
I have written a new version of Dashboard from scratch built on top of Total.js Flow. The new version is Total.js package, so just copy the package to your application and dashboard will work. Dashboard has a similar design and functionality like Total.js Flowboard and Total.js Flow.
Important links:

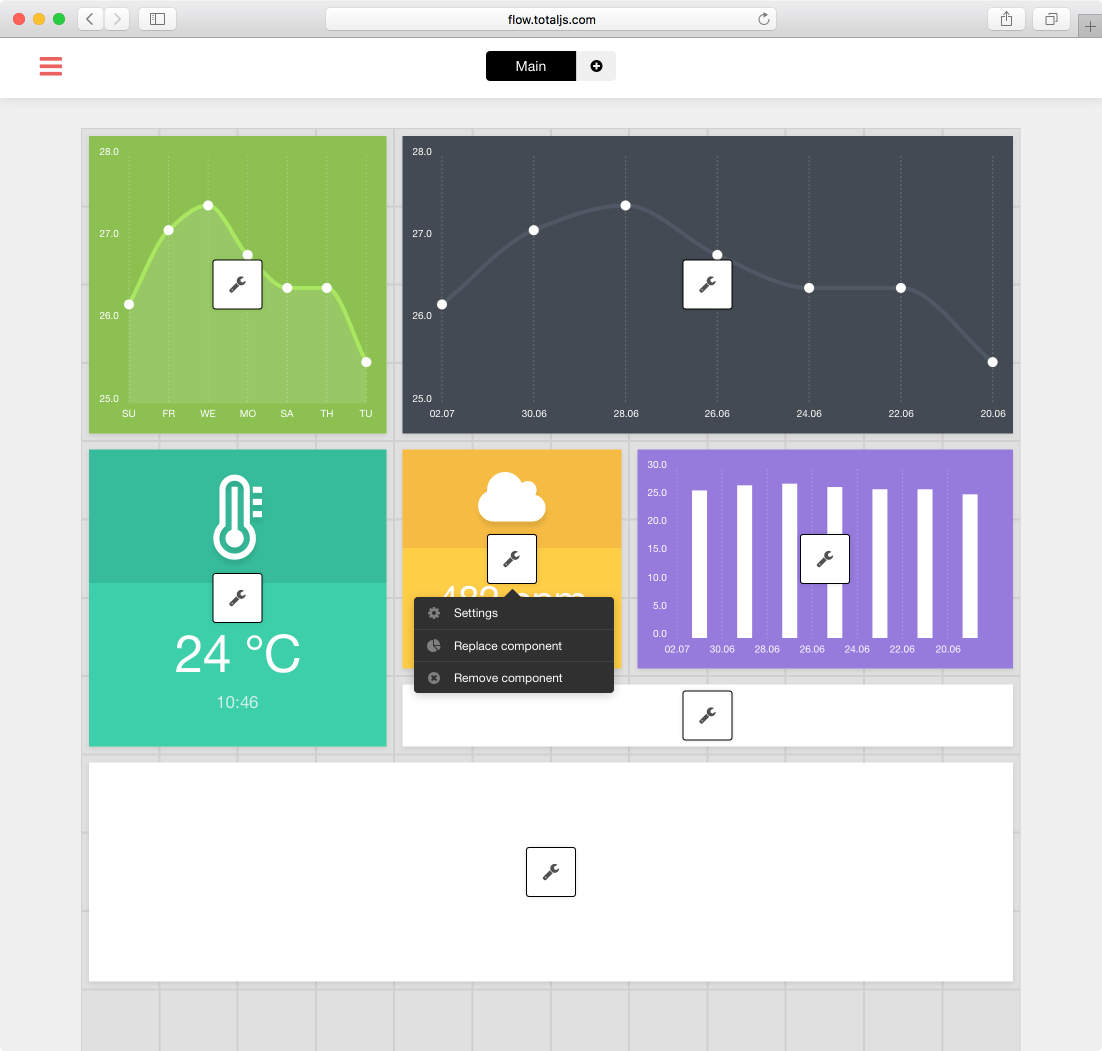
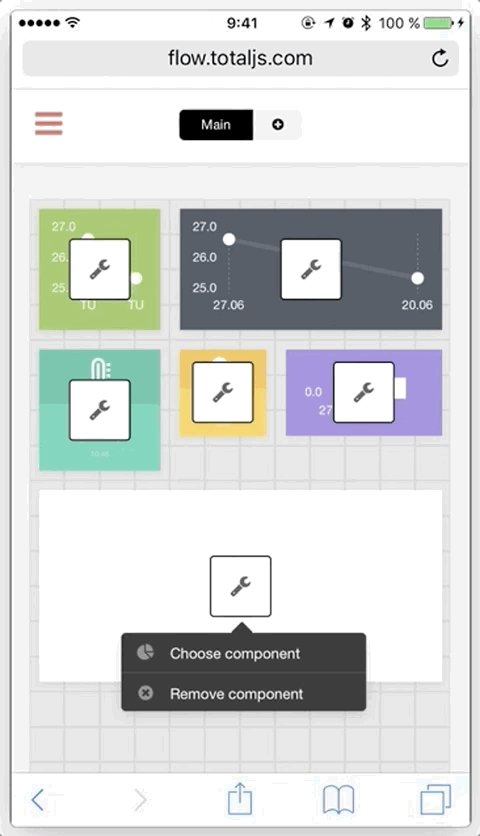
This new version brings a new component mechanism - same as in Flowboard. So each Dashboard component is .html file which can contain html, script and css declaration.
