This new version of Code editor brings really great and powerful features which each Total.js developer will love it as never before. Total.js Code is web-based editor built on tuned CodeMirror, so you can code web apps directly in your web browser or download our Electron version:

Links:

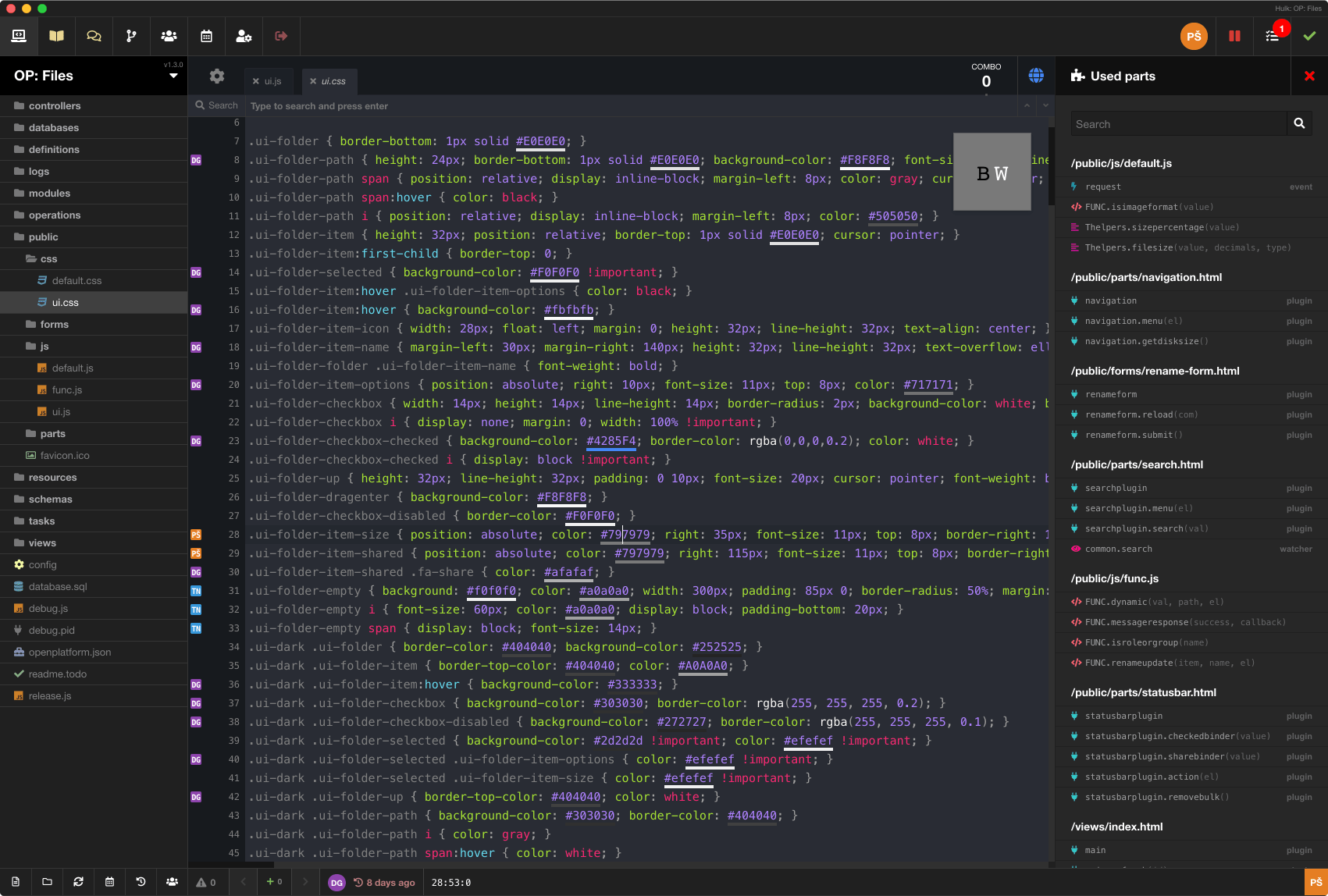
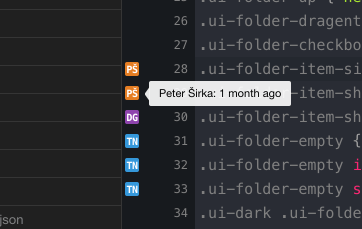
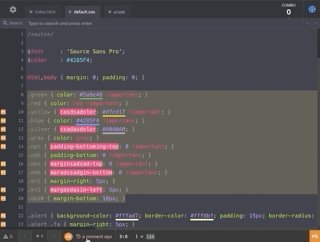
We have improved collaboration and synchronization between users. New collaboration mechanism contains a diff indicator for each changed line, so you can easily track who changed the specific line of code.

