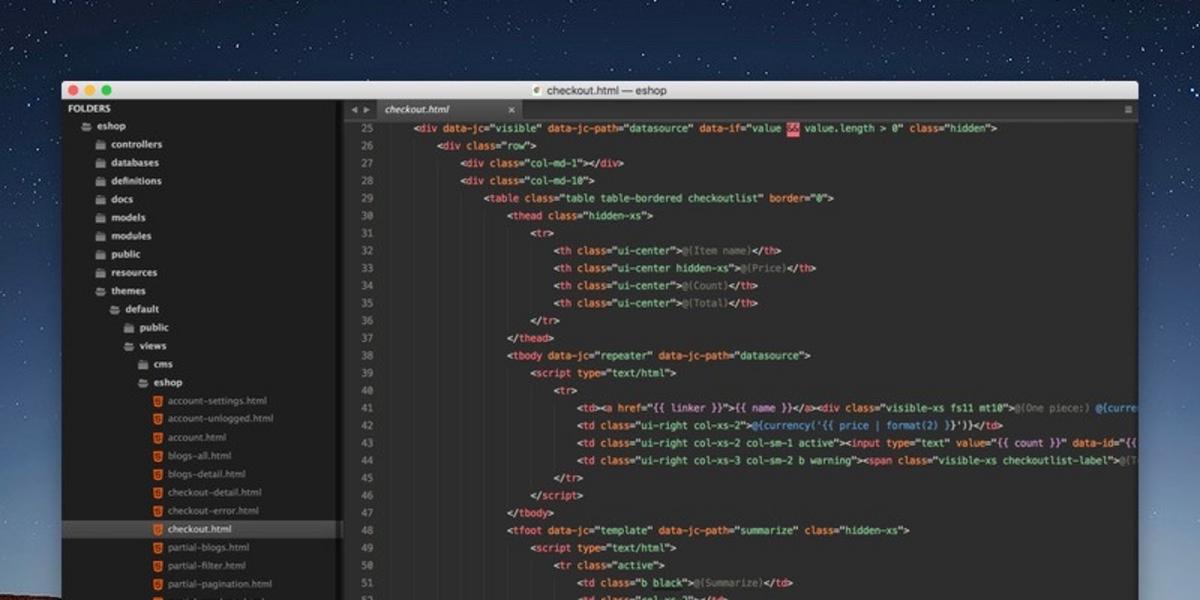
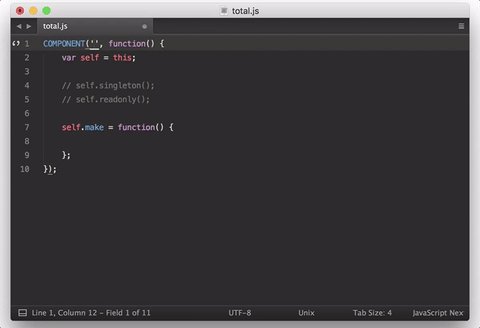
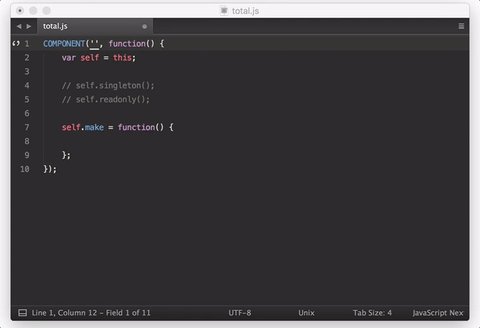
Set up your Sublime Text editor for Total.js
- syntax highlighting for View Engine markup
- syntax highlighting for View Engine localization
- syntax highlighting for Tangular template engine
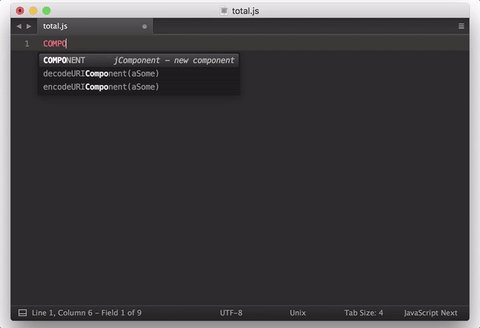
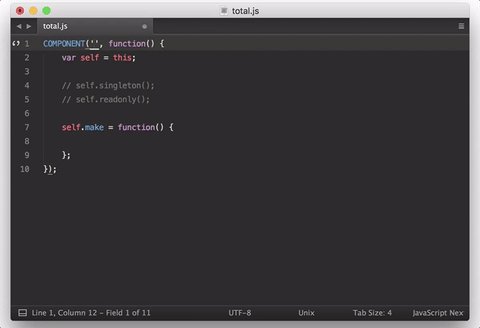
