When it comes to building high-performance applications in Node.js, choosing the right framework is crucial for optimizing concurrency, response times, and resource utilization. In this article, we’ll provide a comprehensive performance comparison between Total.js (versions 4 and 5) and NestJS, two frameworks designed with different philosophies and use cases.
Why Compare Total.js and NestJS?
- Total.js: Known for its minimalist design, Total.js emphasizes speed and simplicity, making it ideal for performance-focused applications.
- NestJS: Built for an exceptional developer experience, NestJS follows a modular architecture, inspired by Angular, making it a go-to for larger, more complex applications.
While both frameworks cater to distinct project needs, this comparison aims to identify which one is better suited for scalable, high-performance applications.
Test Methodology: Fair and Accurate Comparisons
To ensure a fair and unbiased performance test, the methodology simulates real-world stress conditions, measuring several key metrics:
- Response Time: The time taken to process 10,000 requests.
- Concurrency Handling: How well the frameworks scale with increasing connections.
- Project Size: The size of the source code and dependencies required to set up a basic application.
Hardware and Testing Environment
- Machine: iMac Intel Monterey, 12GB RAM
- Node.js Version: v21
- Testing Tool: Bombardier (for simulating high-concurrency requests)
Step-by-Step Code Setup
1. Setting Up Total.js v4
Step 1: Create the project folder:
Step 2: Initialize the project and install dependencies:
npm init -y
npm install total4
Step 3: Create the index.js file:
require('total4');
ROUTE('GET /', function() {
this.html('Hello world!');
});
HTTP('release', { port: 8000 });
Step 4: Start the Total.js v4 server:
2. Setting Up Total.js v5
Step 1: Create the project folder:
Step 2: Initialize the project and install dependencies:
npm init -y
npm install total5
Step 3: Create the index.js file:
require('total5');
ROUTE('GET /', $ => $.html('Hello world!'));
DEBUG = false;
F.http({ port: 8001 });
Step 4: Start the Total.js v5 server:
3. Setting Up NestJS
Step 1: Create the project folder:
mkdir nestjs-app
cd nestjs-app
Step 2: Initialize a new NestJS project using the NestJS CLI:
npm install -g @nestjs/cli
nest new .
When prompted, select npm as your package manager.
Step 3: Modify the main.ts file:
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
Step 4: Start the NestJS server:
Once all servers are up and running on their respective ports:
- Total.js v4 on
8000
- Total.js v5 on
8001
- NestJS on
3000
Step 1: Create a test folder:
mkdir performance-test
cd performance-test
Step 2: Initialize the project and install dependencies:
npm init -y
npm install total5
Step 3: Create the run.js file:
require('total5');
function run(name, url, count, callback) {
console.time(name);
count.async(function(index, next) {
var opt = {};
opt.method = 'GET';
opt.url = url;
opt.dnscache = true;
opt.keepalive = true;
opt.callback = function(err, response) {
err && console.log('ERROR ' + name + ':', err);
next();
};
REQUEST(opt);
}, function() {
console.timeEnd(name);
callback && callback();
});
}
const COUNT = 10000;
var arr = [
{ name: 'Nest.js', url: 'http://127.0.0.1:3000/' },
{ name: 'Total.js: 4', url: 'http://127.0.0.1:8000/' },
{ name: 'Total.js: 5', url: 'http://127.0.0.1:8001/' }
];
// Add multiple rounds
arr.push.apply(arr, arr);
arr.push.apply(arr, arr);
arr.wait(function(item, next) {
run(item.name, item.url, COUNT, next);
});
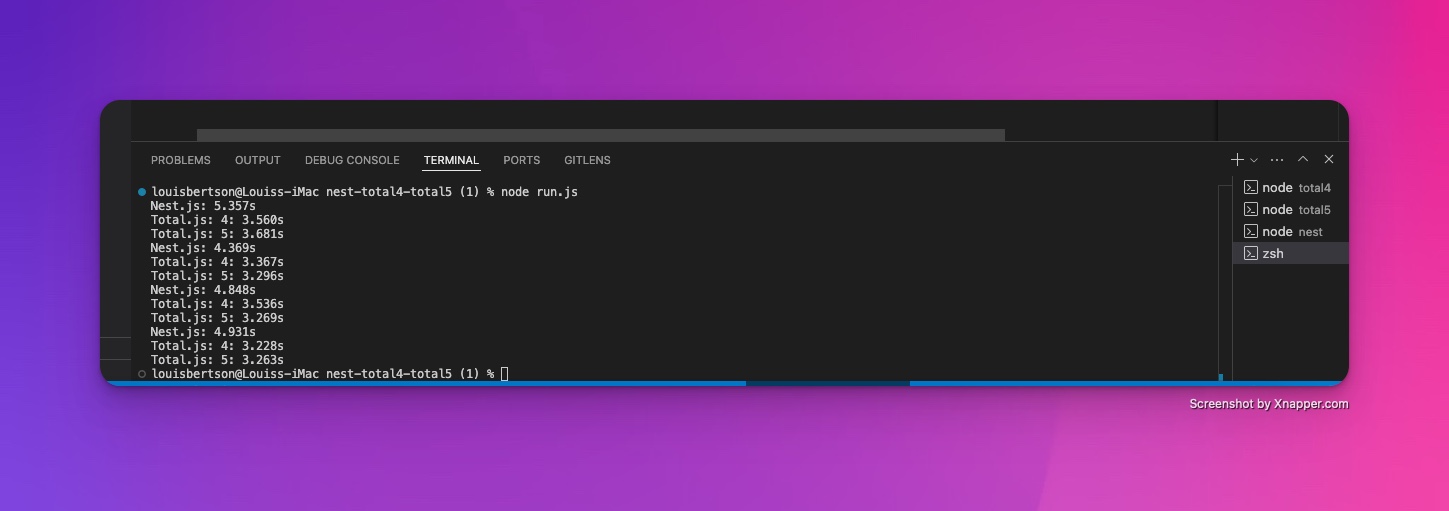
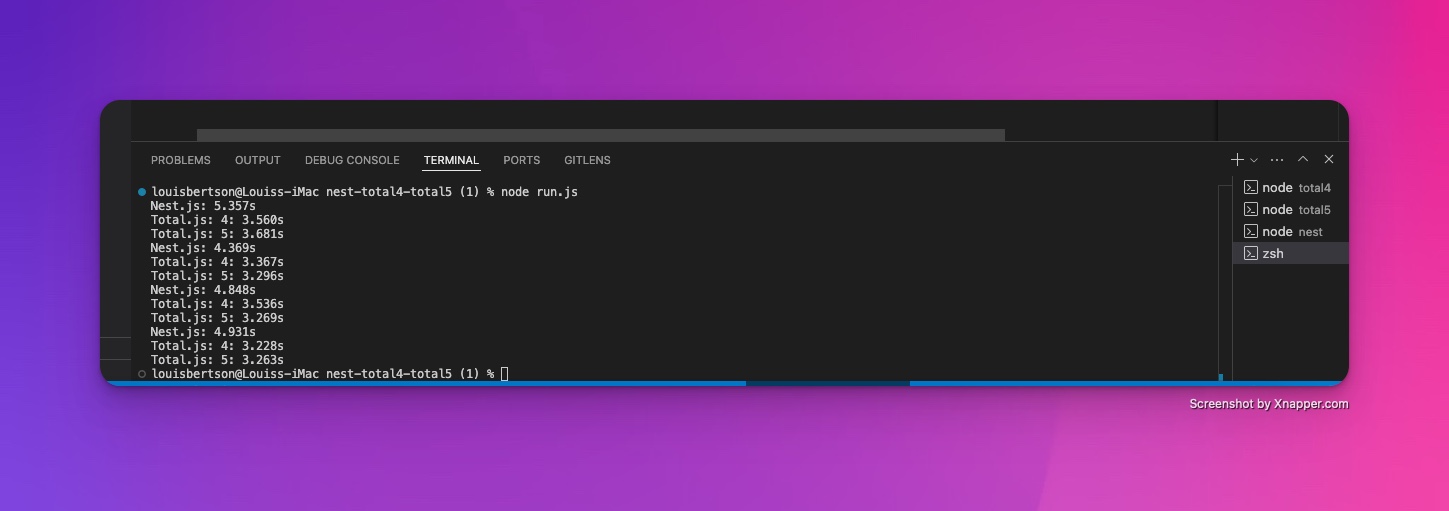
After running 10,000 concurrent requests, here are the results:

| Framework | Average Response Time (10,000 requests) |
|---|
| Total.js v4 | 3.36 seconds |
| Total.js v5 | 3.30 seconds |
| NestJS | 4.88 seconds |
Project Size Comparison
| Framework | Project Size |
|---|
| Total.js v4 | 1.7 MB |
| Total.js v5 | 909 kB |
| NestJS | 118 MB |
Startup Time Comparison
| Framework | Startup Time |
|---|
| Total.js v4 | Instant |
| Total.js v5 | Instant |
| NestJS | Compiled (slower) |
Key Takeaways
1.Total.js is Faster: Both Total.js v4 and v5 outperformed NestJS by an average of 1.5 seconds in response time, which is crucial for speed-critical applications.
2.Compact Project Sizes: Total.js projects are incredibly lightweight, with Total.js v5 requiring less than 1 MB, while NestJS can take up to 118 MB.
3.Instant Startup: Thanks to CommonJS, Total.js apps launch almost instantly, while NestJS requires a TypeScript compilation process, resulting in slower startups.
Why Choose Total.js?
- All-in-One Framework: Total.js provides a comprehensive set of built-in tools (HTTP, REST API, real-time, static file servers, etc.) without the need for extra libraries.
- Speed-Oriented: The framework’s minimalist approach leads to faster request handling, making it suitable for high-concurrency applications.
- Smaller Footprint: The compact size and modularity of Total.js make it ideal for projects focused on performance and resource management.
- Integrated Tools: With tools like Flow, CMS, and Code Editor, Total.js offers a complete ecosystem for rapid development.
Conclusion
For developers prioritizing speed, efficiency, and rapid application development, Total.js proves to be the superior framework in Node.js. It outperforms NestJS in terms of response time, resource utilization, and project size, making it the go-to framework for high-performance, scalable applications.
Download the complete test setup and scripts here to run your own performance tests.