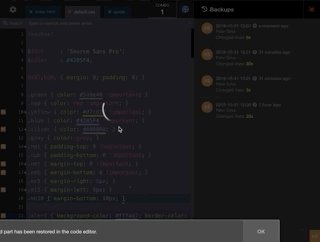
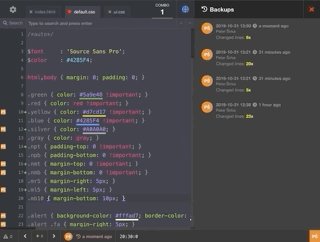
We have improved restoring of specific lines of code from backups, just select lines which you want to restore and go to backups.

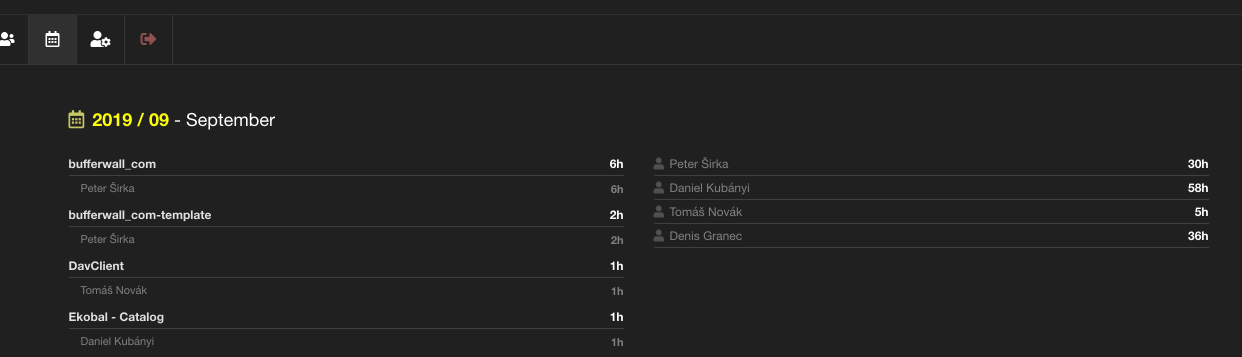
The Code editor measures a time of work of each developer. Administrator can see great stats per month and developer. The code editor contains a great algorithm for time-tracking and the editor measures time between file changes until saving operation.

