
Building a user interface, especially for web apps, dashboards, or IoT projects, requires a tool that's flexible, easy to use, and powerful. That's where Total.js UI Builder comes in.
It’s a GUI designer that helps you create UIs without needing complex frontend skills. Whether you’re building something simple or a more complex solution, UI Builder has the tools to make your job easier.

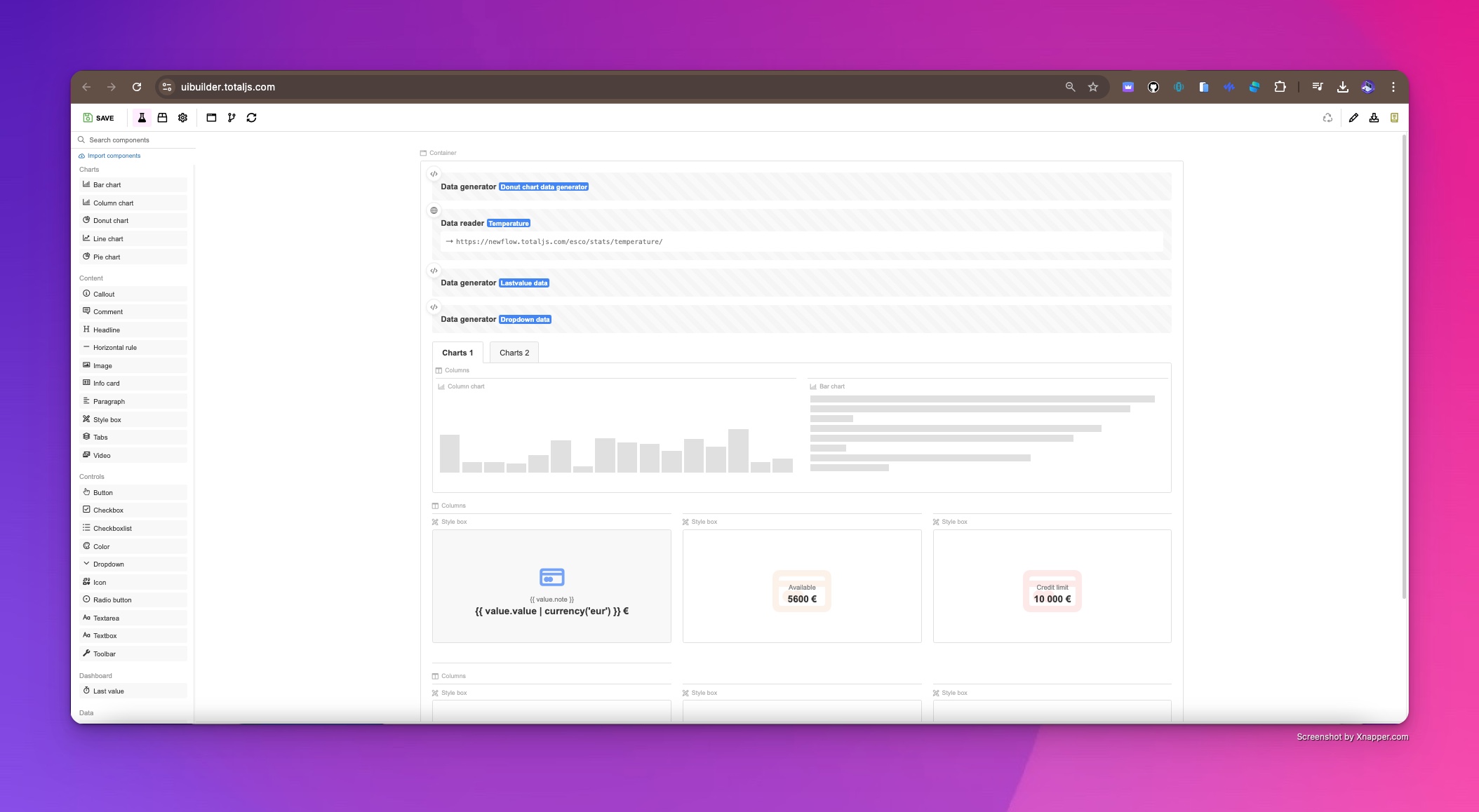
Total.js UI Builder is a visual tool for creating user interfaces. Instead of writing code, you design your interface by dragging and dropping elements, all while working in a JSON-based environment.
Here’s why it’s powerful:
There are many tools out there, so why choose Total.js UI Builder? Here are a few key reasons:
Getting started with Total.js UI Builder is simple:
For beginners, Total.js UI Builder is a perfect tool because you don’t need to know HTML, CSS, or JavaScript to create functional UIs. The drag-and-drop interface makes everything intuitive. Plus, because it’s open-source, you can explore at your own pace without worrying about cost.
Total.js UI Builder offers a powerful, intuitive way to build user interfaces without needing deep frontend expertise. Its simplicity, combined with its versatility and open-source nature, makes it a fantastic tool for beginners and advanced developers alike. Whether you're working on a web app, dashboard, or IoT project, Total.js UI Builder has the tools to help you succeed.
But we're just getting started!
In the next post, we'll dive into creating your very first project with Total.js UI Builder. We’ll guide you through setting up a basic project, exploring components, and building a functional user interface step by step. Stay tuned, and get ready to take your first real step into the world of Total.js!