Introducing Total.js API Services: Empower Your Apps with powerful API endpoints
Are you looking to supercharge your applications with robust API services ? Look no further! Total.js API Services offer a wide range of endpoints that can help you accomplish various tasks seamlessly and efficiently. Whether you need to implement AI-powered chatbots, perform currency exchange rate calculations, or even convert files between formats, Total.js API Services have got you covered.
Total.js API Services
When it comes to enhancing the capabilities of your web applications, Total.js API Services are your go-to solution. These services offer an array of endpoints that cater to a wide range of tasks, allowing developers to seamlessly integrate powerful features into their applications. But here's the kicker: these services aren't just limited to Total.js applications; they're designed to benefit developers using various web programming languages!
Whether you're coding in JavaScript, Python, Ruby, or any other popular web programming language, you can tap into the potential of Total.js API Services to add intelligence, efficiency, and interactivity to your applications. The versatility of these endpoints makes them a valuable asset for developers across the coding spectrum.
How to get API Token of Total.js API Services?
Obtaining an API token is the first step before you can start using Total.js API Services. Here's how you can get your API token:
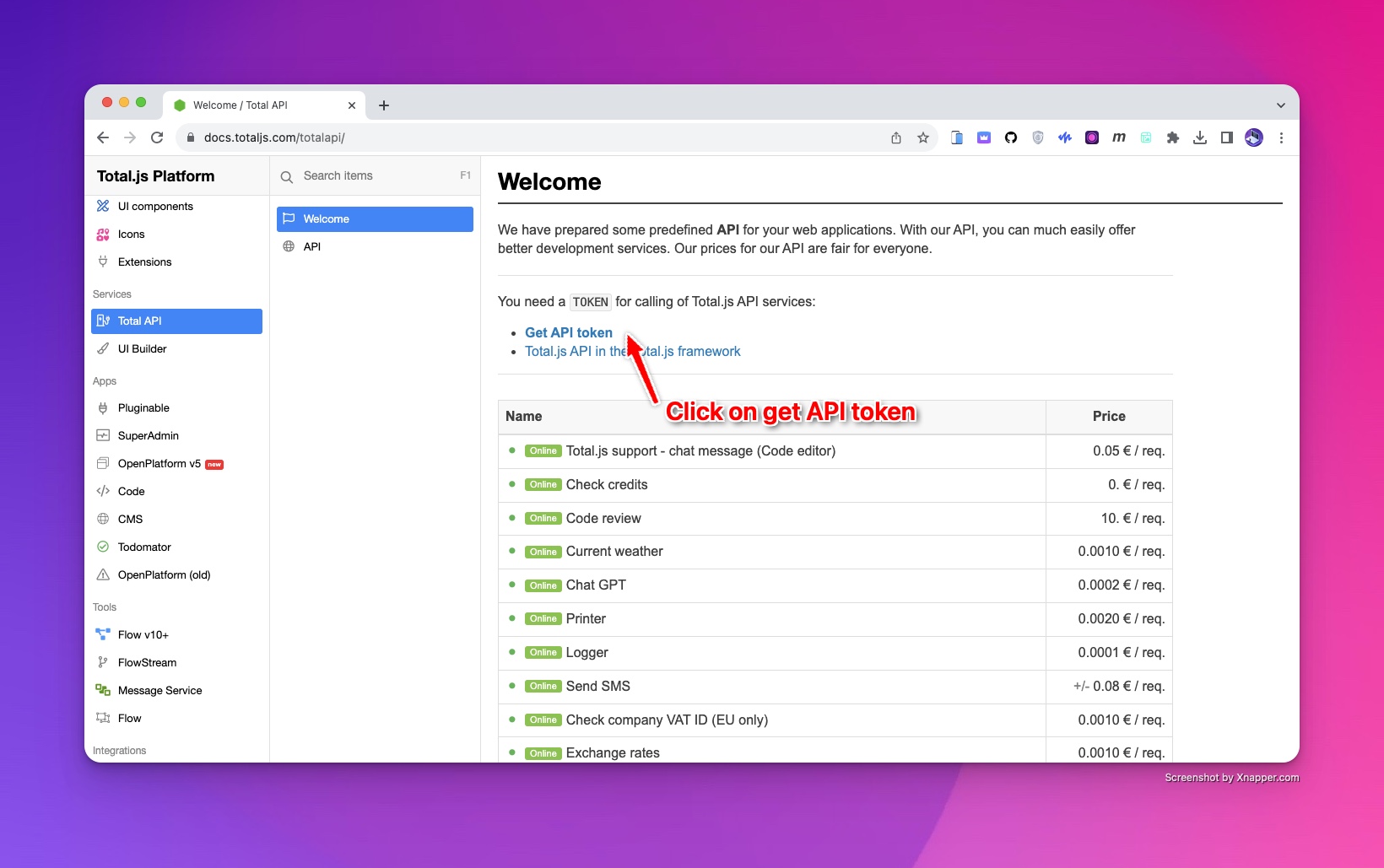
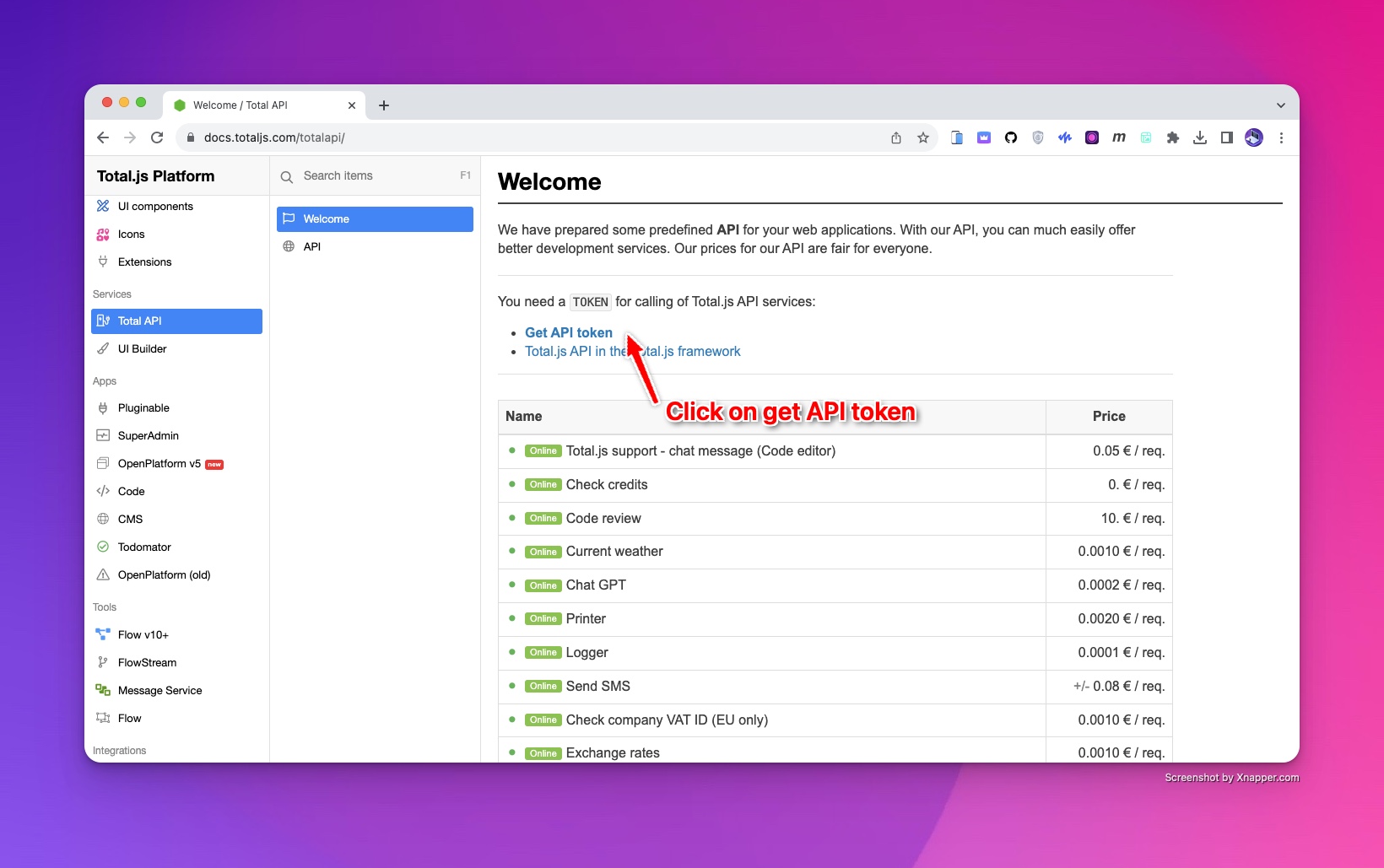
- Visit Total.js Documentation website :
Go to the Total.js API Services documentation website where you can access the available APIs and their documentation and click on GET API Token. 
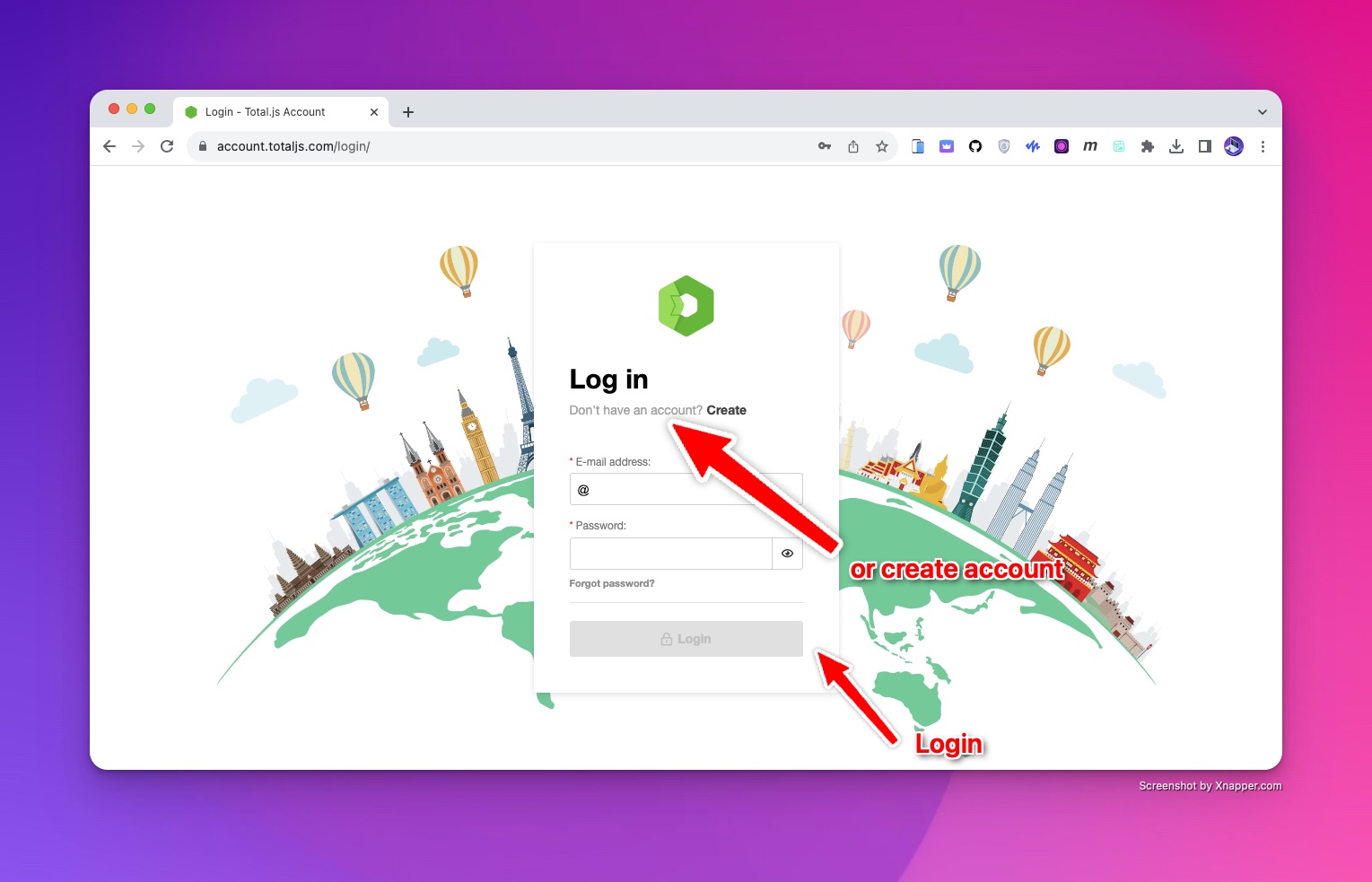
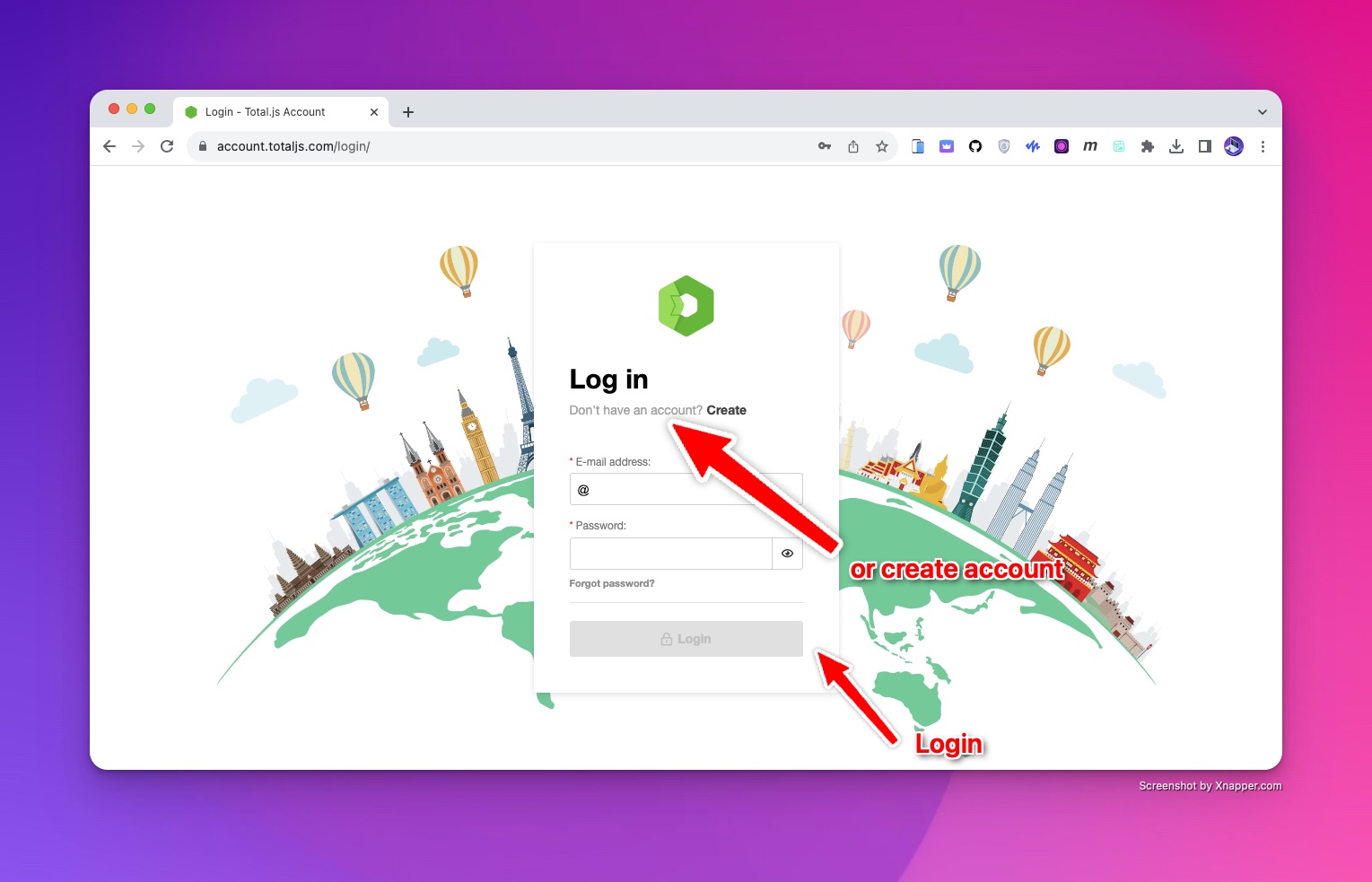
- Create an Account or Log In: If you haven't already, you might need to create an account on the Total.js API Services platform. If you already have an account, simply log in.

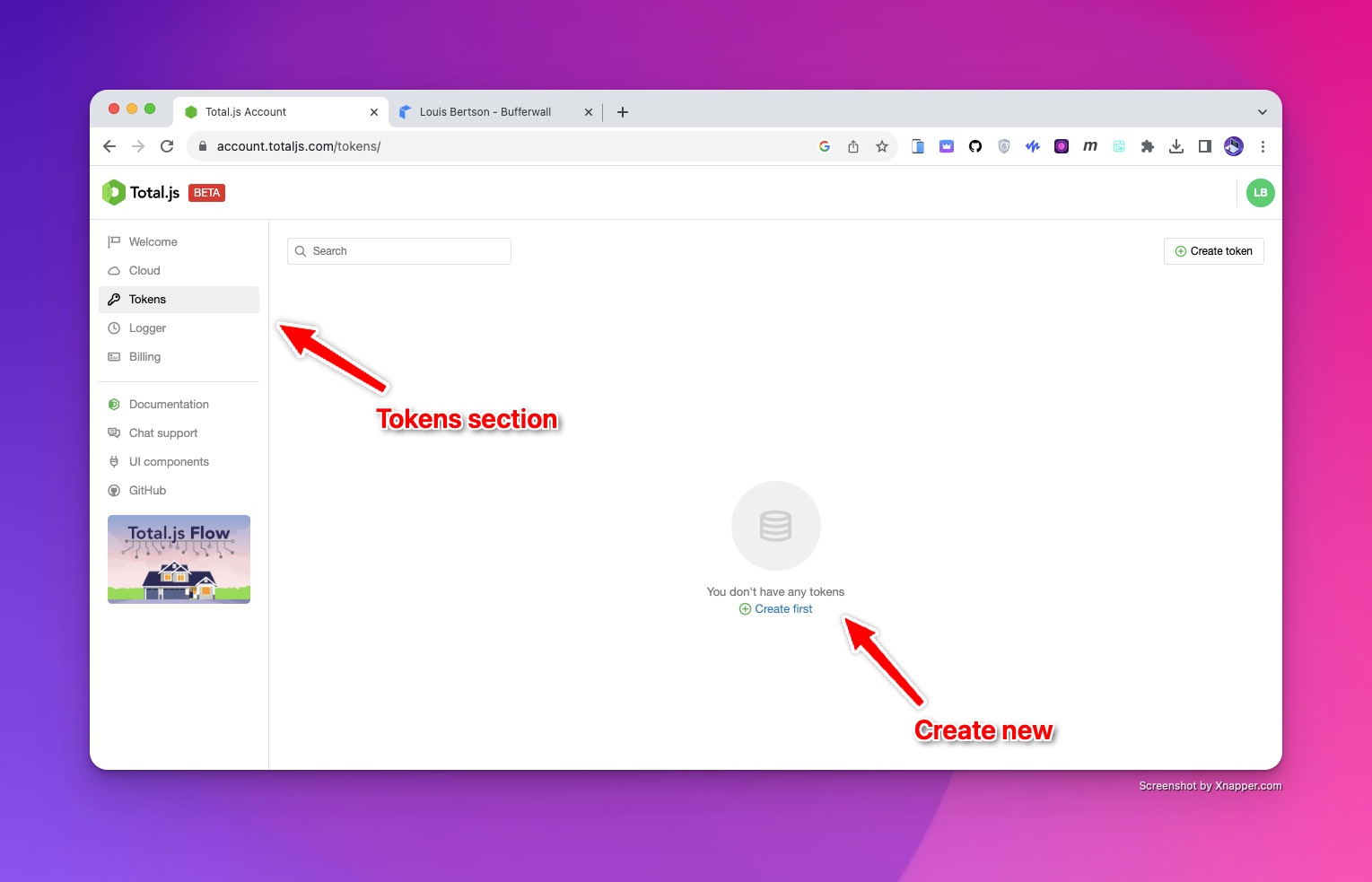
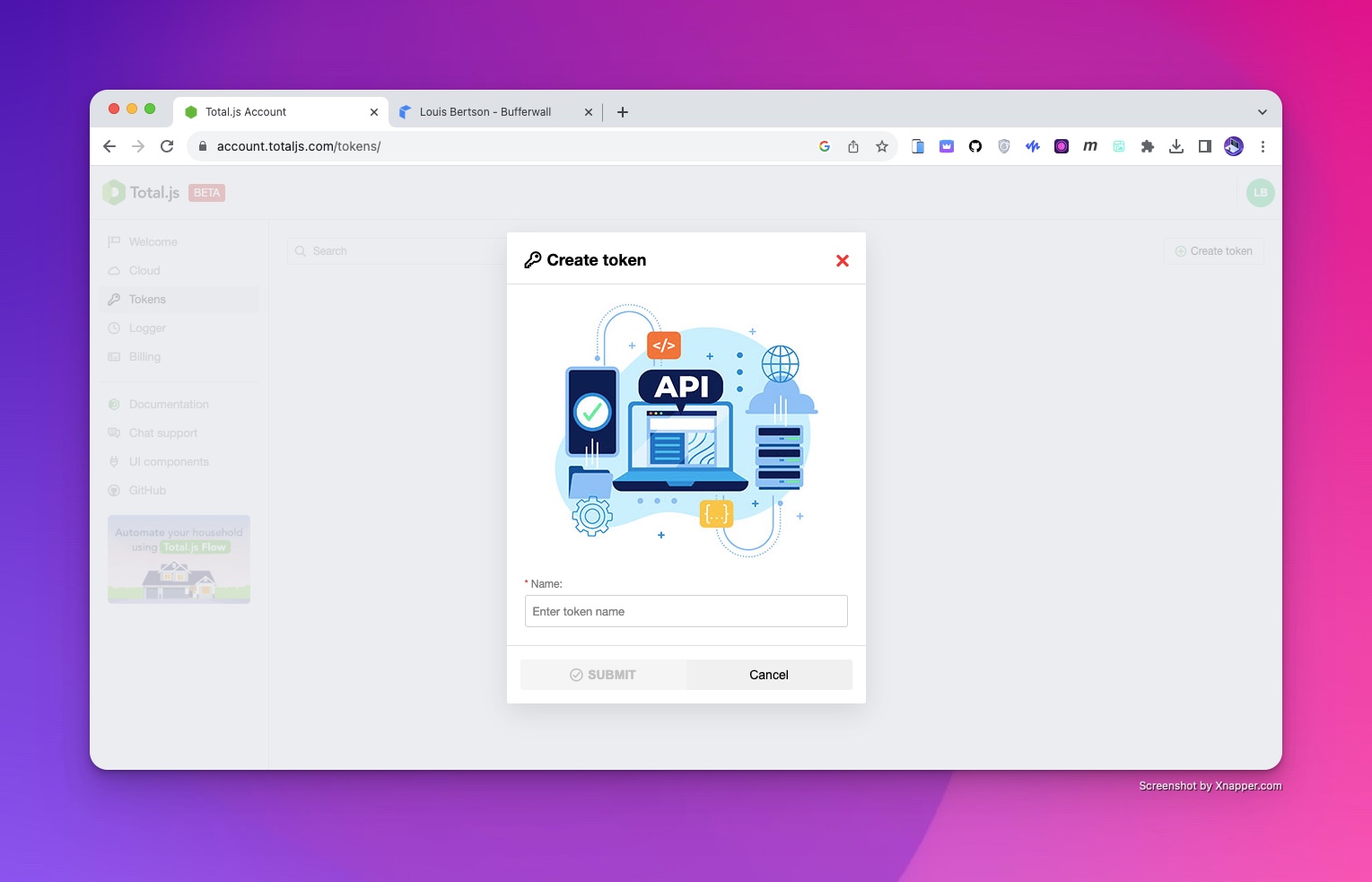
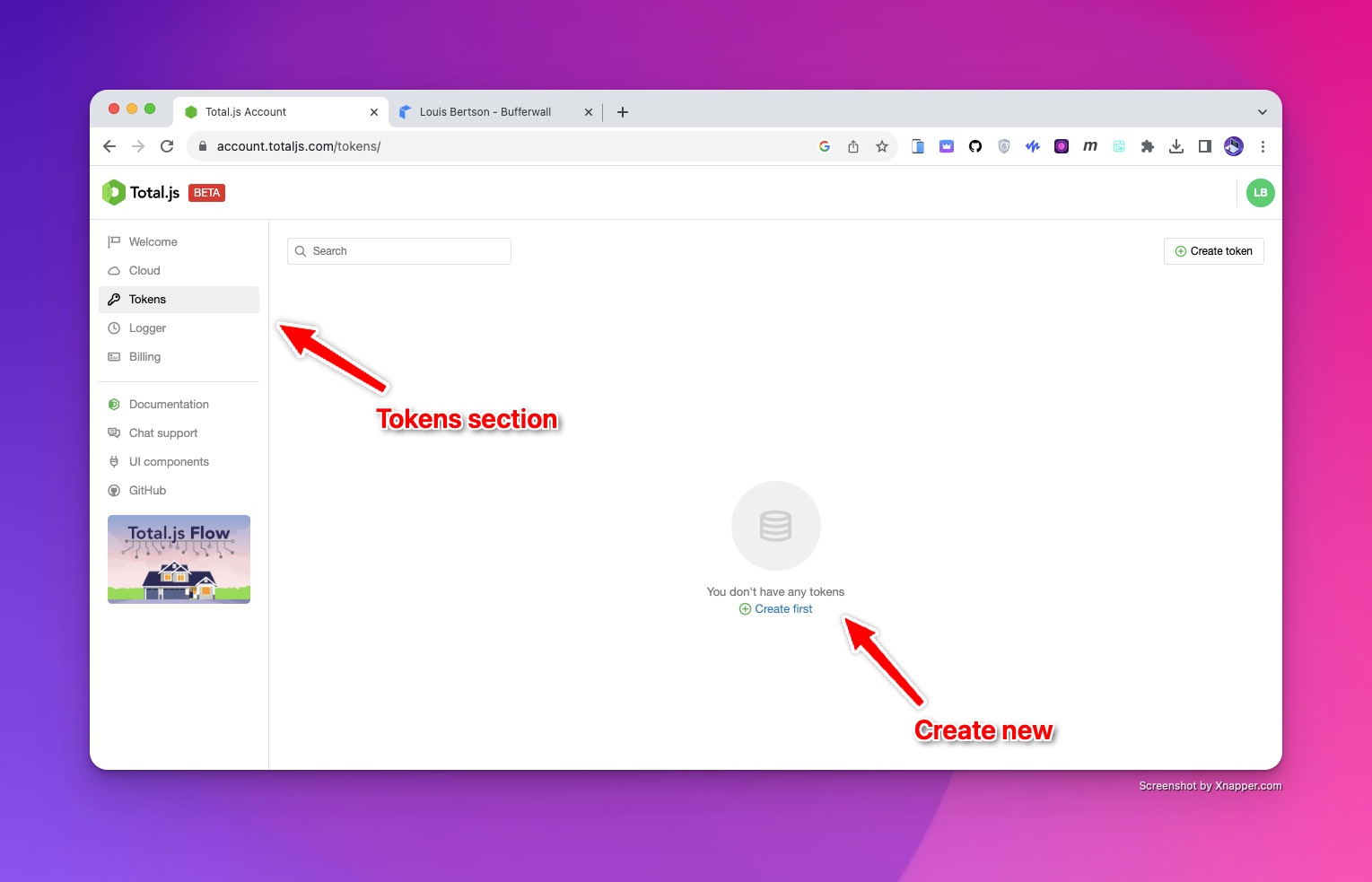
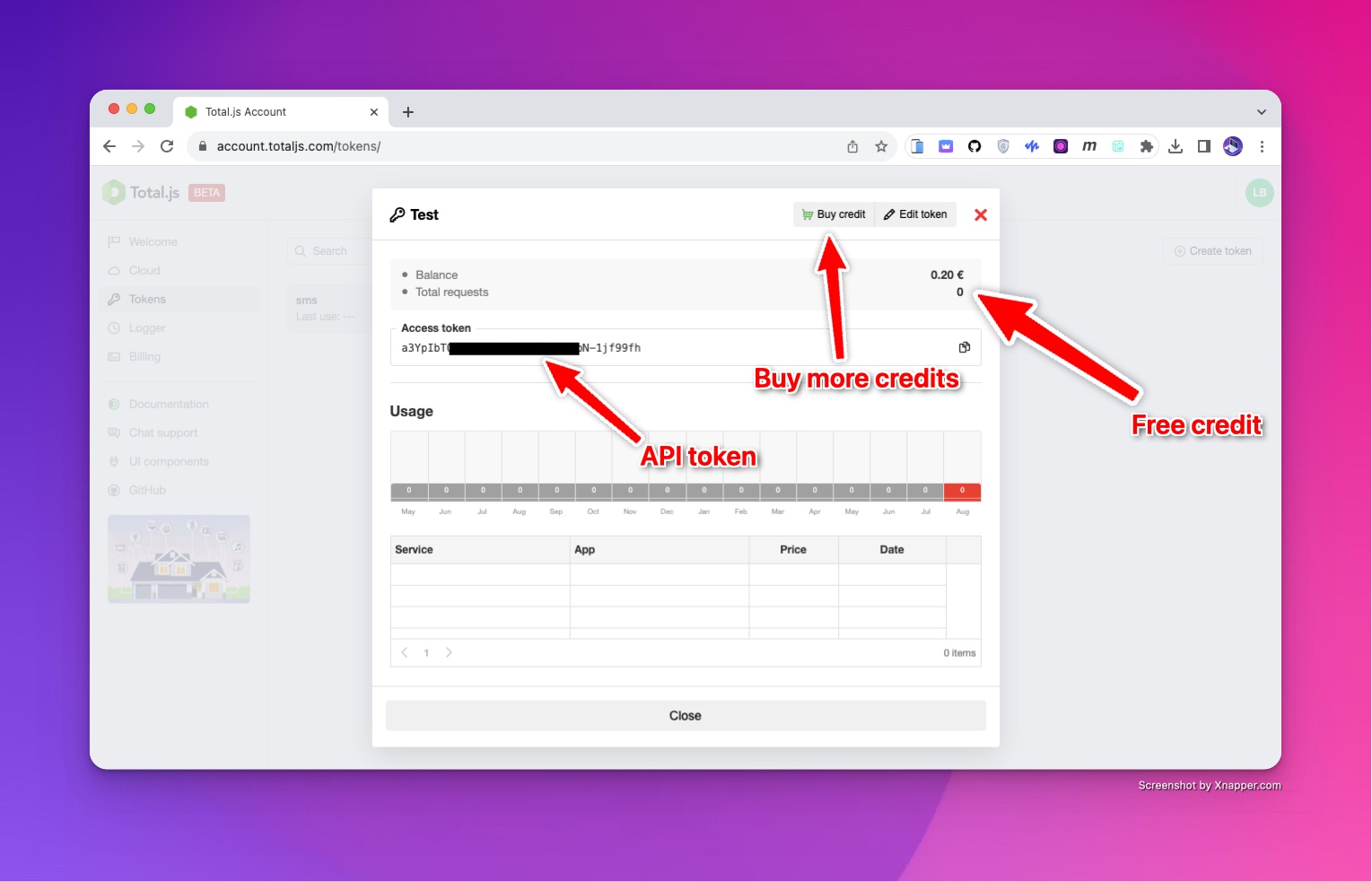
- Navigate to API Key Section: Once you're logged in, navigate to your account settings or a section specifically dedicated to API keys. This is where you can generate and manage your API keys.

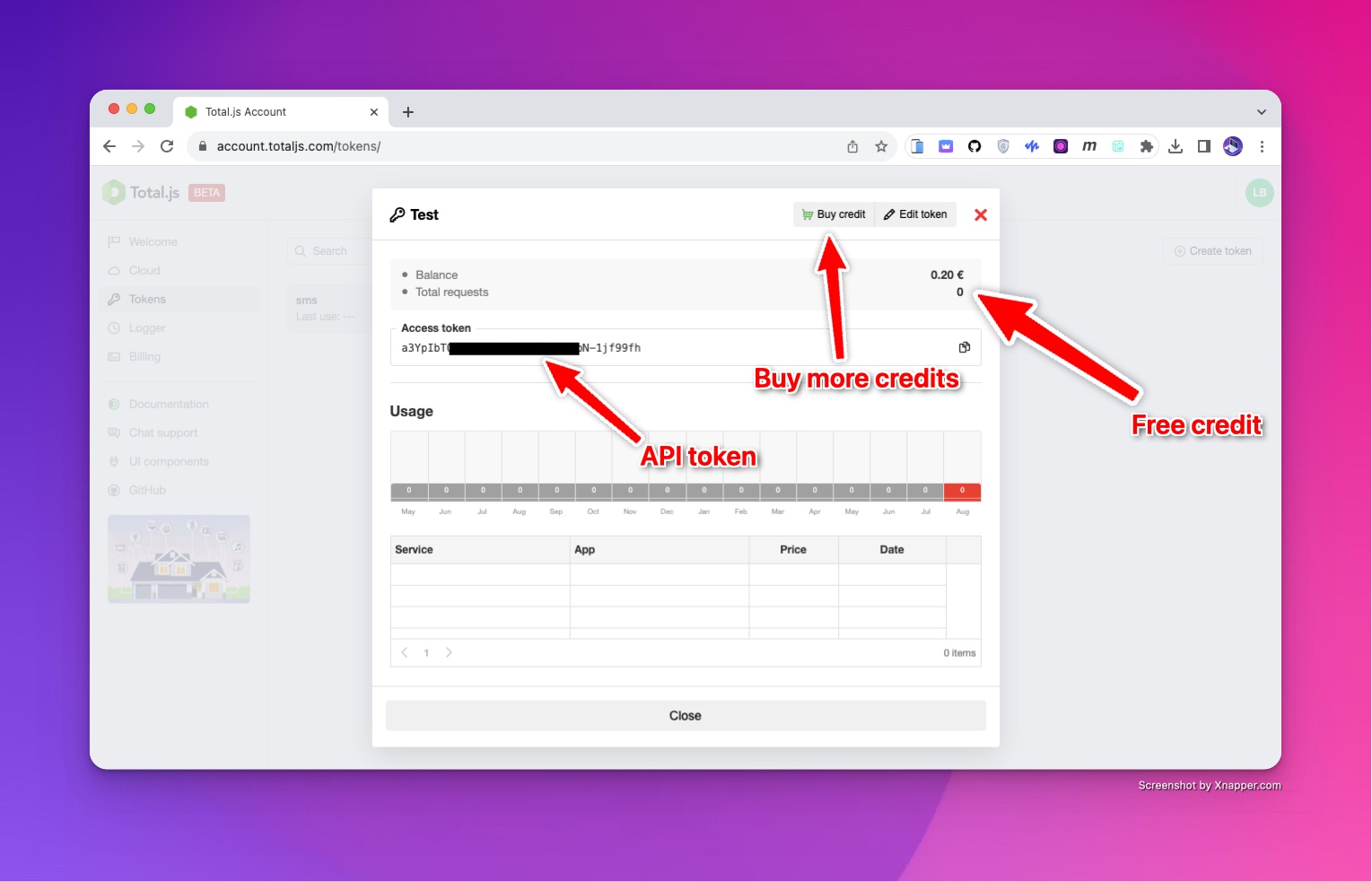
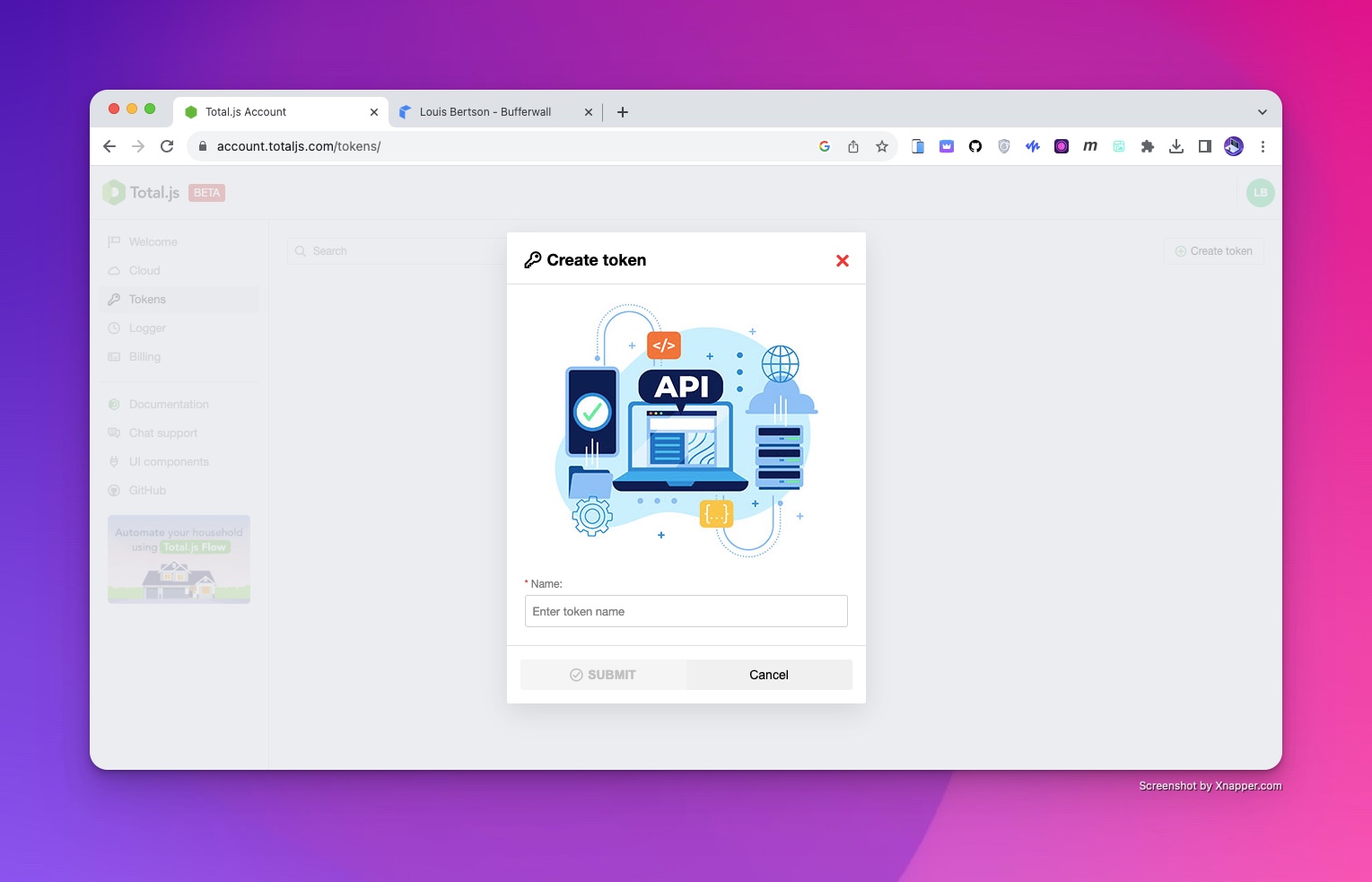
- Generate a New API Token: Look for an option to generate a new API token. This could involve providing a name for the token or any other necessary information. After generating, you'll typically be provided with the token itself.

- Keep Your Token Secure: An API token is like a password for your API access. Treat it with the same level of security. Do not share it publicly or expose it in your code repositories.

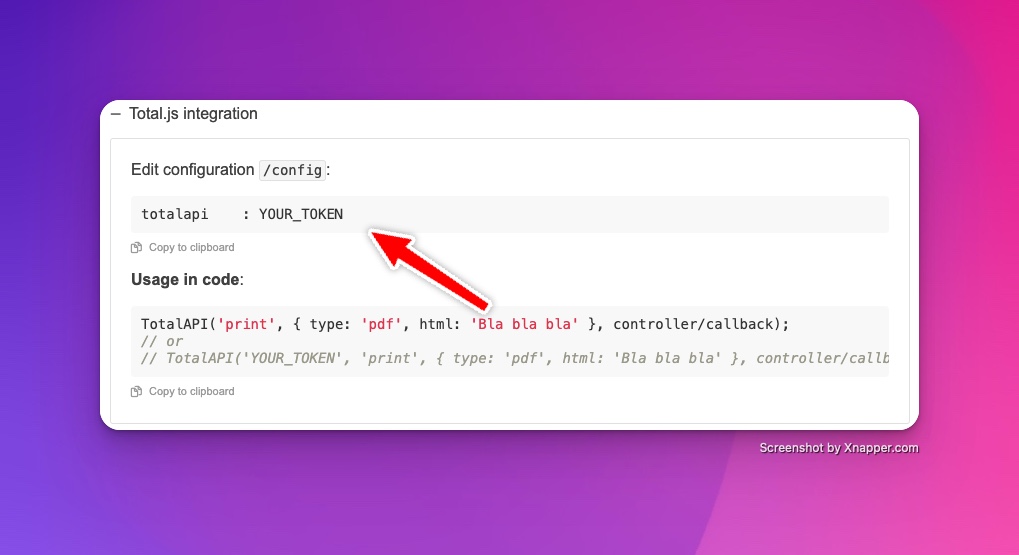
- Include Token in Requests: As you've seen in the examples provided earlier, include your API token in the request headers under the key
X-Token.


What Sets Total.js API Services Apart?
Total.js API Services offer an impressive lineup of endpoints, each catering to specific functionalities that are essential for modern web applications.
Let's dive into the remarkable features and capabilities of some of the key Total.js API endpoints:
1. ChatGPT Endpoint:
The ChatGPT endpoint lets you harness the power of OpenAI's ChatGPT model. You can engage in dynamic conversations with the AI model to obtain insightful responses. This is perfect for creating intelligent chatbots, virtual assistants, or any application that requires human-like interactions.
- Endpoint:
POST https://api.totaljs.com/chatgpt/
Example in Python
url = "https://api.totaljs.com/chatgpt/"
data = {
"value": "What is Total.js Platform?"
}
headers = {
"X-Token": "YOUR_TOKEN"
}
response = requests.post(url, json=data, headers=headers)
result = response.json()
print(result['text'])
2. Check Endpoint:
The Check endpoint allows you to retrieve the current status of your API token. This is especially useful for keeping track of your API usage and credits, helping you manage your resources efficiently.
- Enpoint:
POST https://api.totaljs.com/check/
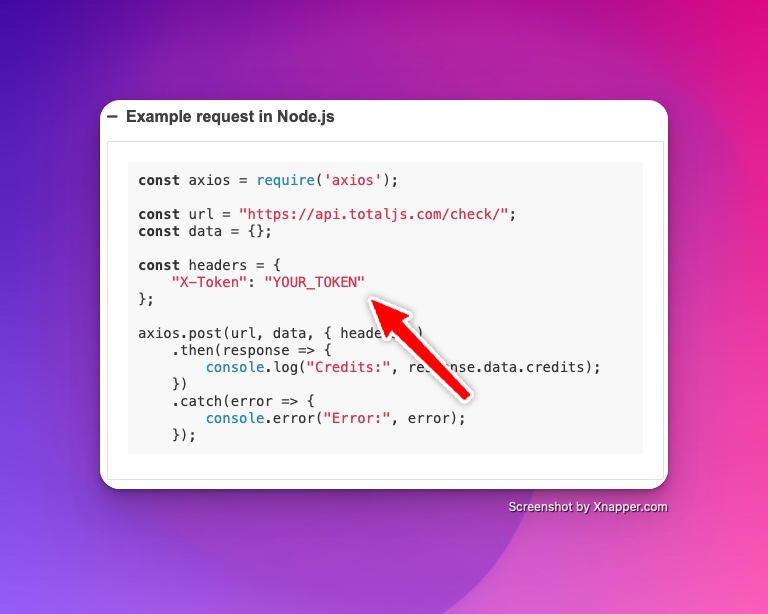
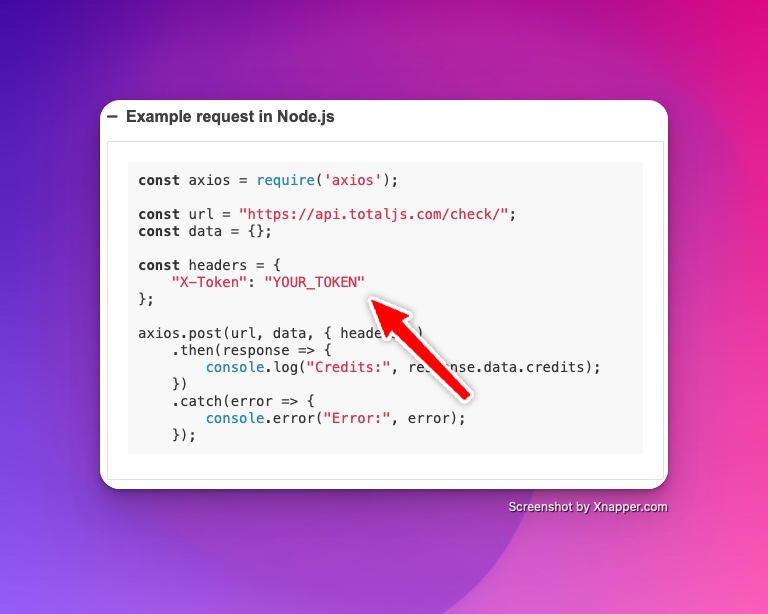
Example request in Node.js
const axios = require('axios');
const url = "https://api.totaljs.com/check/";
const data = {};
const headers = {
"X-Token": "YOUR_TOKEN"
};
axios.post(url, data, { headers })
.then(response => {
console.log("Credits:", response.data.credits);
})
.catch(error => {
console.error("Error:", error);
});
3. CheckVAT Endpoint:
The CheckVAT endpoint is designed for businesses operating within the European Union. It helps you determine whether a company is a VAT payer or not. This can be particularly handy for compliance and financial operations.