New version of Dashboard requires Total.js Flow to work. I had to create a new Flow module dashboardanalytics and I'll create another Flow components step-by-step. In this case Total.js Flow is the data-source for Dashboard components.
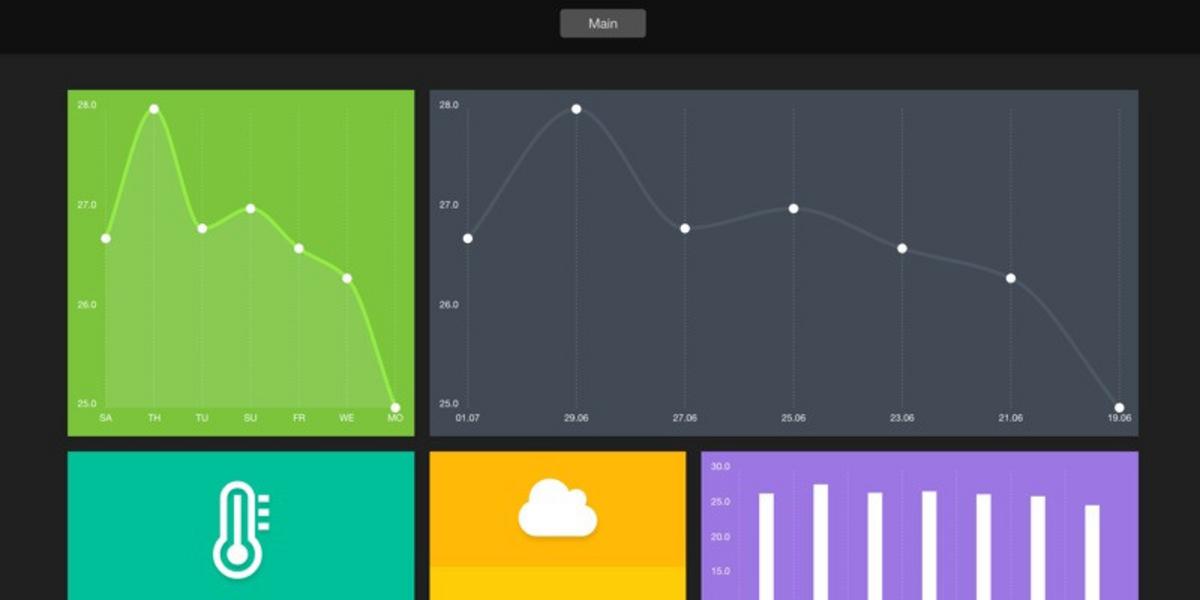
I have created open-source repository with all Dashboard components. Current the repository contains these components: barchart, linechart and lastvalue.
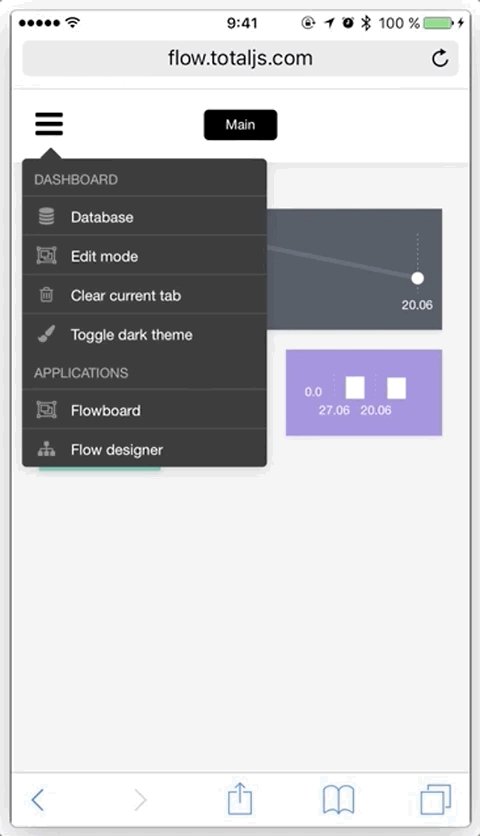
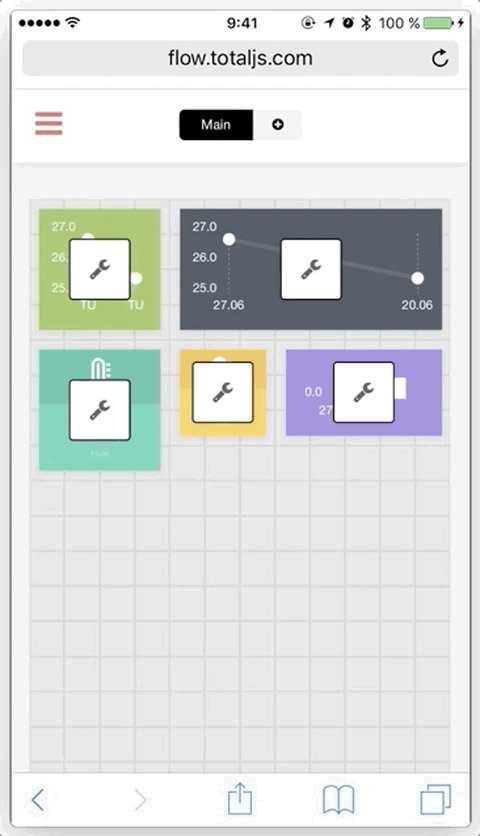
Dashboard can be created on Desktop computers and mobile devices too. Grid is same in all devices but in mobile devices is smaller. Each component needs to be optimized for different displays.

