
In this step-by-step tutorial, we’ll create a file upload form using Total.js UI Builder. This form can be used to insert product details, including name, price, description, and pictures. If you are new to creating forms with total.js UI Builder, you can also look into this previous blog post. Reading it is not required for understanding this blog post but it can be helpfull. By the end of this guide, you’ll understand how to use the File Uploader component, configure it, and link it to a custom upload button.
We’ll also provide a pre-built backend application (using Total.js v5) for handling the file upload. For those using other backend technologies, we’ll explain the key requirement: enabling CORS (Cross-Origin Resource Sharing) to allow file uploads from the UI Builder frontend.
Let’s dive in!
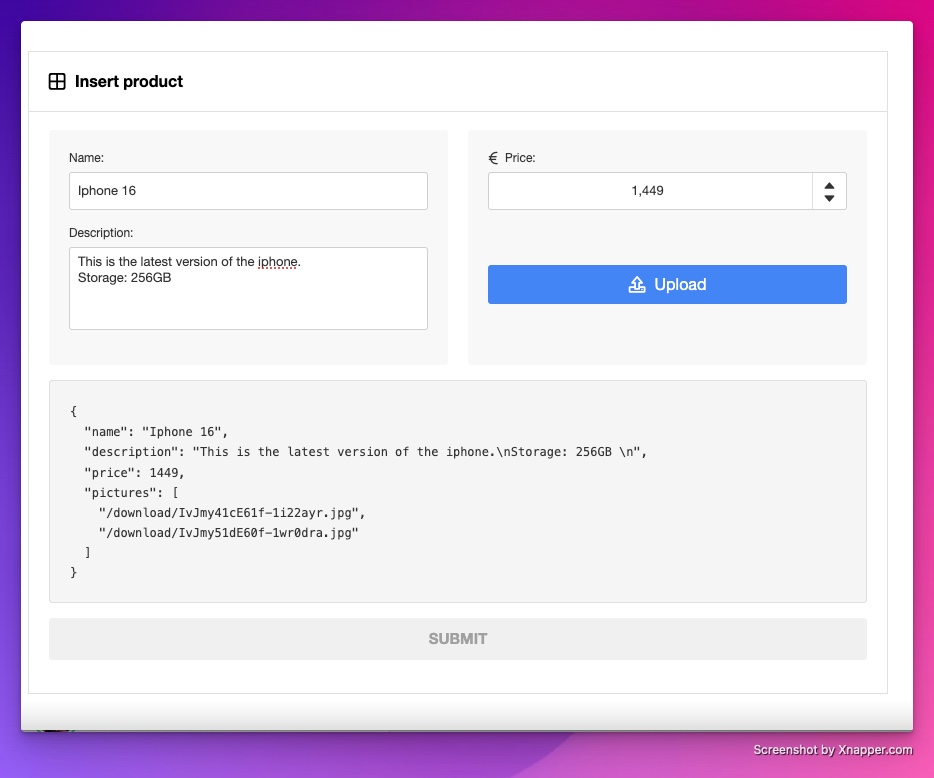
The final product will include:
Insert Product.
Tip: Panels are container components that group other elements together. They’re great for organizing forms, tables, or any group of related elements.
The form component is the backbone of your interface—it collects user inputs, validates them, and can send data to another component or backend API.
name.String.price.Number.description.String.Tip: Using meaningful paths likename,price, anddescriptionmakes the data structure easy to understand and work with in backend integrations.
pictures.http://localhost:8000/upload.The Upload URL is the endpoint where files will be sent. We’ve provided a pre-configured Total.js backend app for this purpose.
Important: If you decide to use a different backend technology (e.g., Node.js, Python, PHP, etc.), ensure that CORS (Cross-Origin Resource Sharing) is enabled in your server configuration. Without CORS, the browser will block the upload request due to security restrictions.
Upload Pictures.This links the button to the File Uploader, allowing users to open the file manager with a single click.
Note: This setup provides a clean user experience by separating the upload action (button) from the input field (file uploader).
To debug the form and verify that it works as intended, follow the same steps as in our previous tutorial
We’ve provided a pre-built Total.js backend app to handle file uploads. It’s fully functional, with CORS enabled out of the box.
http://localhost:8000/upload.If you’re using a different backend, refer to your framework's documentation to enable CORS. For example:
django-cors-headers package.After completing the setup, it's time to test the form and review the submitted data. Follow these steps to ensure everything works as expected:
Sample Product).56).This is a sample product description.).Upon submission, the JSON output should resemble the following:

name, description, and price: These fields represent the text inputs you provided in the form.pictures: This field contains an array of URLs pointing to the uploaded images. Each URL corresponds to a file successfully uploaded to the backend.This demonstrates that the form supports multi-file uploads, which is particularly useful for scenarios like product listings where multiple images are often required.
Note: The Total.js backend app we provided is already optimized for multi-file uploads. It processes multiple files in a single request and returns their respective download URLs.
Want to take it further? Here are some ideas:
Congratulations! You’ve successfully built a fully functional file upload form using Total.js UI Builder. Stay tuned for more tutorials to enhance your UI design and functionality!
This revised version emphasizes clarity and includes additional details for beginners. Let me know if you’d like any further adjustments!