- Enpoint:
POST https://api.totaljs.com/checkvat/
Request Example in PHP Laravel
use Illuminate\Support\Facades\Http;
$headers = [
"X-Token" => "YOUR_TOKEN"
];
$response = Http::withHeaders($headers)->post('https://api.totaljs.com/checkvat/', [
'value' => 'SK2120417167'
]);
$data = $response->json();
if ($data['is']) {
echo "Company is a VAT payer.";
} else {
echo "Company is not a VAT payer.";
}
4. Convert Endpoint:
The Convert endpoint empowers you to convert files between different formats. Whether you need to transform PDFs into images or vice versa, this endpoint streamlines the conversion process and provides you with the desired output.
- Enpoint:
POST https://api.totaljs.com/convert
Request Example in Ruby
require 'httparty'
url = 'https://api.totaljs.com/convert/'
data = {
"from": "pdf",
"to": "jpg",
"data": "RAW_PDF_BASE64"
}
headers = {
"Content-Type": "application/json",
"X-Token": "YOUR_TOKEN"
}
response = HTTParty.post(url, body: data.to_json, headers: headers)
puts response.body
5. ExchangeRates Endpoint:
Stay updated with the latest currency exchange rates using the ExchangeRates endpoint. This can be beneficial for financial applications, e-commerce platforms, and any solution involving multi-currency transactions.
- Enpoint:
POST https://api.totaljs.com/exchangerates/
Request Example in Python
import requests
url = "https://api.totaljs.com/exchangerates/"
data = {
"currency": "EUR",
"date": "2020-12-12"
}
headers = {
"X-Token": "YOUR_TOKEN"
}
response = requests.post(url, json=data, headers=headers)
exchange_rates = response.json()
print(exchange_rates)
6. GeoIP Endpoint:
Obtain detailed geographical information about an IP address using the GeoIP endpoint. This can be valuable for applications that require location-based personalization or analytics.
- Enpoint:
POST https://api.totaljs.com/geoip/
Request Example in PHP cURL
$ch = curl_init();
$data = [
"value" => "78.98.116.204"
];
$headers = [
"Content-Type: application/json",
"X-Token: YOUR_TOKEN"
];
curl_setopt($ch, CURLOPT_URL, "https://api.totaljs.com/geoip/");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
echo $response;
7. InvoiceParser Endpoint:
Simplify invoice processing with the InvoiceParser endpoint. Extract essential information from PDF, JPG, or PNG invoices, which can streamline your accounting and record-keeping tasks.
- Enpoint:
POST https://api.totaljs.com/invoiceparser
Request Example in PHP Laravel
use Illuminate\Support\Facades\Http;
$headers = [
"X-Token" => "YOUR_TOKEN"
];
$response = Http::withHeaders($headers)->post('https://api.totaljs.com/invoiceparser/', [
'type' => 'pdf',
'data' => 'RAW_PDF_BASE64'
]);
$invoiceData = $response->json();
print_r($invoiceData);
8. Logger Endpoint:
Keep a comprehensive log of activities using the Logger endpoint. This helps you maintain an audit trail and track key events in your application for troubleshooting and analysis.
- Enpoint:
POST https://api.totaljs.com/logger
Request Example in Javascript/Node.js
const axios = require('axios');
const url = "https://api.totaljs.com/logger/";
const data = {
"app": "Platform",
"type": "info",
"message": "Your custom message"
};
const headers = {
"X-Token": "YOUR_TOKEN"
};
axios.post(url, data, { headers })
.then(response => {
console.log("Log added:", response.data);
})
.catch(error => {
console.error("Error:", error);
});
9. Mail Endpoint:
Easily send email messages using the Mail endpoint. This is perfect for automating communication with users, clients, or stakeholders.
- Enpoint:
POST https://api.totaljs.com/mail/
Request Example in PHP Laravel
use Illuminate\Support\Facades\Http;
$headers = [
"X-Token" => "YOUR_TOKEN"
];
$response = Http::withHeaders($headers)->post('https://api.totaljs.com/mail/', [
'from' => 'Total.js',
'subject' => 'Email subject',
'to' => ['petersirka@gmail.com'],
'body' => 'Your message ...'
]);
$mailResult = $response->json();
if ($mailResult['success']) {
echo "Email sent successfully.";
} else {
echo "Failed to send email.";
}
10. PlateNumber Endpoint:
The PlateNumber endpoint enables you to extract license plate numbers from images. This can be utilized for various applications, including parking management and vehicle tracking.
- Enpoint:
POST https://api.totaljs.com/platenumber
Request Example in Python
import requests
url = "https://api.totaljs.com/platenumber/"
data = {
"type": "jpg",
"data": "RAW_JPG_BASE64"
}
headers = {
"X-Token": "YOUR_TOKEN"
}
response = requests.post(url, json=data, headers=headers)
plate_numbers = response.json()
print(plate_numbers)
11. Print Endpoint:
Generate PDF, JPG, or PNG files from HTML content or URLs using the Print endpoint. This is especially useful for generating printable documents or images directly from your application.
- Enpoint:
POST https://api.totaljs.com/print/
Request Example in PHP
$ch = curl_init();
$data = [
"type" => "pdf",
"html" => "<html><body><h1>Your HTML content</h1></body></html>"
];
$headers = [
"Content-Type: application/json",
"X-Token: YOUR_TOKEN"
];
curl_setopt($ch, CURLOPT_URL, "https://api.totaljs.com/print/");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
echo $response;
12. SMS Endpoint:
Send SMS messages seamlessly with the SMS endpoint. This can enhance your communication strategies and improve customer engagement.
- Enpoint:
POST https://api.totaljs.com/sms/
Request Example in Python
import requests
url = "https://api.totaljs.com/sms/"
data = {
"from": "Total.js",
"to": "+421903163302",
"body": "Your message ..."
}
headers = {
"X-Token": "YOUR_TOKEN"
}
response = requests.post(url, json=data, headers=headers)
sms_result = response.json()
if sms_result['success']:
print("SMS sent successfully.")
else:
print("Failed to send SMS.")
13. Weather Endpoint:
Retrieve current weather information for a specific address using the Weather endpoint. This can be valuable for weather-related applications, travel platforms, and more.
- Enpoint:
POST https://api.totaljs.com/weather
Request Example in Pyhton
import requests
url = "https://api.totaljs.com/weather/new"
data = {
"value": "Bratislava"
}
headers = {
"X-Token": "YOUR_TOKEN"
}
response = requests.post(url, json=data, headers=headers)
weather_info = response.json()
print(weather_info)
With the diverse range of Total.js API Services, you can elevate your applications by integrating powerful features without the hassle of building them from scratch. Whether you're a developer working on a personal project or a business seeking innovative solutions, Total.js API Services have the potential to revolutionize your applications. So, why wait? Start exploring the possibilities and take your applications to the next level with Total.js API Services today!