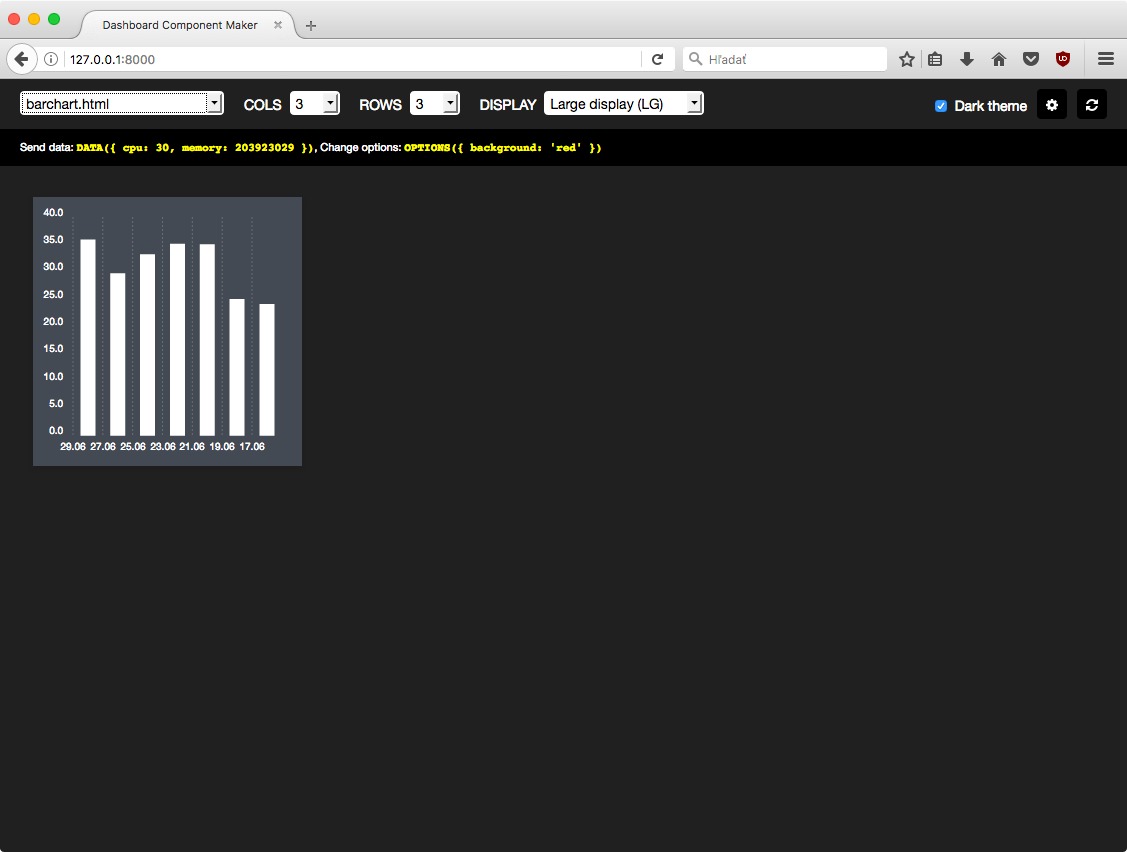
flow or flowboardA part of Dashboard is an application called Component Maker. This helper/application can help with creating of new dashboard components. With Maker you can send data, change options and change size of the component dynamically.
How to run it?
$ npm install total.js$ node maker.jshttp://127.0.0.1:8000 in your web browser
Total.js Dashboard is targeted for premium accounts only. Buy a premium account and be a Total.js professional. Money will be used for development of Total.js platform.