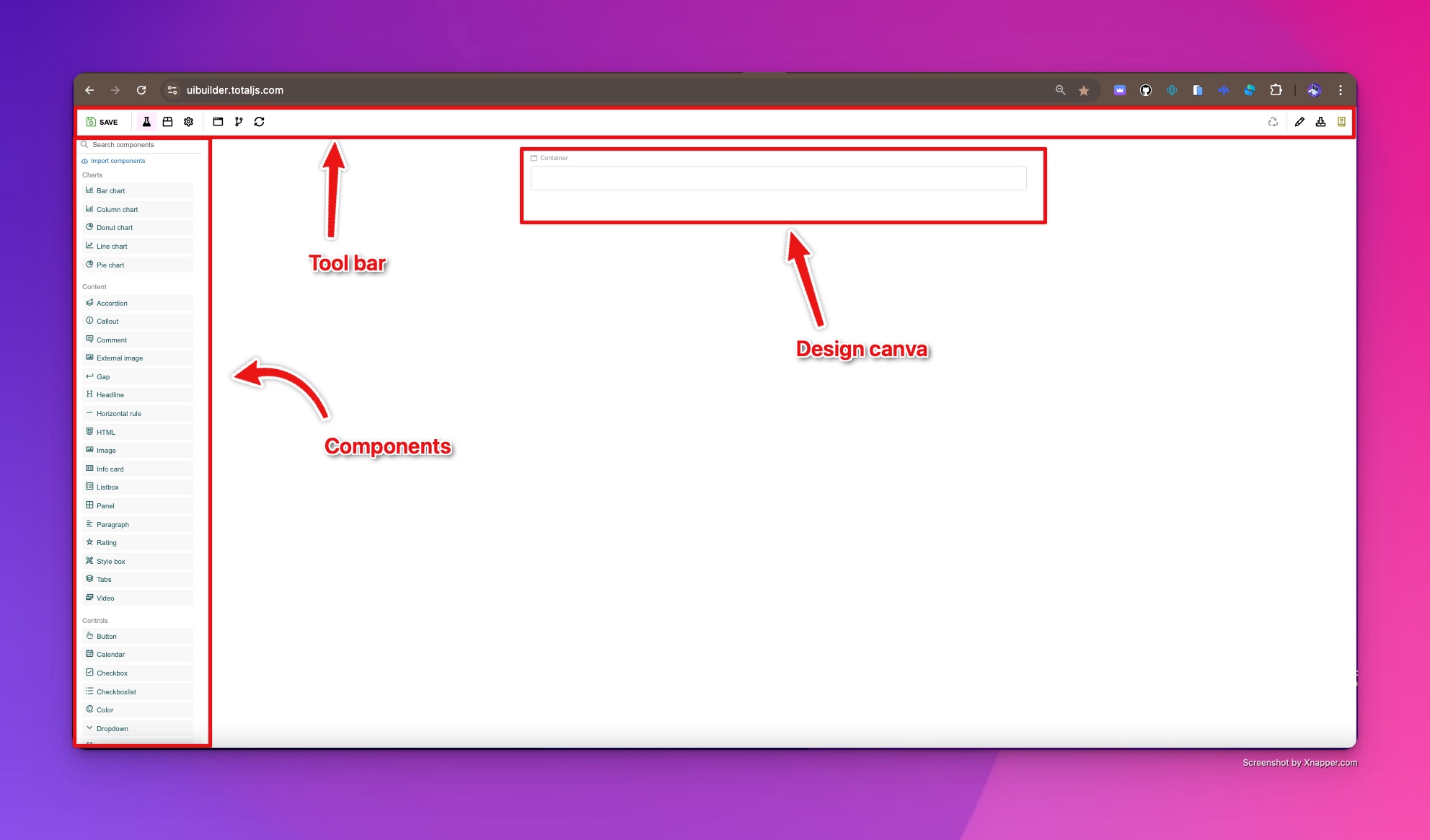
With your project created, you’ll be taken to the UI Builder Editor. At first glance, it might seem empty, but you’ll soon start filling it with components. Let’s break down the main parts of the editor interface:

The UI Builder interface after creating a new project.
At the top of the screen, the toolbar provides essential controls:
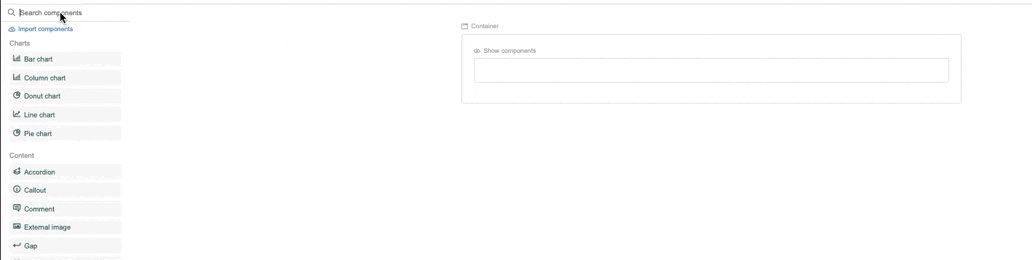
On the left, you’ll see a search bar, an Import Components button, and a list of imported components. You’ll use this sidebar to find and drag components into your workspace.
The canvas is where you’ll design your interface by dragging and dropping components. It adapts to the display type you’ve selected, allowing you to see how your UI looks on different devices. By default, it uses your current device’s display.
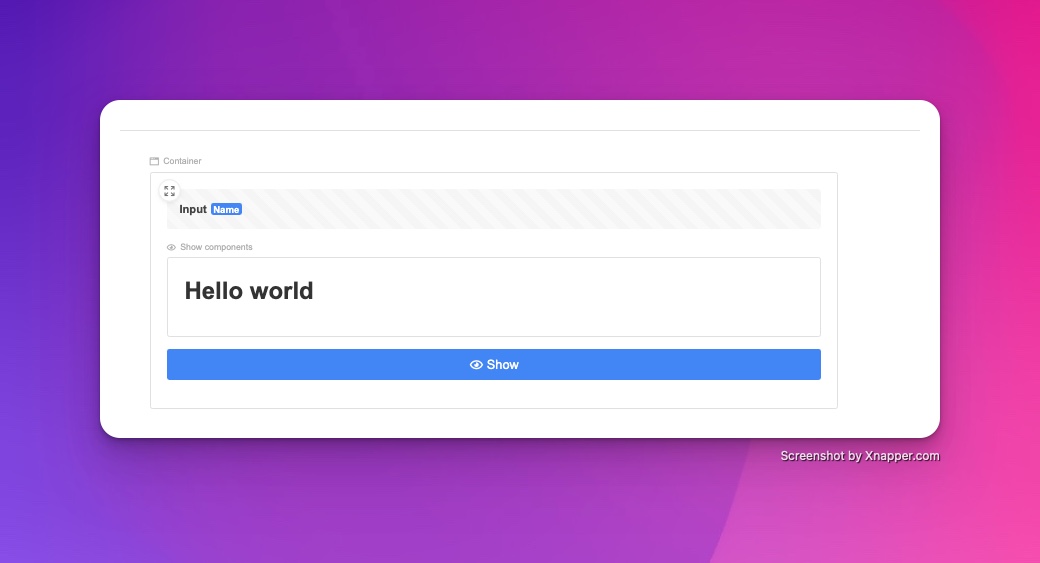
Now, let’s get hands-on by building a simple interface that displays “Hello World” when a button is clicked. We’ll be using four components:

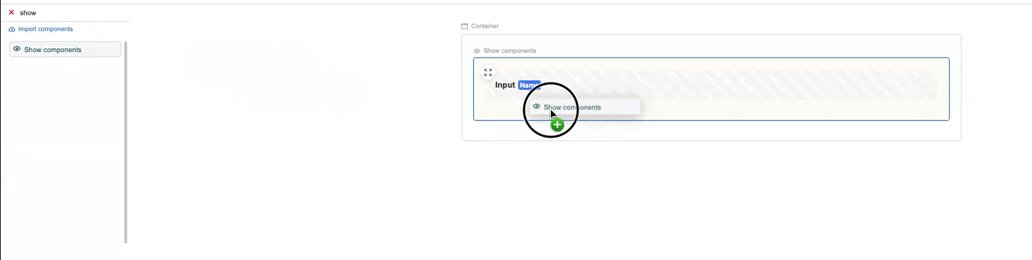
Adding components to the canvas in UI Builder.

