
In today's fast-paced digital world, the ability to craft intuitive and visually appealing user interfaces (UI) is more crucial than ever. We're delighted to introduce our innovative UI Builder Designer, a tool that prioritizes simplicity and efficiency.
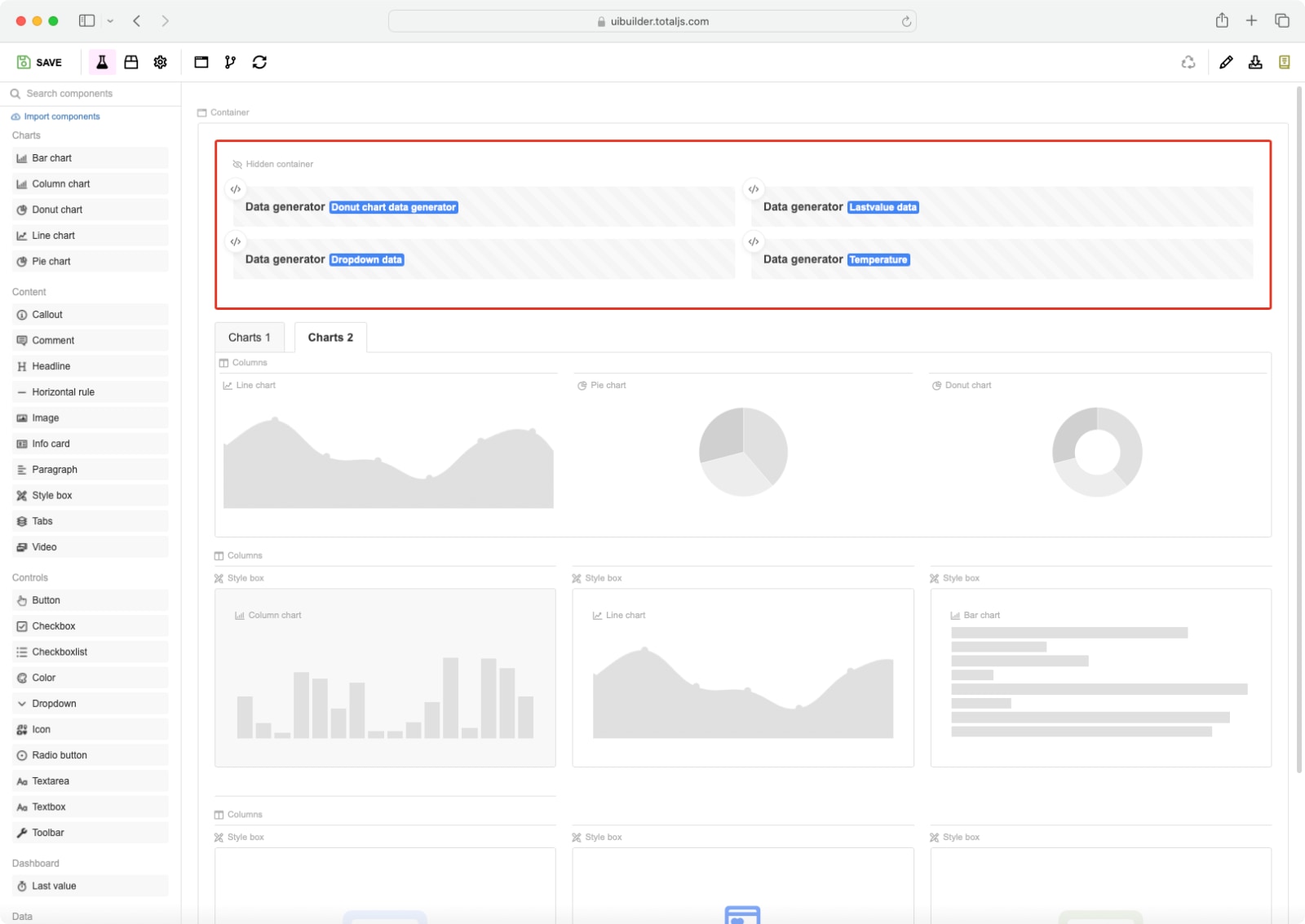
At the heart of our UI Builder Designer lies a user-friendly, drag-and-drop interface that simplifies the design process. Imagine having the power to visually assemble and customize UI elements, all in real-time! From buttons and text fields to images and sliders, our tool offers a wide array of open-source components to bring your creative vision to life.
What sets our UI Builder Designer apart is its extraordinary flexibility and adaptability. It's a playground for creativity, offering a broad spectrum of customization options to ensure your UI looks and feels exactly how you envision it. Recognizing the importance of seamless integration in today's interconnected digital landscape, we've engineered the UI Builder to play nicely with third-party applications. This means you can effortlessly incorporate your UI creations into existing projects or workflows, enhancing your apps with beautiful, intuitive interfaces that engage and delight users.

editor and render.<iframe> element.Render example:

MDI.If you use the Total.js UI library, the j-UI Builder component can be used to render UI designs. Also, we have prepared advanced UI components like UI Editor and UI Studio.
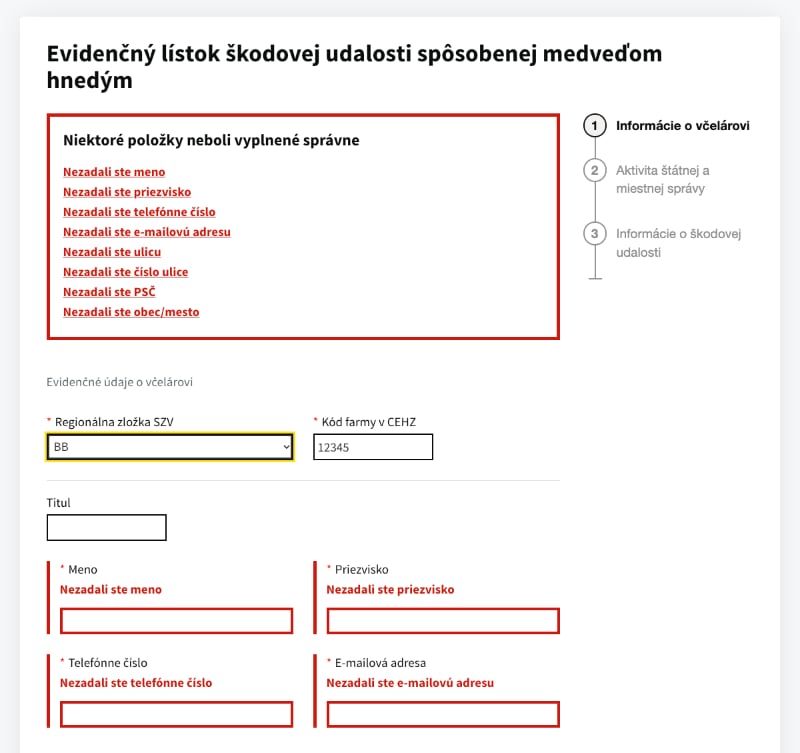
We prepared various integrations for the UI Builder in the Total.js Platform apps. The below integrations are part of the Total.js Enterprise service, and they aren't free. Next, we have prepared the main components of the Gov.uk frontend, and they are also part of the Total.js Enterprise service.