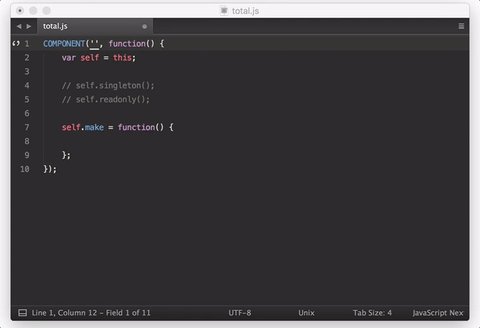
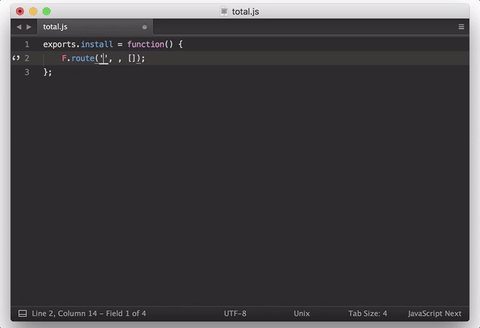
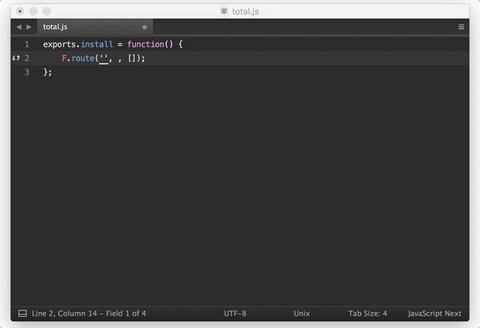
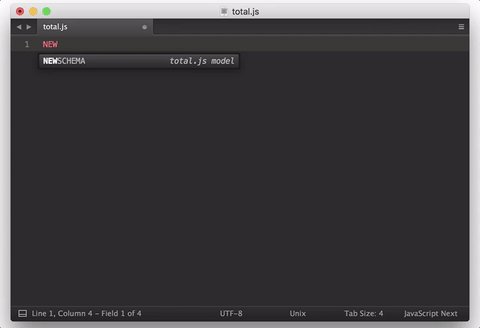
- snippets for
Controllers, Schemas and jComponents
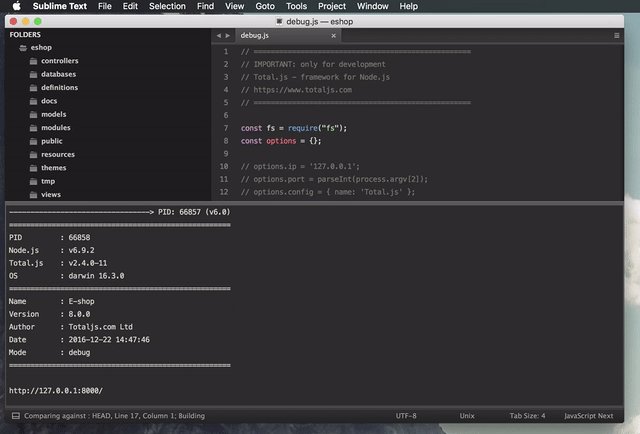
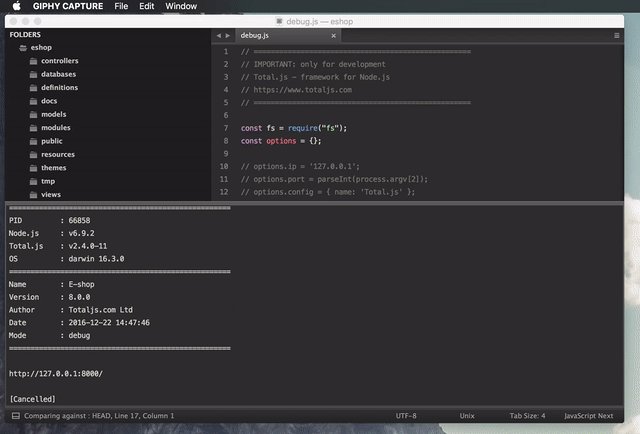
- Node.js build system for running Node.js apps directly in the editor
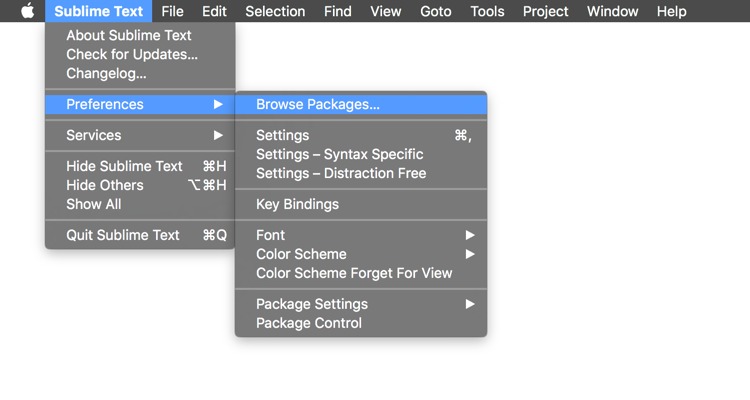
How to install it?
- install package via Package Control: JavaScriptNext - ES6 Syntax
- install theme via Package Control: Theme - SoDaReloaded
- install theme via Package Control: Theme - Spacegray
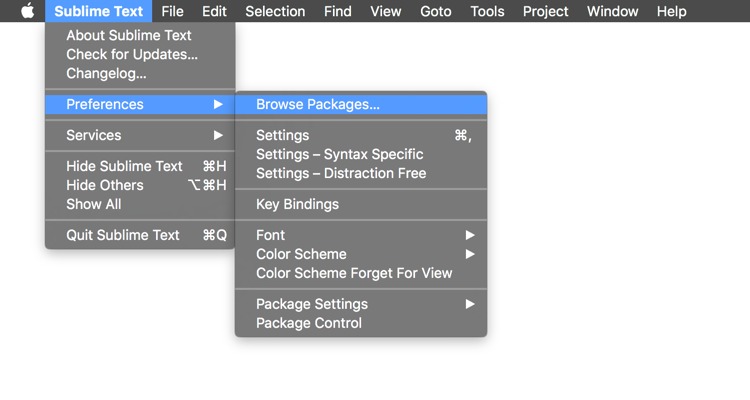
Sublime User preferences:
{
...
"color_scheme": "Packages/Theme - Spacegray/base16-eighties.dark.tmTheme",
"theme": "SoDaReloaded Dark.sublime-theme",
...
}
Then download my .zip file and extract it into the Sublime Packages directory and rewrite all existing files. Then restart Sublime Text Editor.

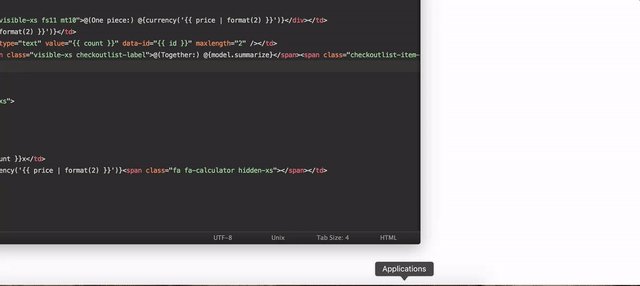
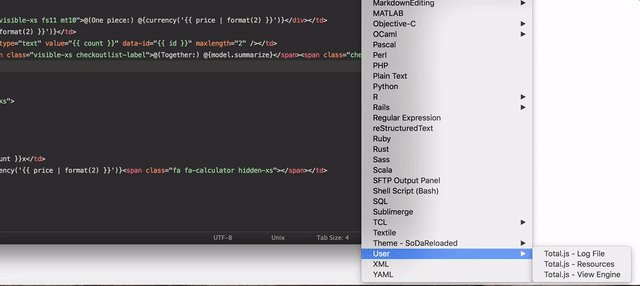
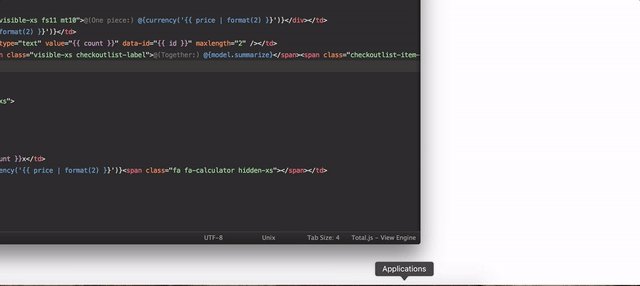
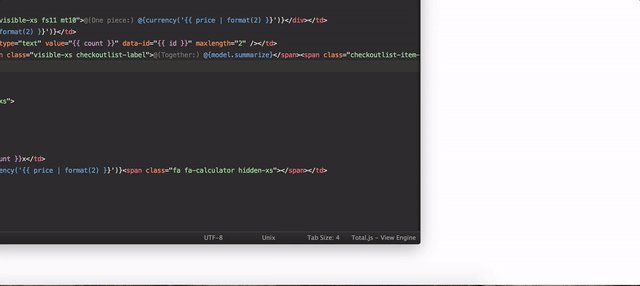
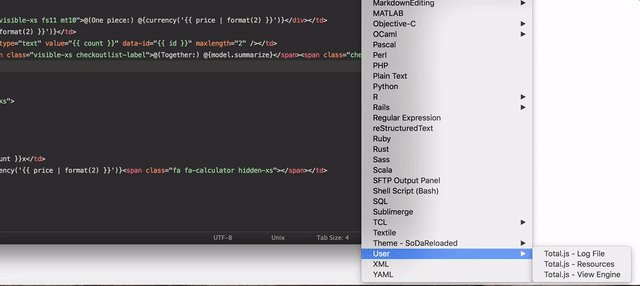
How to use Total.js syntax highlighting?
- open some
view and set the syntax like this:

The same procedure with Total.js configuration files, resources and logs.
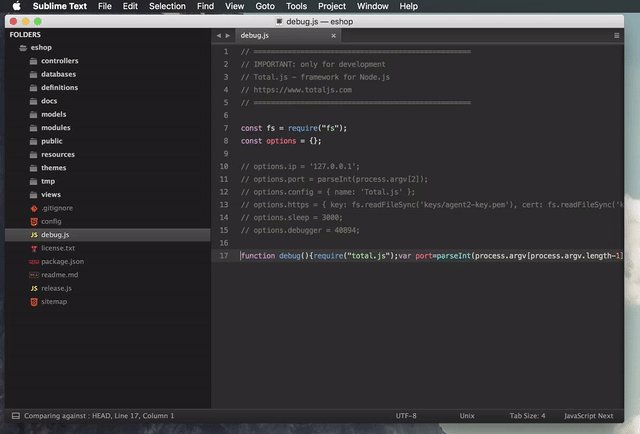
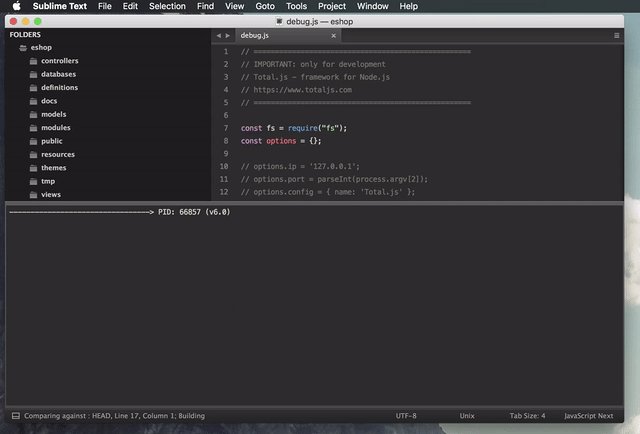
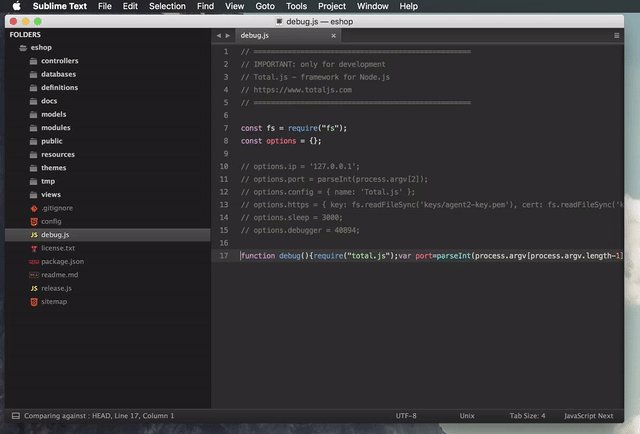
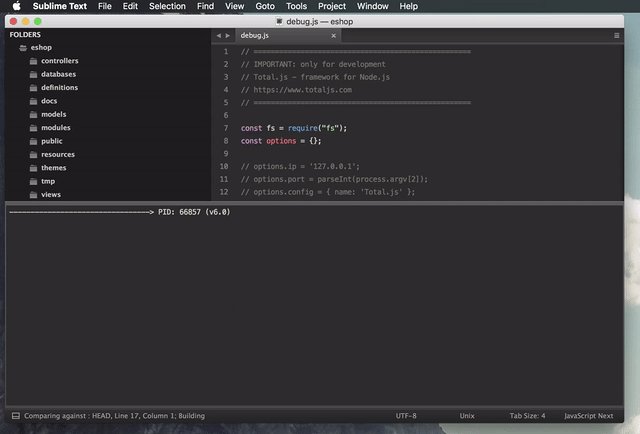
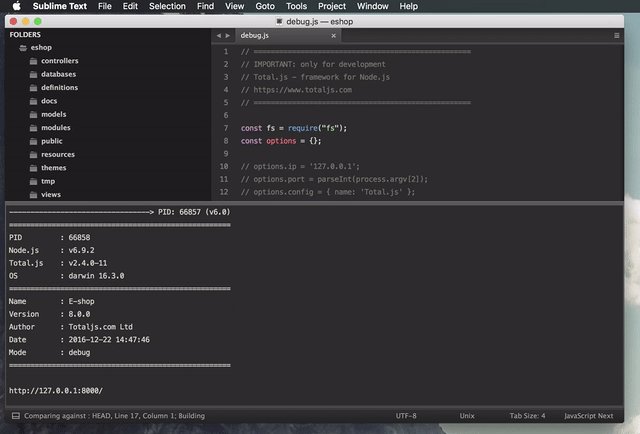
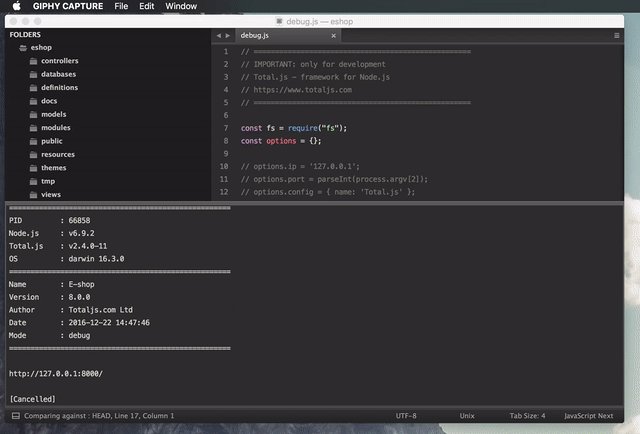
How to use Sublime Node.js build system?
- it works in macOS (Windows/Linux users have to change a path in
/User/nodejs.sublime-build file.

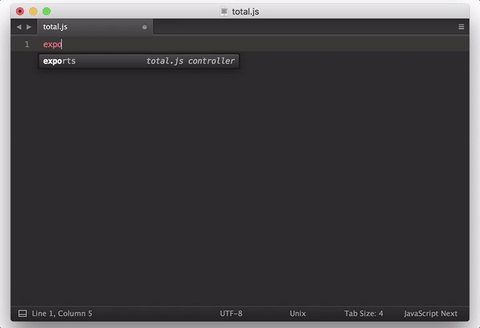
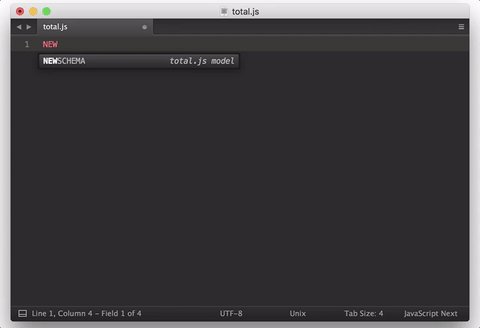
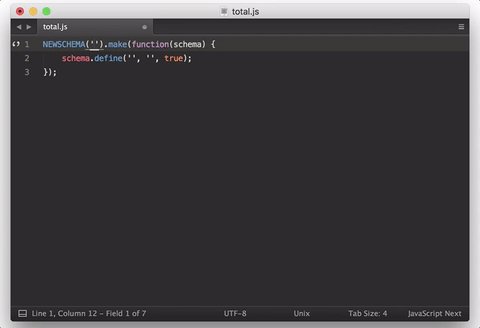
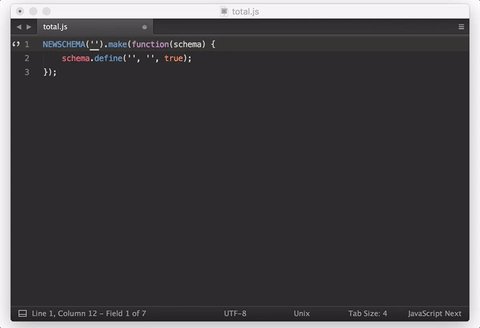
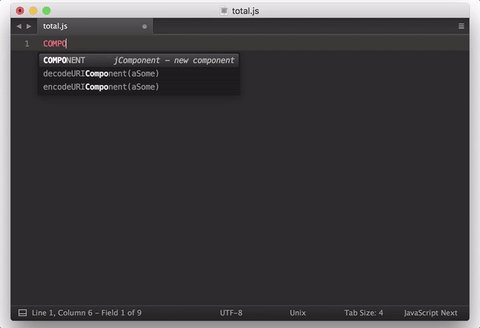
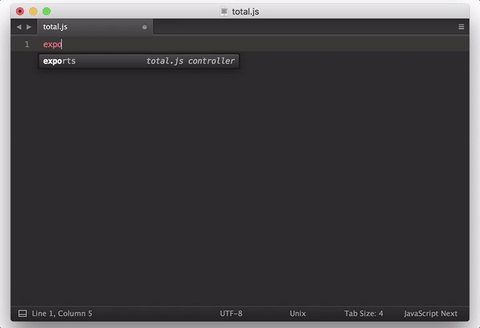
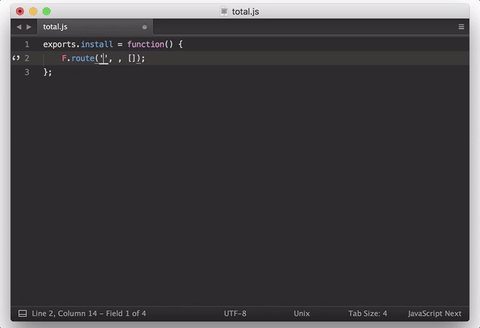
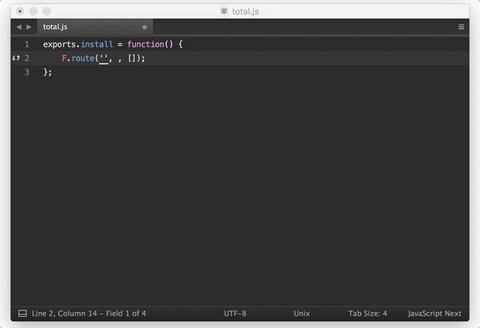
Snippets
Total.js Controller

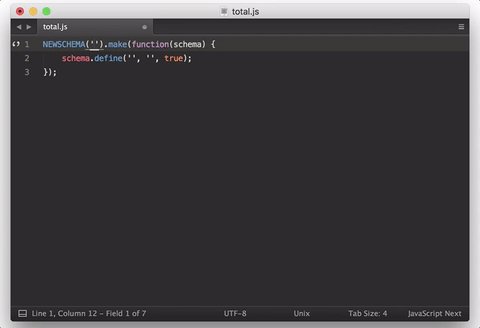
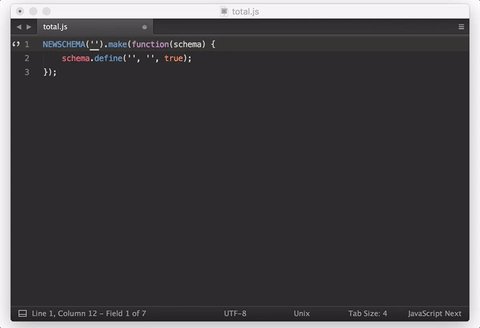
Total.js Schema

jComponent