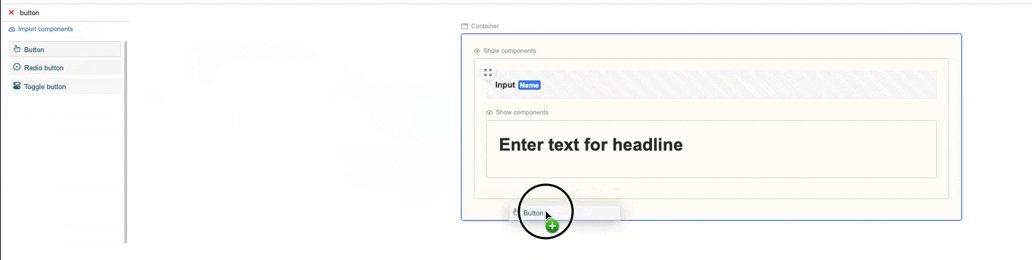
Drag the Headline component inside the Show Components component. This will ensure the “Hello World” message is controlled by the button click.
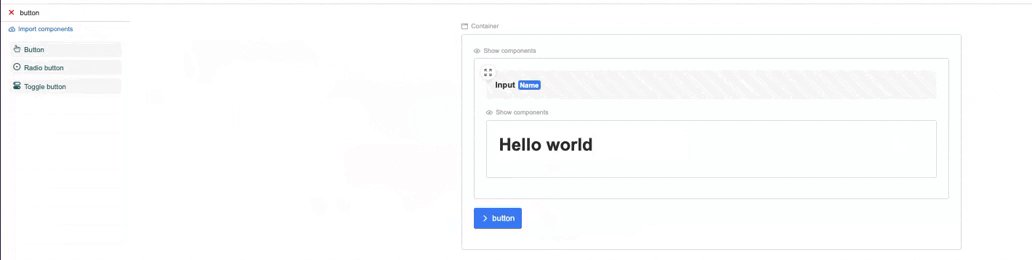
Click on the Headline component to edit the default text, then type “Hello World”.
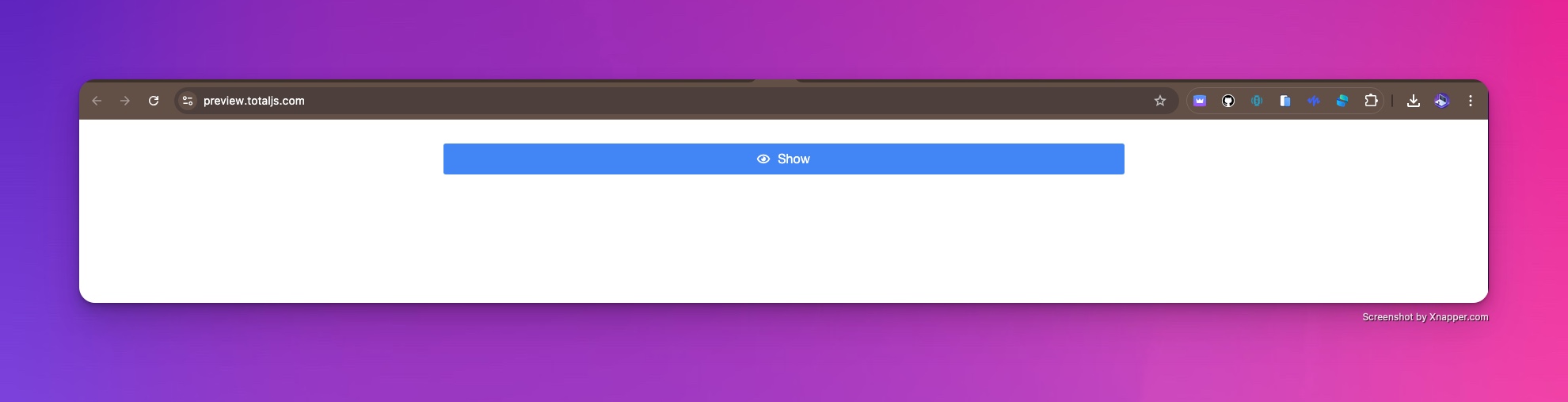
Click the Preview button in the toolbar to see how your interface looks. At this stage, you’ll see the button, but the Hello World message is still hidden, and clicking the button won’t do anything yet. That’s because we haven’t configured the components yet.

