
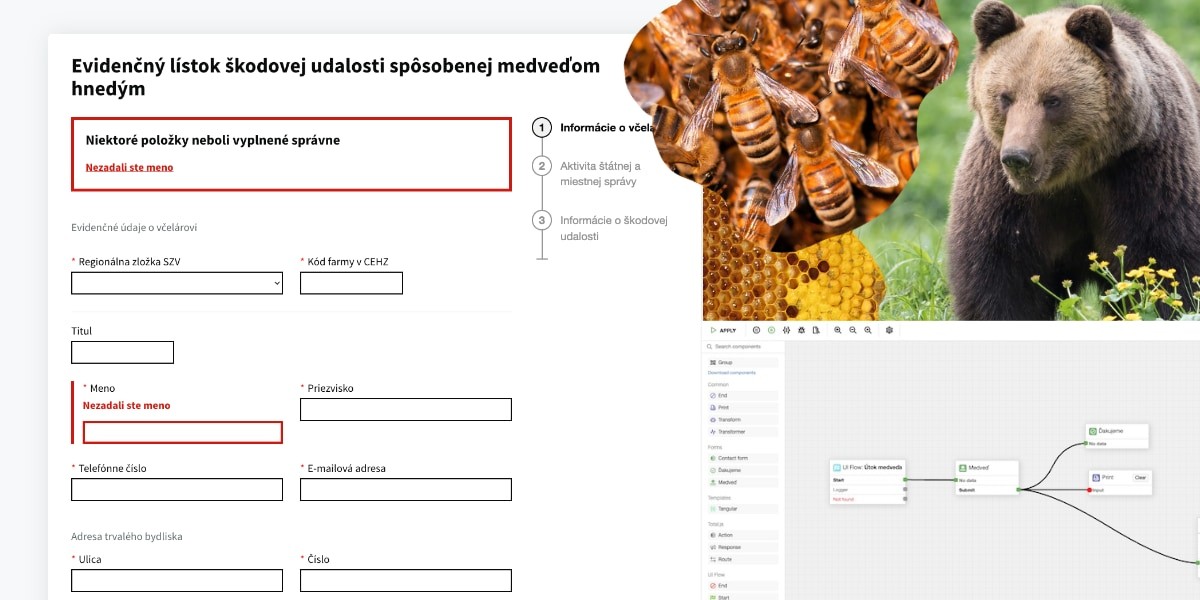
Even bees aren't safe from wildlife. In regions where brown bears roam freely, beekeepers sometimes wake up to find their hives smashed and honey stolen. To help them report such incidents efficiently, we built a modern, dynamic form using Total.js UI Builder – and turned a bureaucratic nightmare into a user-friendly digital experience.
Beekeepers needed an intuitive way to report damage caused by brown bears directly to authorities. The form had to be:
In line with the official Slovak design system for public electronic services.

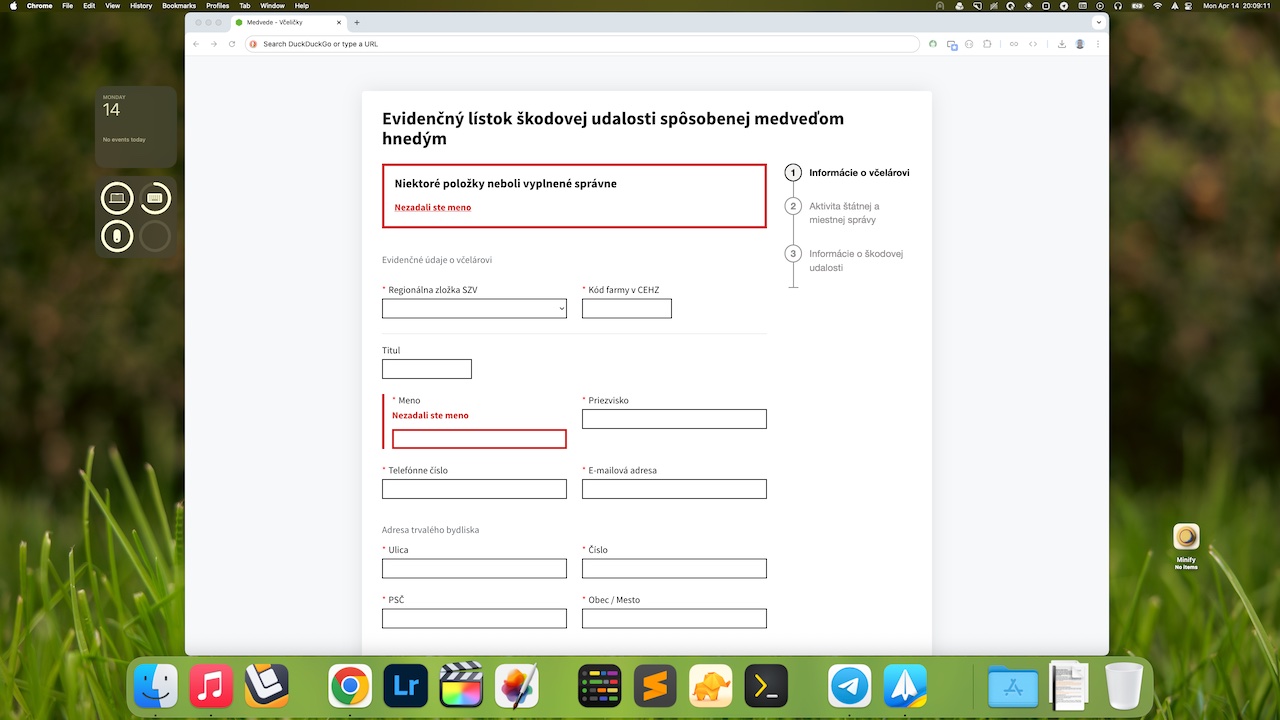
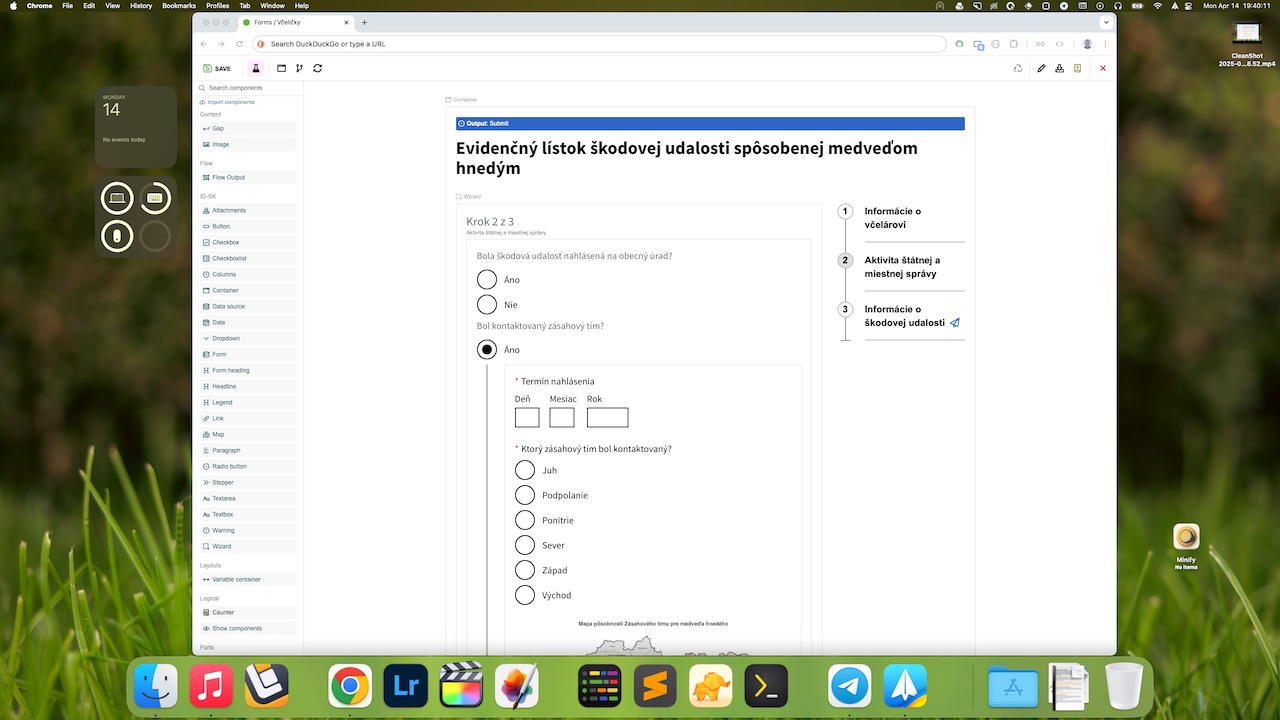
We built the entire form on the client-side using Total.js UI Builder, structuring it into three main steps, each with sub-sections and support for file uploads. Thanks to UI Builder's drag-and-drop interface and reusable components, we were able to rapidly prototype and deploy the form - far faster than coding it manually from scratch.
The form uses state-approved UI components, maintaining consistency with official government platforms. And here's the real magic: no recompilation is needed to modify the form. Even content and labels can be updated by non-programmers through the UI Builder interface.

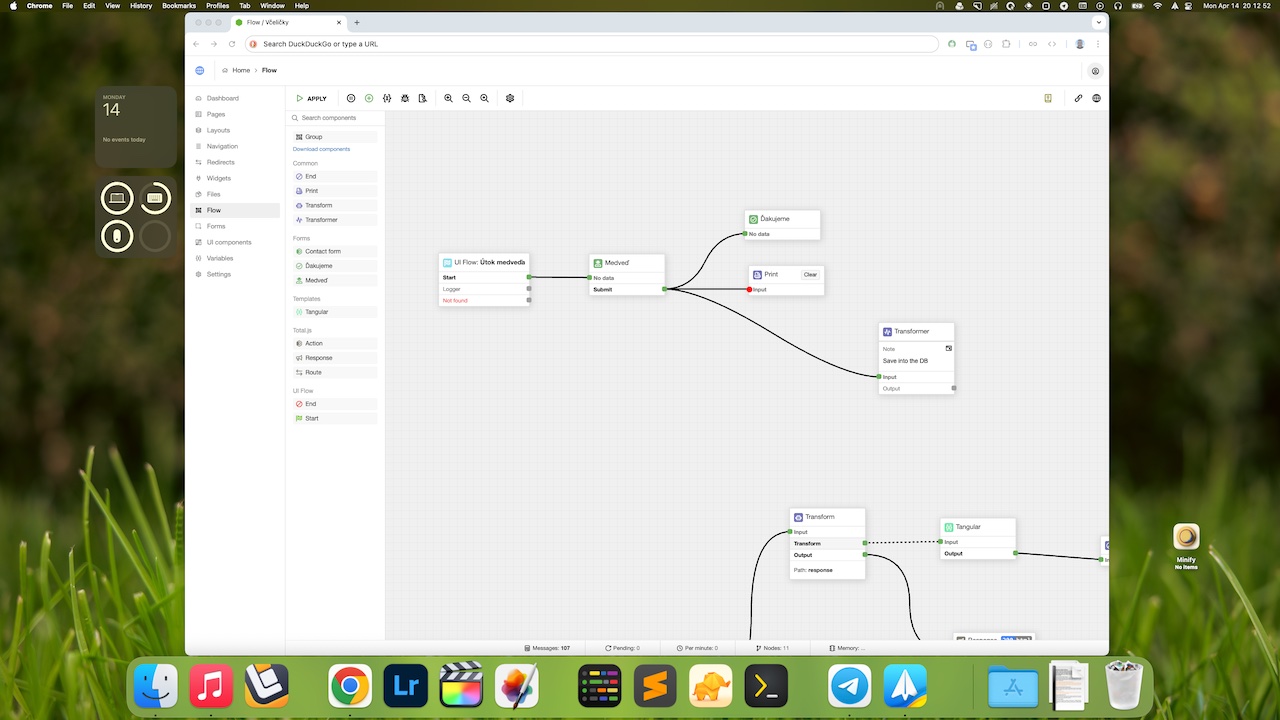
Submitted data is processed through Total.js Flow, our visual programming interface. The flow logic:
Everything runs on the Total.js Platform - frontend, backend, and automation - ensuring performance, maintainability, and full-stack integration.

This project proves how Total.js can simplify the creation of complex forms even in niche areas like beekeeping. With zero-code configurability, visual backend processing, and design system integration, we’ve delivered a scalable, maintainable solution that’s easy to evolve over time.
And most importantly? We made sure the beekeepers have one less thing to worry about - so they can get back to helping the bees do what they do best.