
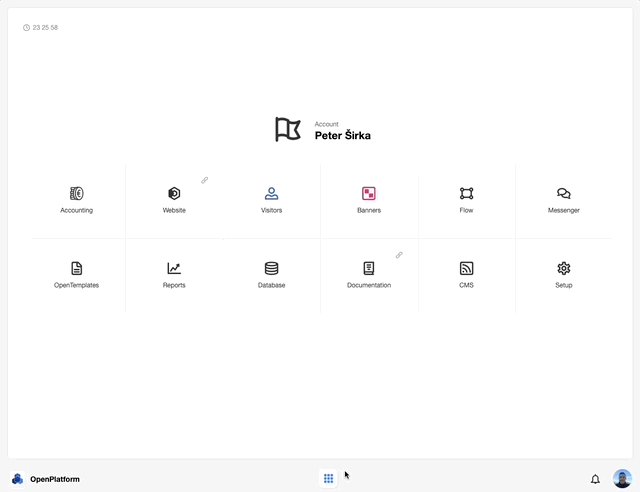
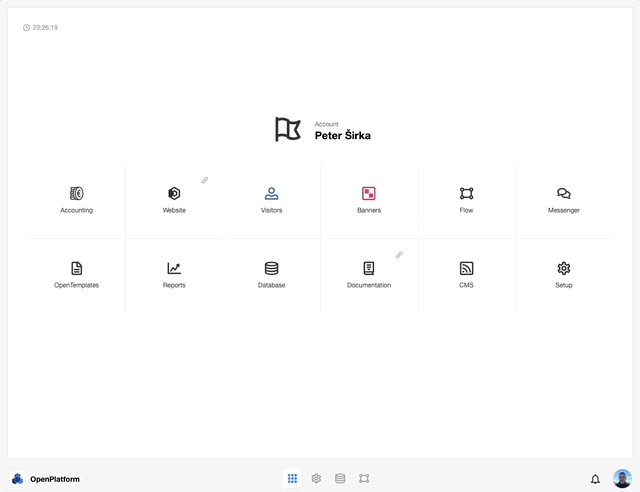
OpenPlatform is a Web OS platform / Portal for running, integrating, and managing multiple 3rd party web applications. OpenPlatform provides running applications with a set of services, such as user and security management or notifications, so that programmers can focus on business logic. In this tutorial i try to guide you through how to install OpenPlatform and integrate one 3rd party application (UI Studio). But before we start, let us understand why you need OpenPlatform:

OpenPlatform is a free and opensource entreprise-ready solution.
As a company or a team, we have mutiple websites that we use every day like internal chat application, planner app, calendar app, todo app, helpdesk, archive apps, attendence website, customer management website, webmail application, online code editor, hosting admin panels, online file storage, etc.
All your websites and apps have different addresses, different credentials, different access policies and managing all of them can be time-consuming.
What if you can access all thoses websites from one address and one credential to save time, manage users like a pro and guarantee the security of your domaine names? It sounds interresting right? That is what Total.js OpenPlatform has been doing so well since long.

The ultimate goal of OpenPlatform is to keeps all app in one place no matter how and what technology is used to create theses apps. Weather you applications are created with Ruby, Python, PHP or Node.js, OpenPlatform is still able to integrate them in one place.
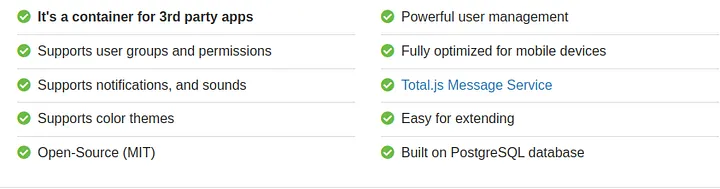
OpenPlatform is well known for the following advantages:

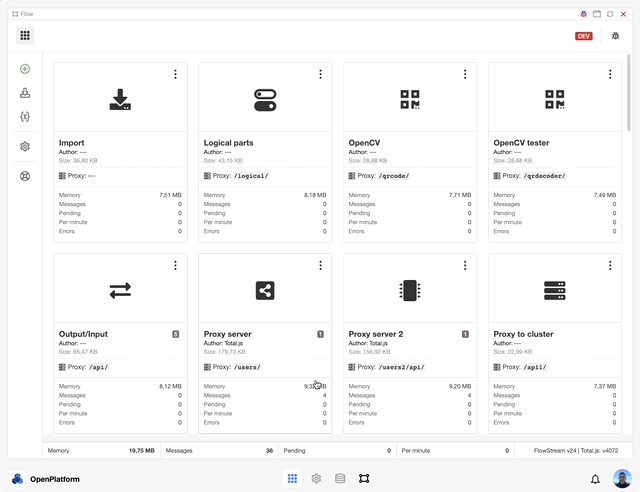
In addition, Total.js has a bunch of other applications that are fully optimized for OpenPlatform. Enjoy the exploration here.
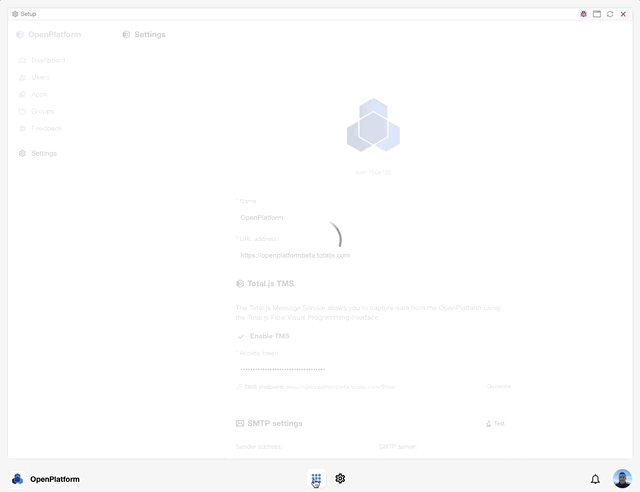
OpenPlatform can be installed from different ways: via Total.js Cloud installation, via Docker container or via github source-code. But in this tutorial we will install it from github source code clone and we are also installing one example application called Total.js UI Studio.
Watch video tutorial now.
Do not forget to follow me here and subscribe to my YouTube channel for more content about Total.js.