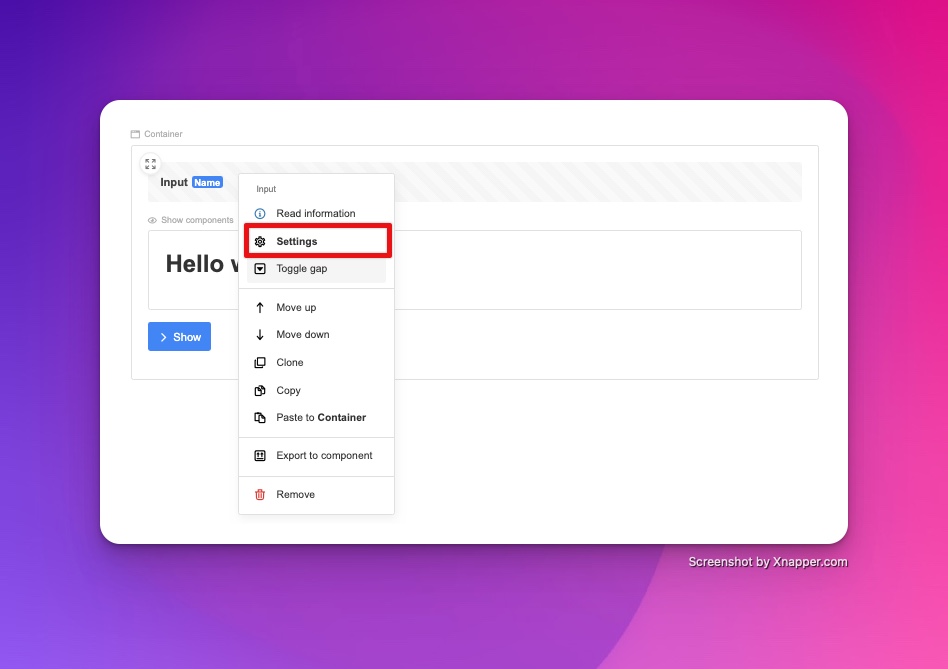
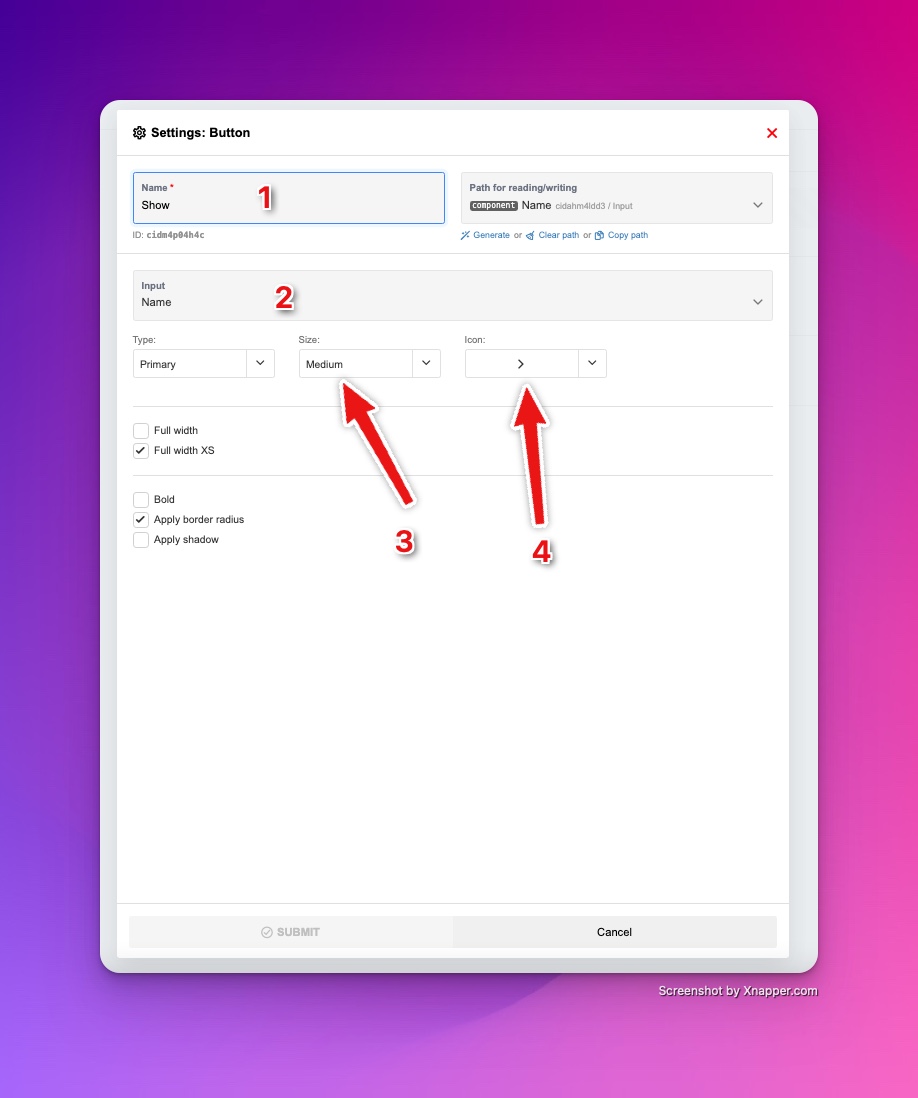
Every component you add has customizable settings. To access these settings, right-click on any component and select Settings. Let’s configure each of our components step by step:

Open the settings pane

Configuring the button component settings.
With all the components configured, it’s time to see the magic happen. Click Preview again, and this time, when you press the “Show” button, the Hello World message should appear on the screen.

Previewing the UI after clicking the Show button.
Congratulations! You’ve successfully built a basic interactive UI using Total.js UI Builder!
Now that you’ve created your first working UI, let’s take it a step further. You may have noticed that after clicking the button, the message stays visible, and there’s no way to hide it.
Here’s a challenge for you: Try adding a second button that will hide the “Hello World” message when clicked. You can configure it similarly to the first button but reverse the functionality. Give it a try, and we’ll review more advanced features in the next post.
In just a few steps, you’ve gone from an empty canvas to building a functional user interface. Stay tuned for the next post, where we’ll dive deeper into advanced UI components and interactivity with Total.js UI Builder!