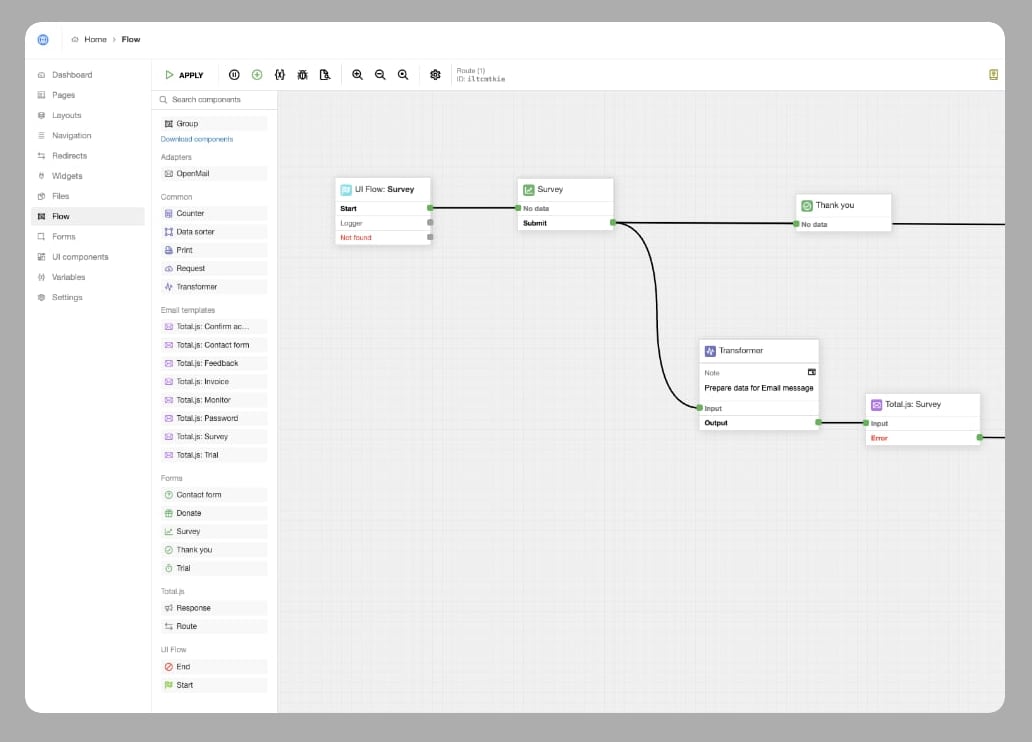
We integrated Total.js UI Builder directly into the Total.js CMS, and the CMS admin can easily make forms and join multiple UI designs directly in the CMS Visual Programming Interface. So the admin is able to process incoming data from UI design and return another UI design.
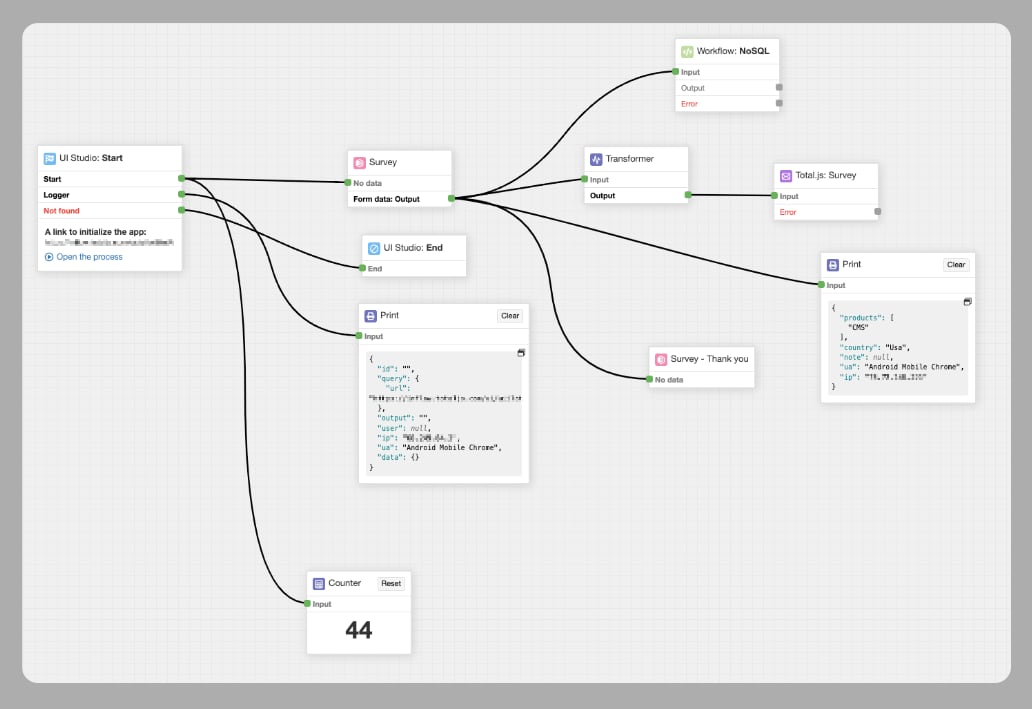
The below example shows a simple form called "Survery", and after submitting the form, the flow returns a new UI design: "Thank you" (message). The data from the "Survey" form is processed and sent as e-mail messages.

We prepared Flow components for integrating Total.js UI Studio with the Total.js Flow. It offers the same functionality as I mentioned above.

Are you interested in implementing UI Builder into your products? Contact us.