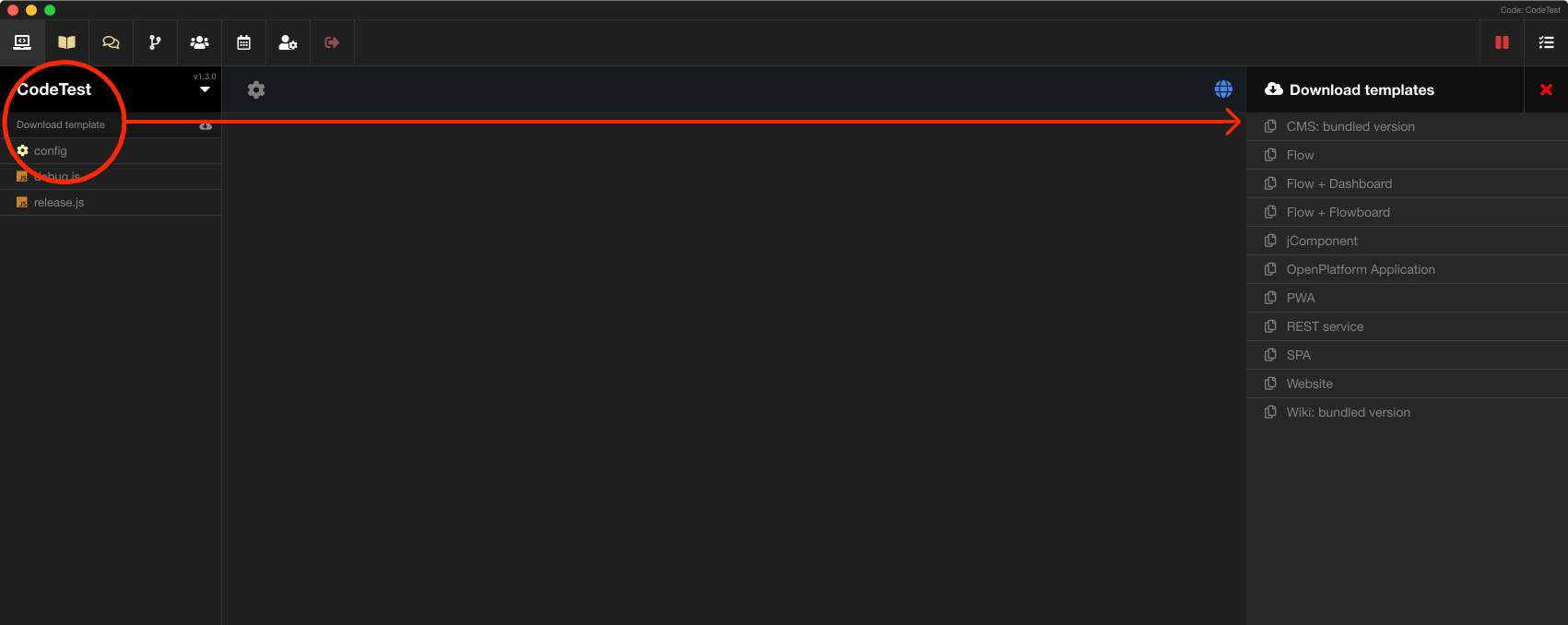
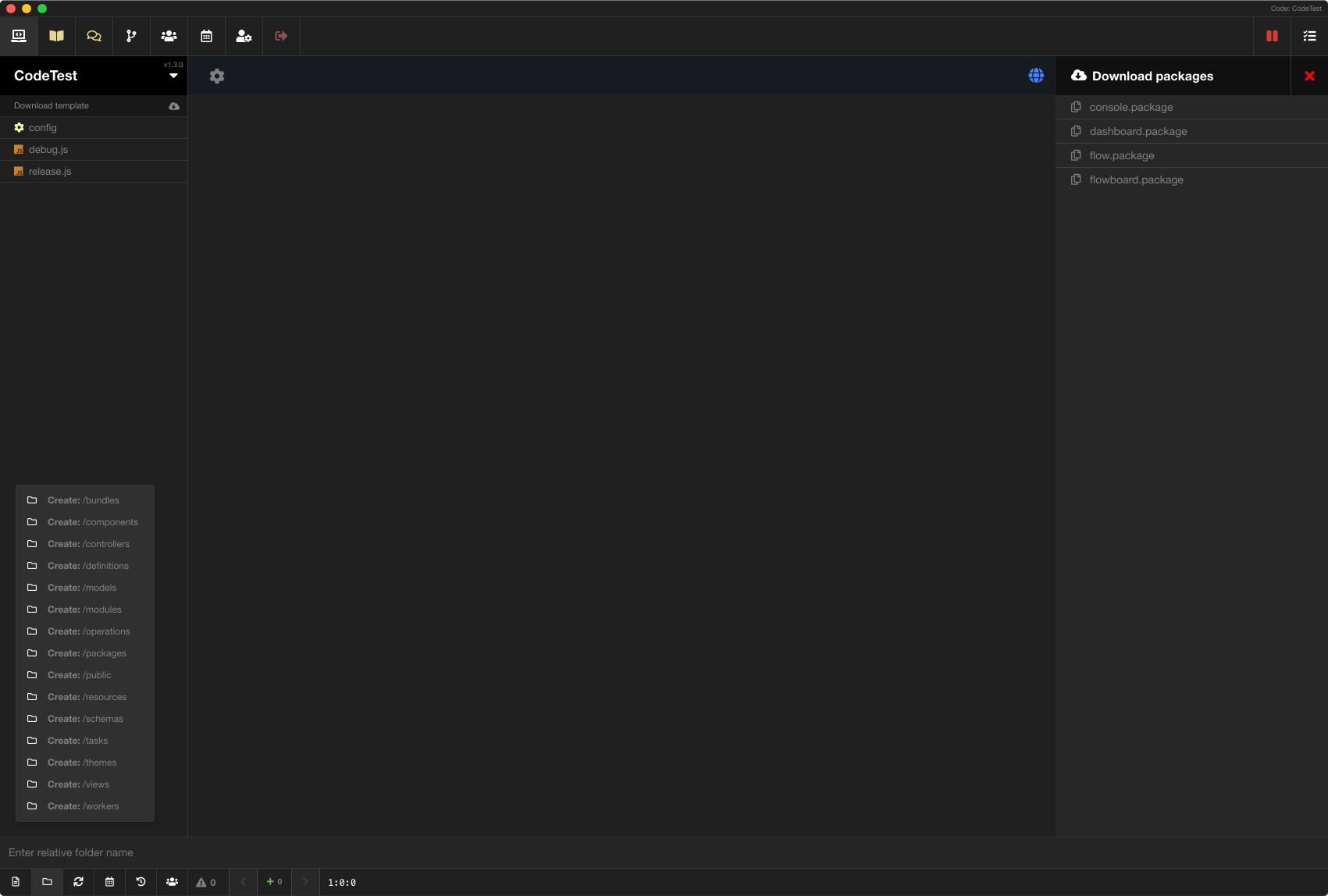
Downloading of existing projects is really easy with the new version of Total.js Code. Get started much faster with existing templates and all templates are open-source stored on Total.js GitHub.

You can download preddefined parts like:
CMS)TOTP)Print to PDF)Flow)
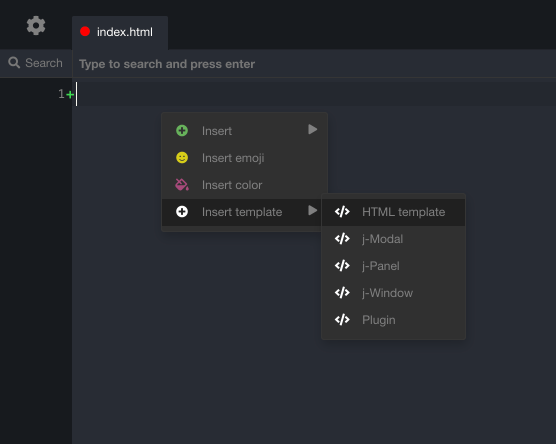
We have prepared several templates for much faster coding. You can use templates for .html, .js, or .api files.

Now you can create directories or some files by the one click.

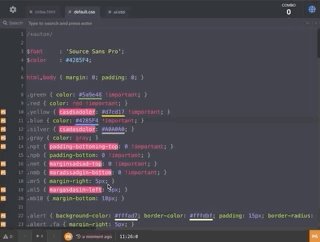
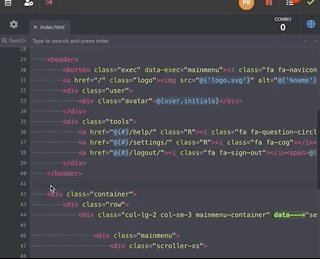
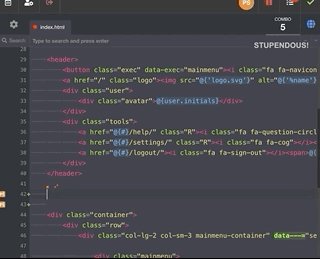
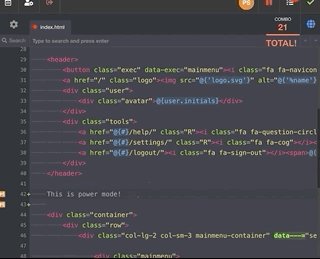
With the power mode is coding much funny as never before. Developer will see a nice animation and total hits in COMBO (right corner). Code Editor stores top stats of hits for each project per each developer.

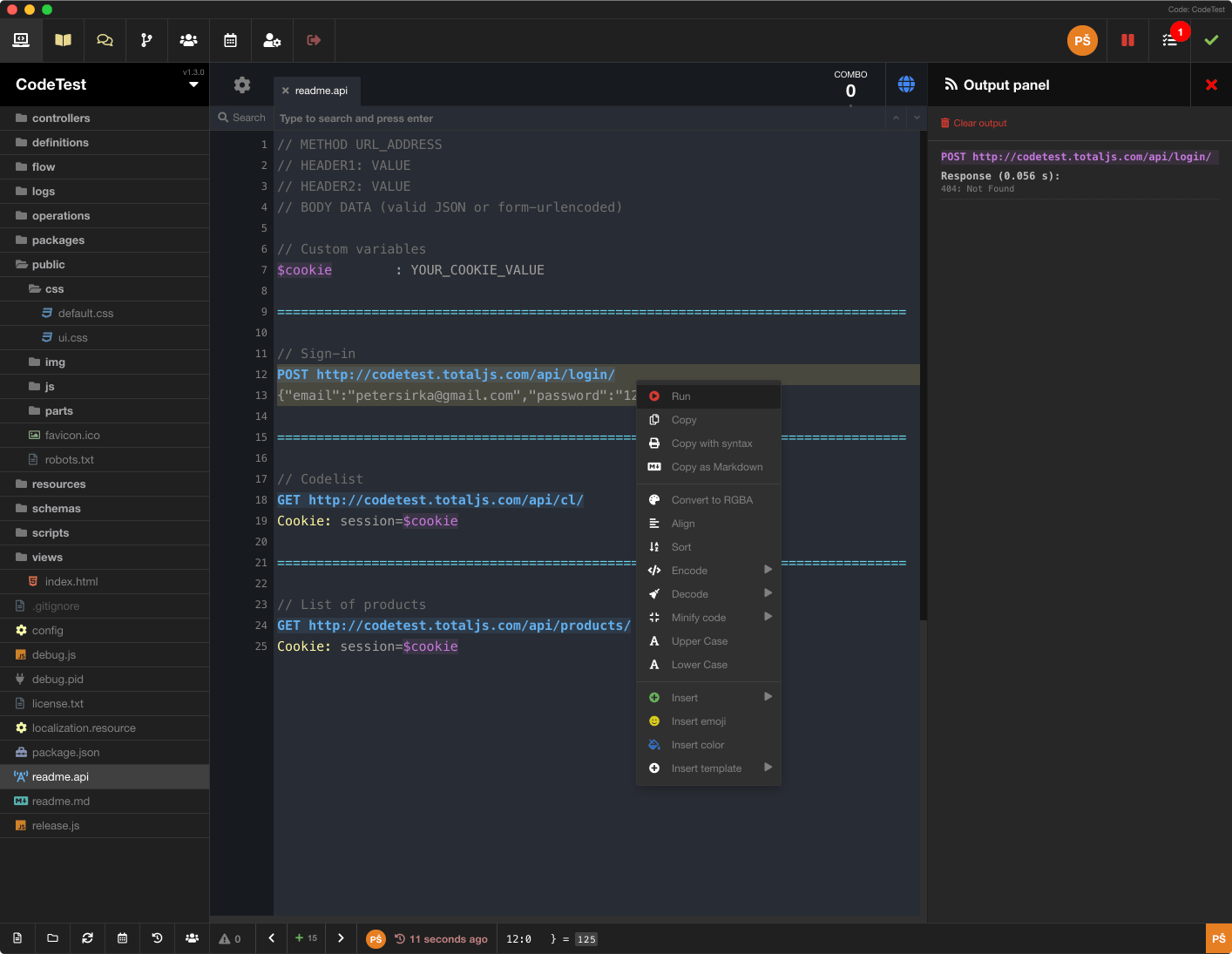
New version of Total.js Code supports a simple REST API testing. Just create a file with the .api extension, example: readme.api.

Scripts can contain a server-side implementation which will be evaluated in the independent thread. The output from the console will be sent back into the Code. Scripts must be allowed in the project settings.
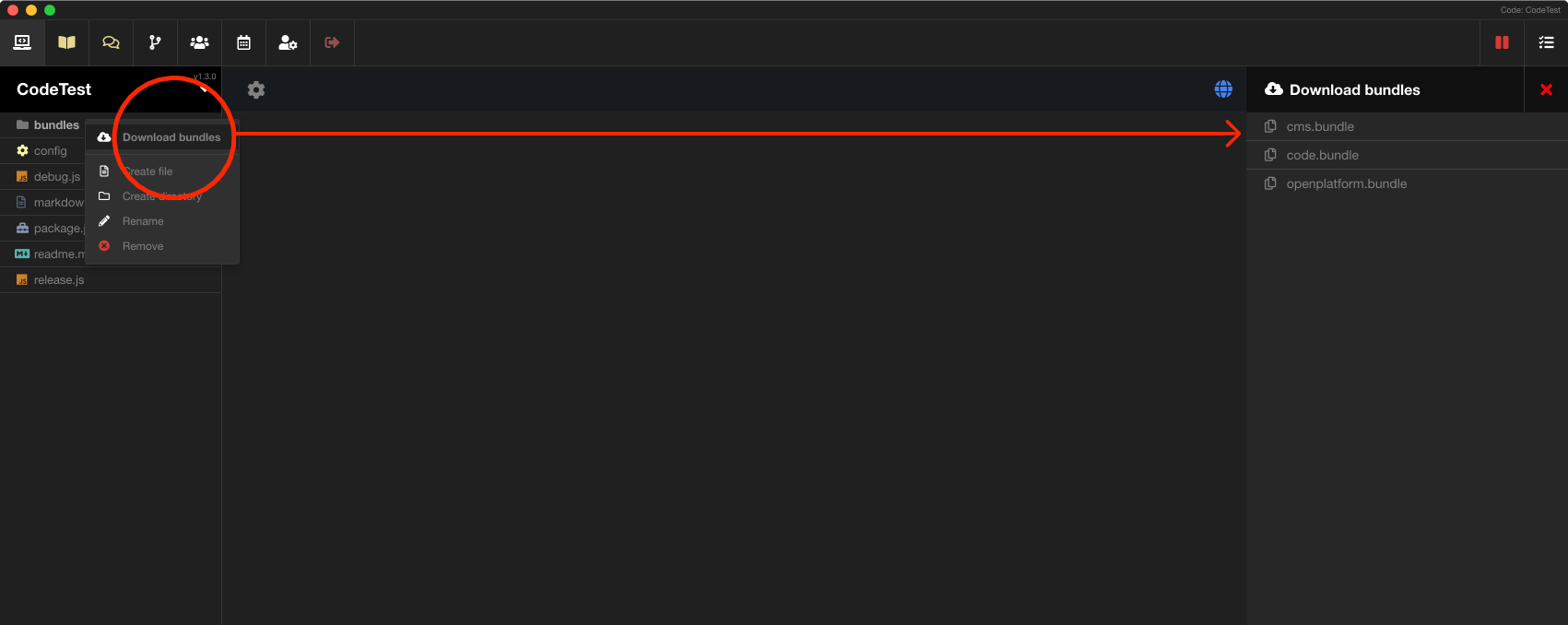
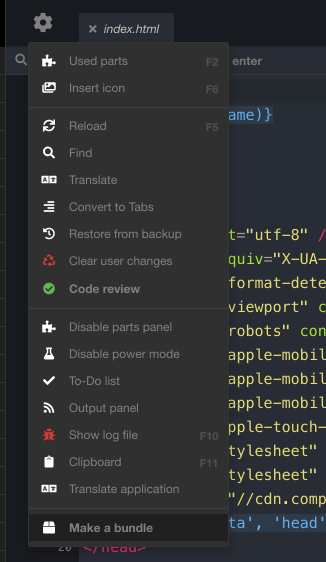
scripts directorytest.jsscript via context menuThis is most important feature. New version of Total.js Code can create a bundle. Bundles must be allowed in the project settings.

This feature can add projects automatically according to the directory structure. Auto-Discover path is defined in the /config file:
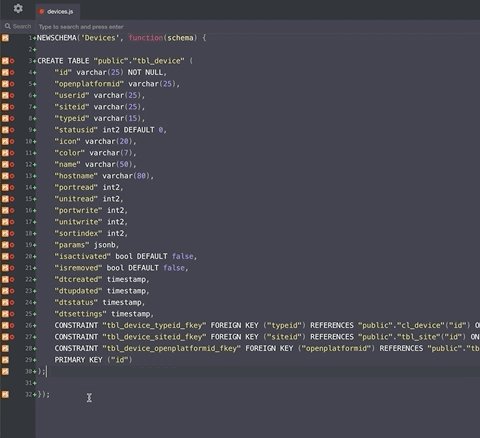
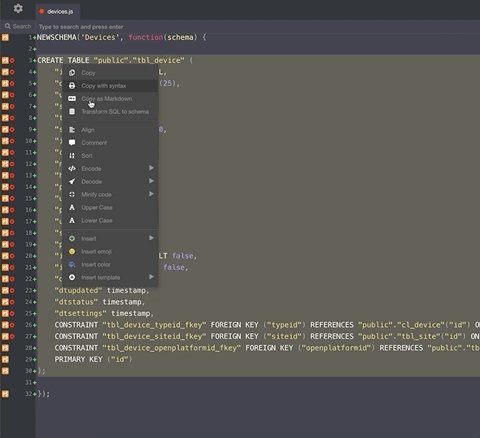
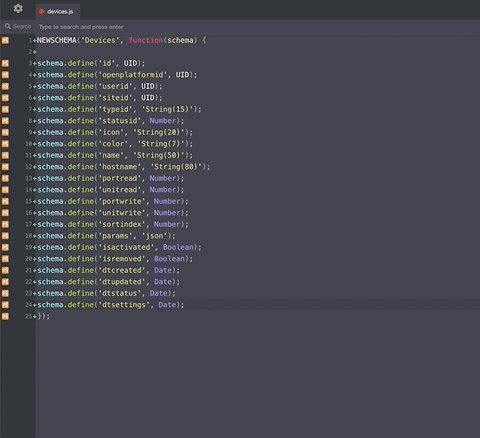
/www/www/empty value will disable auto-discover modeBonus feature. Paste SQL script and click on the Transform SQL to schema via context menu:


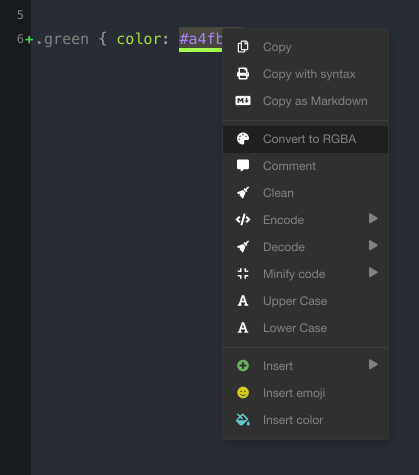
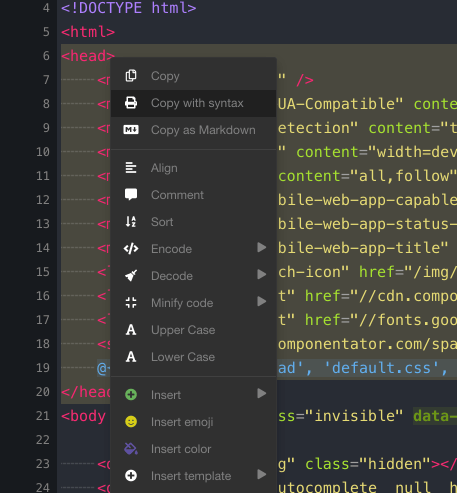
Converting colors in HEX format to RGBA format is very easy with the new version of Total.js Code editor. Just select HEX color and transform it via context menu: