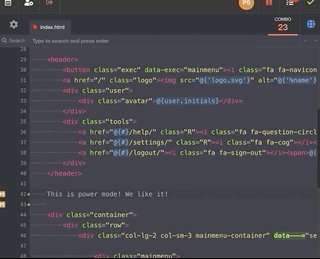
Diese neue Version des Code Editors bietet wirklich großartige und leistungsstarke Funktionen, die jeder Total.js Entwickler so lieben wird wie nie zuvor. Total.js Code ist ein webbasierter Editor, der auf dem getunten CodeMirror basiert, so dass Sie Webanwendungen direkt in Ihrem Webbrowser programmieren oder unsere Electron-Version herunterladen können:

Links:

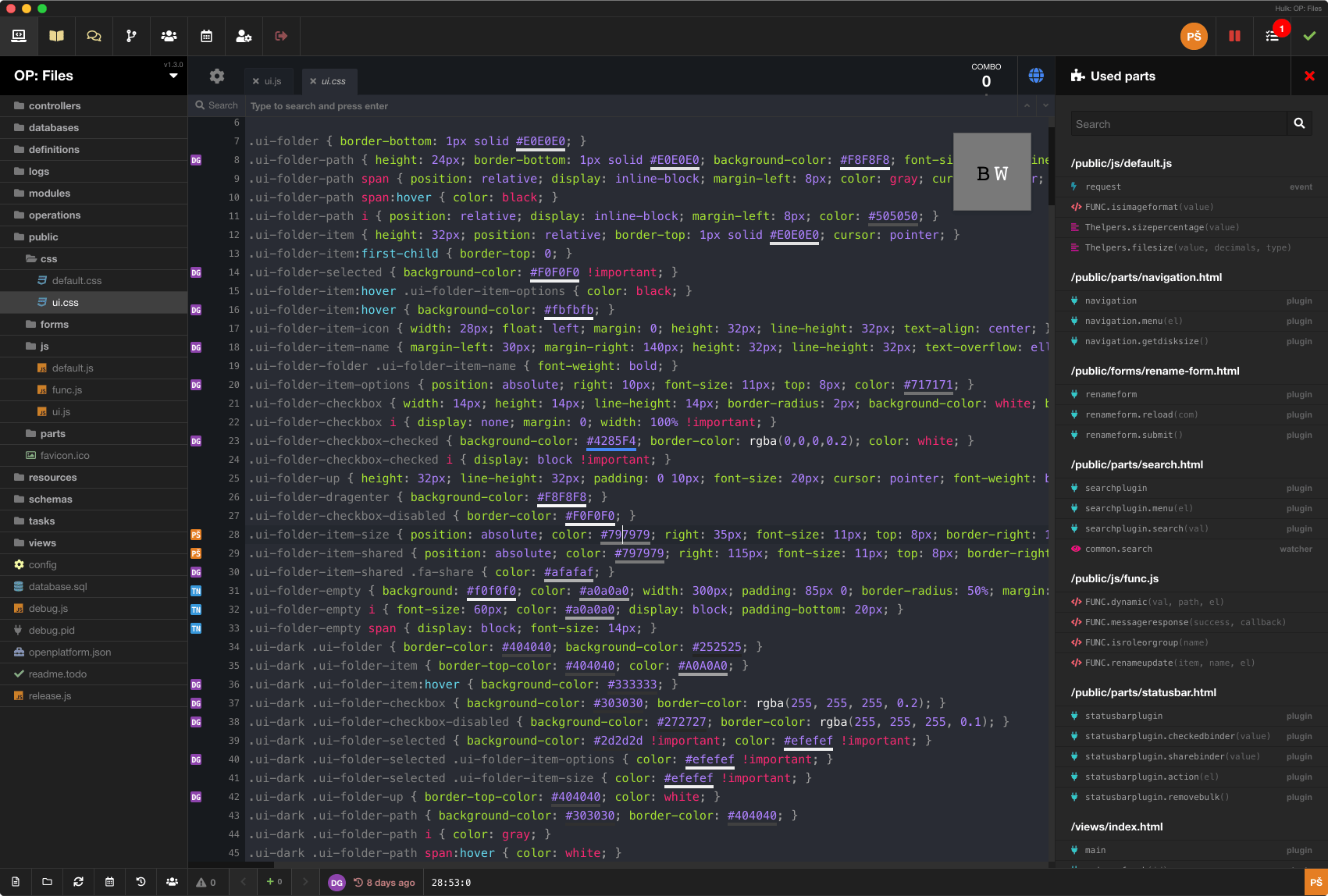
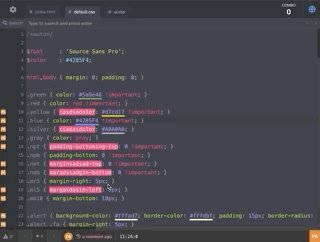
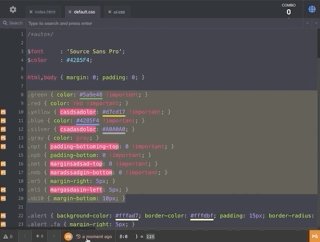
Wir haben die Zusammenarbeit und Synchronisation zwischen den Benutzern verbessert. Der neue Kollaborationsmechanismus enthält für jede geänderte Zeile einen diff Indikator, so dass Sie leicht verfolgen können, wer die spezifische Codezeile geändert hat.

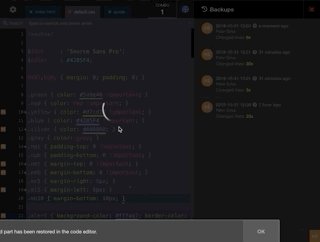
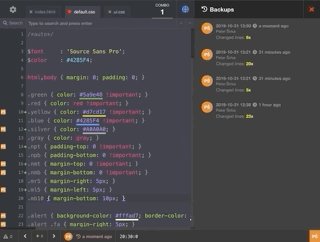
Die Wiederherstellung bestimmter Codezeilen aus Backups wurden von uns verbessert, wähle dazu einfach die Zeilen aus, die wiedergestellt werden sollen, und wechsel im Menu zu Backups.

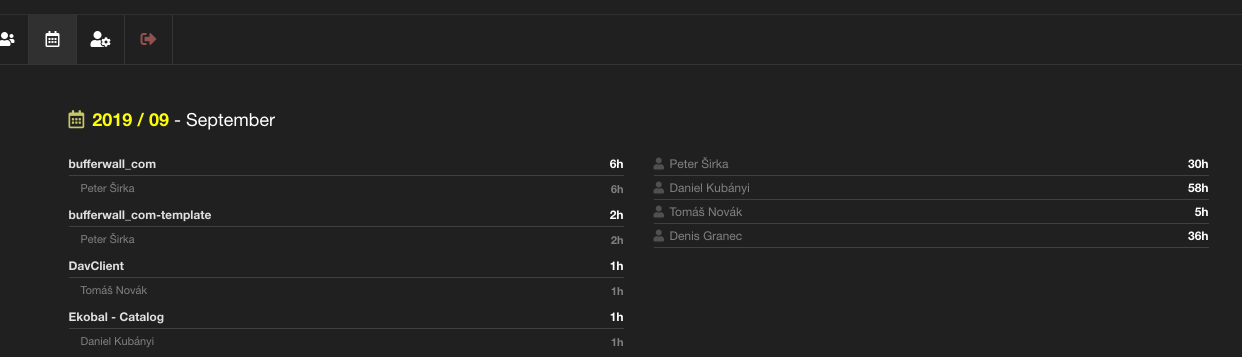
Der Code-Editor misst die Arbeitszeiten der einzelnen Entwickler. Der Administrator kann großartige Statistiken pro Monat und Entwickler einsehen. Der Code-Editor enthält einen großartigen Algorithmus zur Zeiterfassung und der Editor misst die Zeit zwischen Dateiänderungen und Speichervorgang.

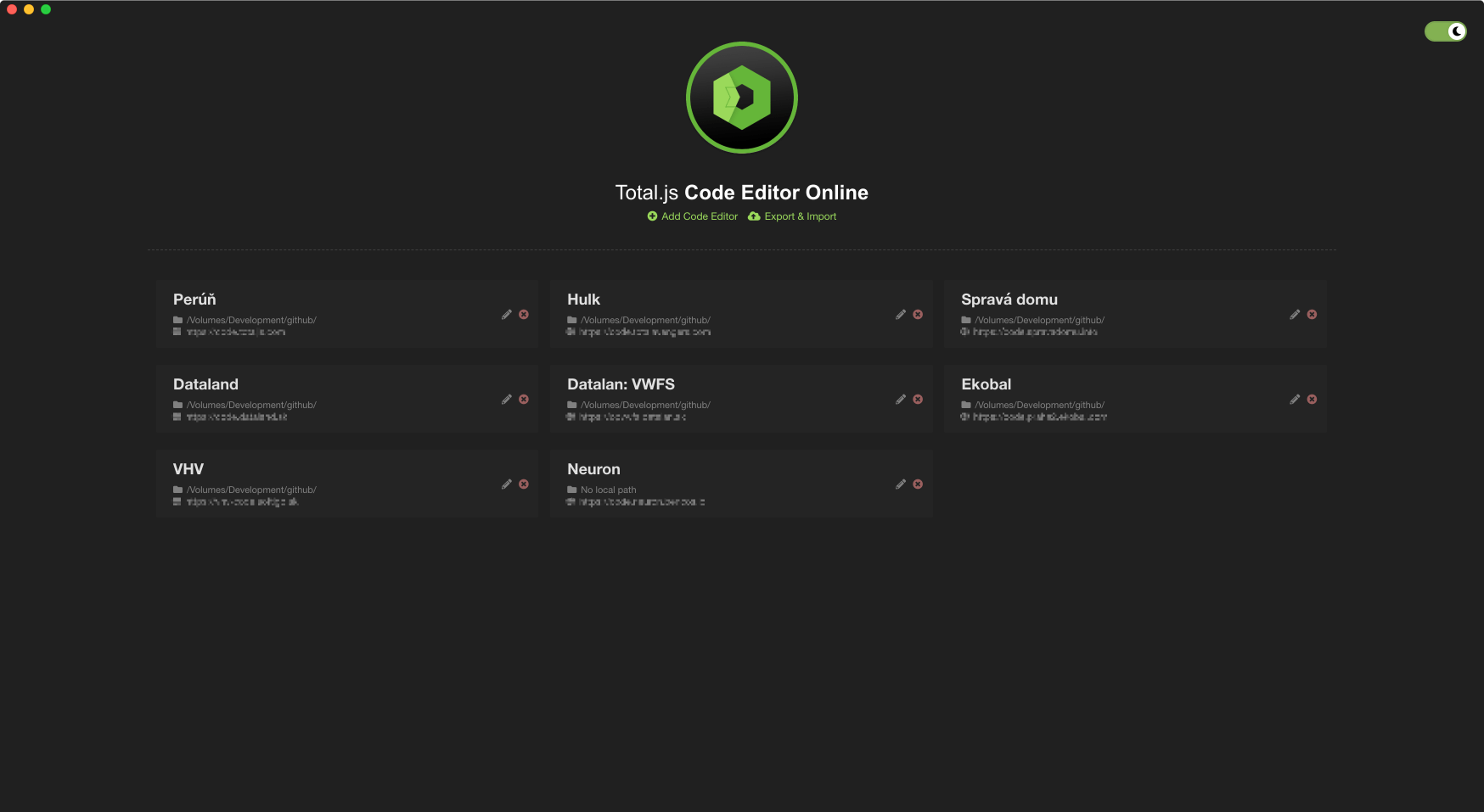
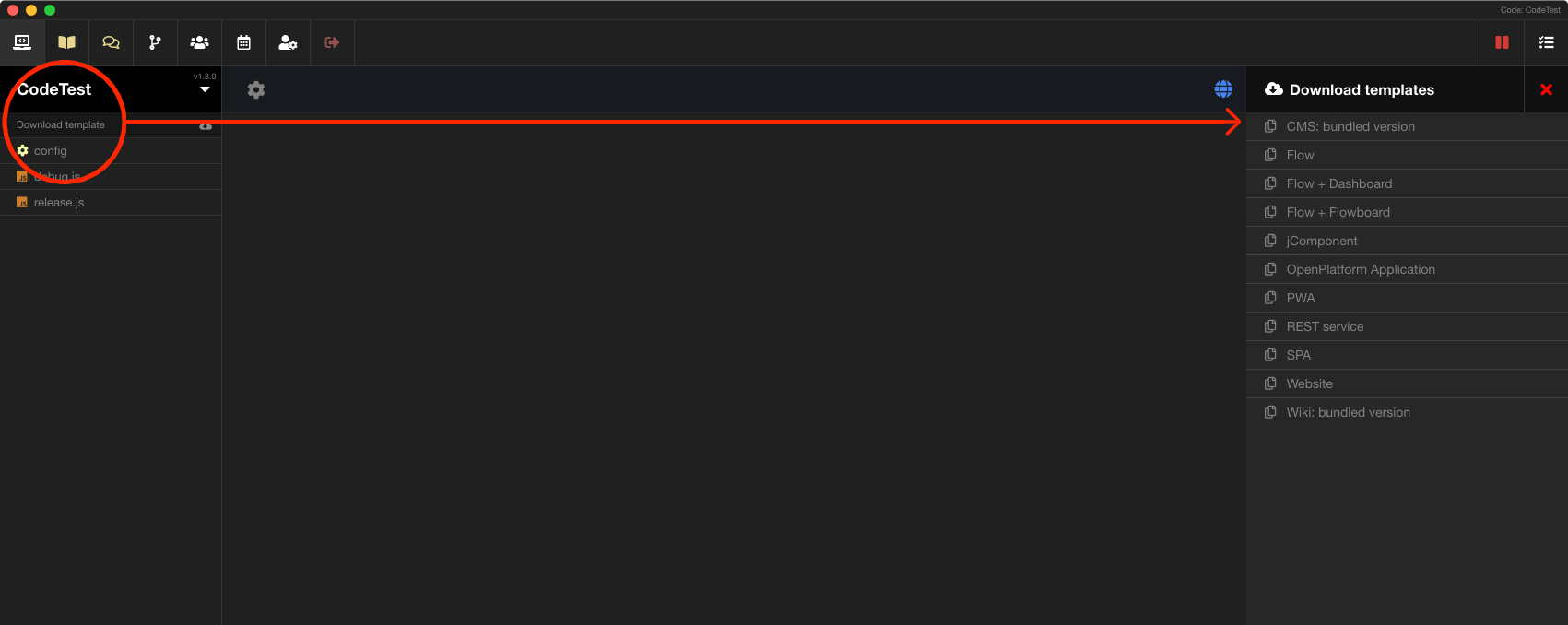
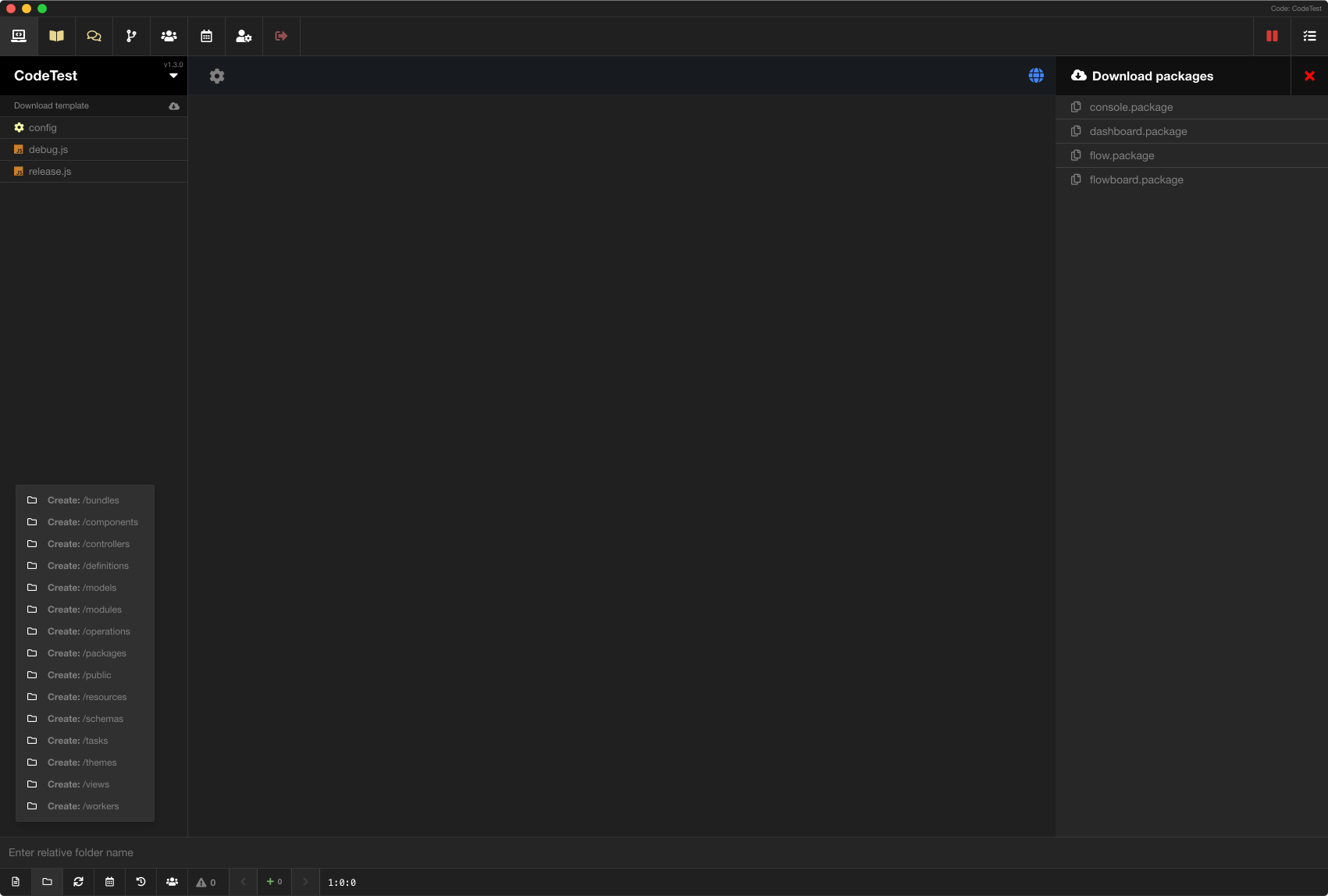
Das Herunterladen bestehender Projekte ist mit der neuen Version von Total.js Code sehr einfach. Jetzt kann viel schneller mit bestehenden Vorlagen angefangen werden zu coden und alle Vorlagen sind natürlich Open-Source auf Total.js GitHub gespeichert.

Es können fertige Projekte(Packages) wie folgende Liste zeigen soll heruntergeladen werden:
CMS)TOTP)Drucken in PDF)Flow)
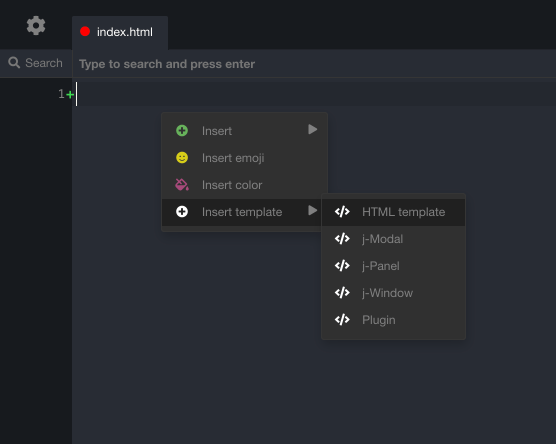
Wir haben mehrere Inline-Vorlagen für eine wesentlich schnellere Codierung vorbereitet. Inline-Vorlagen können für .html, .js oder .api Dateien verwendet werden.

Jetzt können Verzeichnisse oder einige Dateien mit einem Klick erstellt werden.

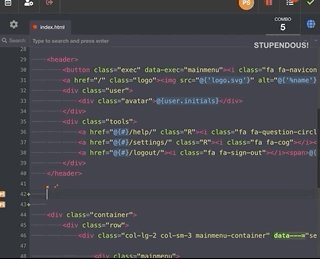
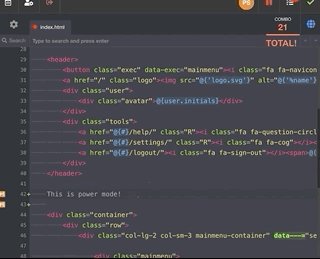
Mit dem Power-Modus ist die Programmierung viel lustiger als je zuvor :D. Entwickler sehen jetzt eine schöne Animation und die gesammelten Gesamttreffer in der COMBO Anzeige (rechte obere Ecke) . Der Code Editor speichert die Top-Trefferwerte für jedes Projekt und Entwickler.
Happy Coding :-) !

Die neue Version von Total.js Code unterstützt einen einfachen REST-API-Test. Erstelle einfach eine Datei mit der Erweiterung .api, Beispiel: readme.api.

Skripte können eine serverseitige Implementierung enthalten, die in einem unabhängigen Thread ausgewertet wird. Die Ausgabe von der Konsole wird zurück an den Editor gesendet. Scripts müssen in den Projekteinstellungen erlaubt sein.
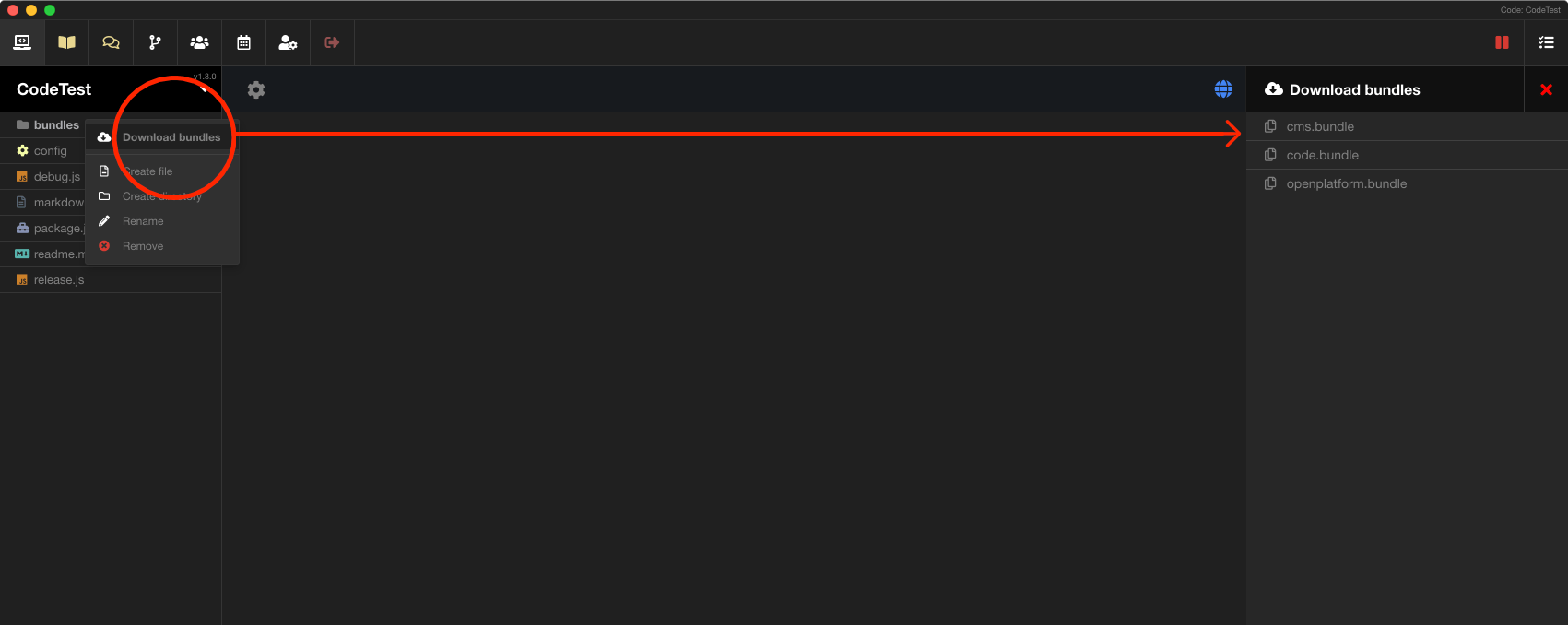
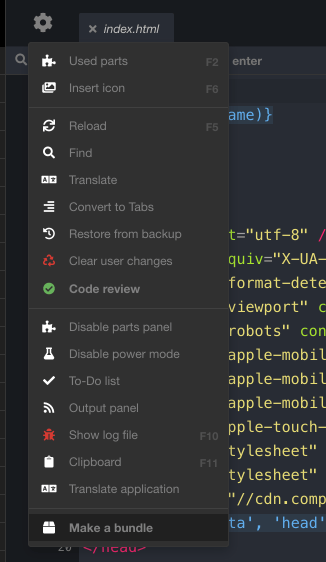
scripts erstellentest.js.script über das Kontextmenü importierenBundle erstellenDie neue Version von Total.js Code kann nun Bundle's erstellen, was eine der wichtigsten Funktionen unseres Editor's darstellt. Bundles müssen in den Projekteinstellungen erlaubt werden.

Diese Funktion kann Projekte automatisch entsprechend der Verzeichnisstruktur hinzufügen. Der Pfad für die automatische Erkennung muss in der /config Datei definiert werden:
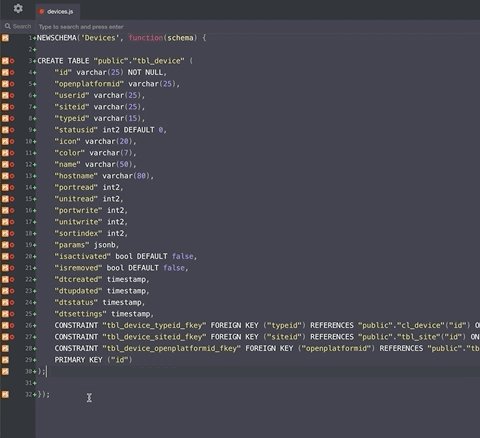
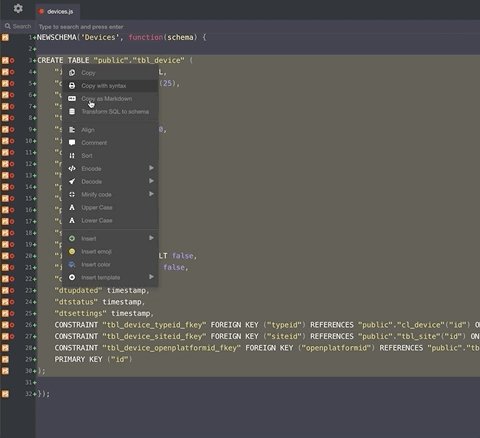
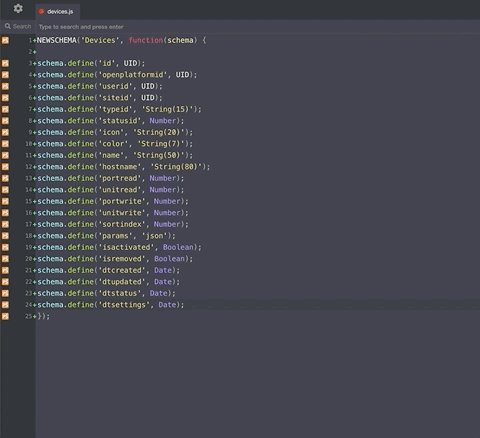
/www/www/autodiscover : entfernt oder leer gelassen, ist Erkennungsmodus automatisch deaktiviert.Bonusfunktion. Füge das SQL-Skript ein und wähle über das Kontextmenü das Symbol Transform SQL to Schema:


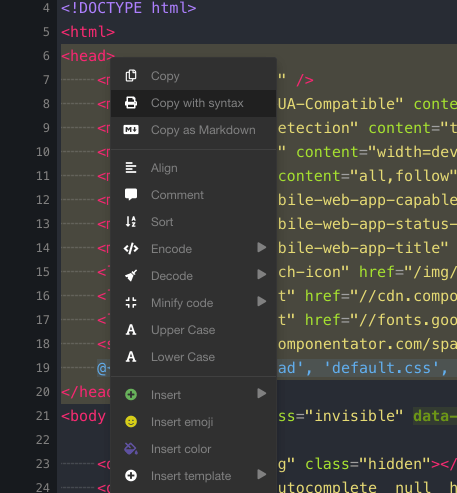
Die Konvertierung von Farben im HEX-Format in das RGBA-Format ist mit der neuen Version des Total.js Code Editors sehr einfach. Wähle die HEX-Farbe aus und transformiere diese über das Kontextmenü ganz einfach: