
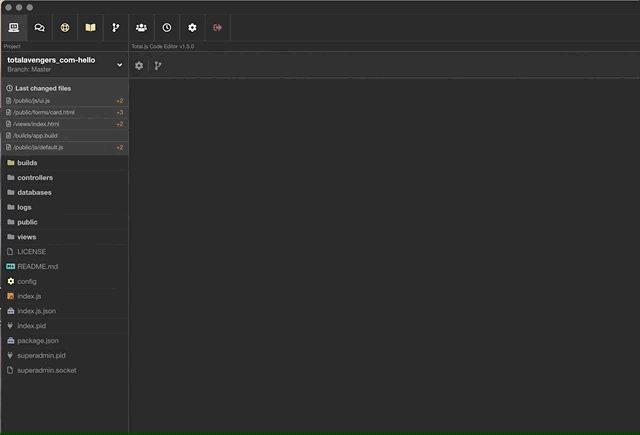
We have released a new version of server-side Total.js Code Editor with great new features and improvements. The latest version is built on Total.js v4.
Finally, Total.js Code editor supports live preview. This feature has a significant advantage for creating web apps, especially for OpenPlatform apps.
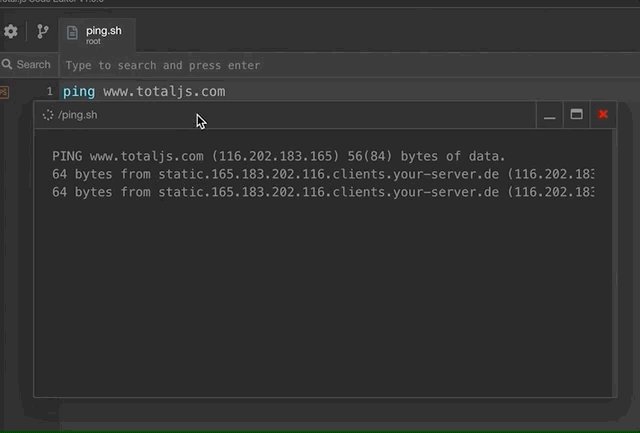
Service mode is a unique feature that allows you to build .js or .sh files with terminal help. IMPORTANT: The service mode must be allowed in the project settings.

Old version:
New version:

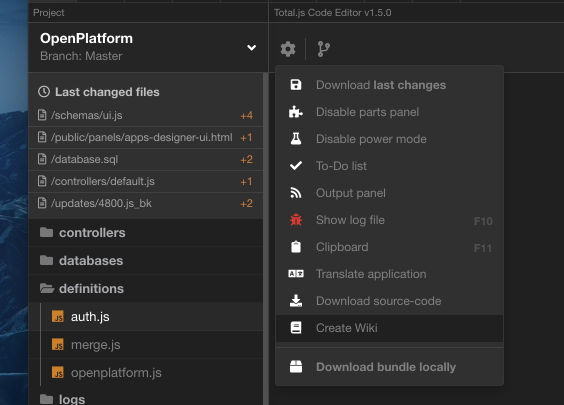
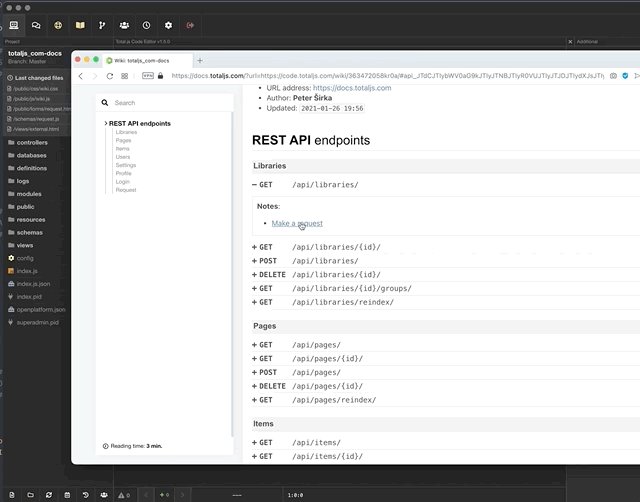
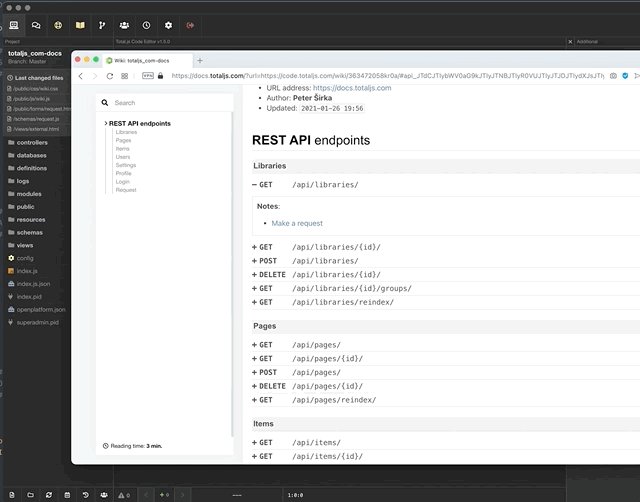
Wiki maker can create simple markdown documentation directly from the source-code. If you click on the "Create wiki", then the Code editor establishes a link to your documentation to your clipboard.

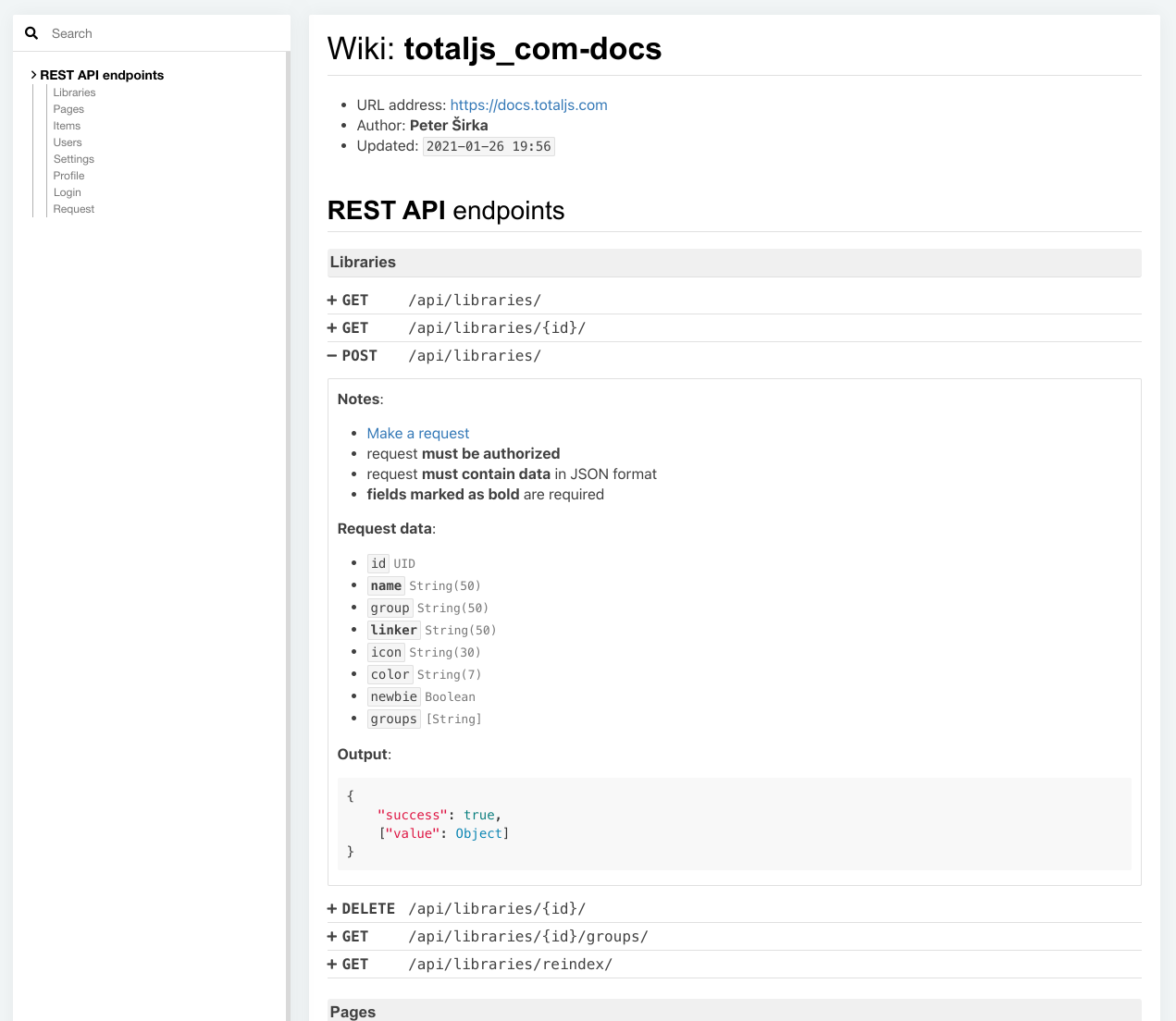
Result:

Wiki includes a small alternative to Swagger for Total.js apps only. Look to below GIF:

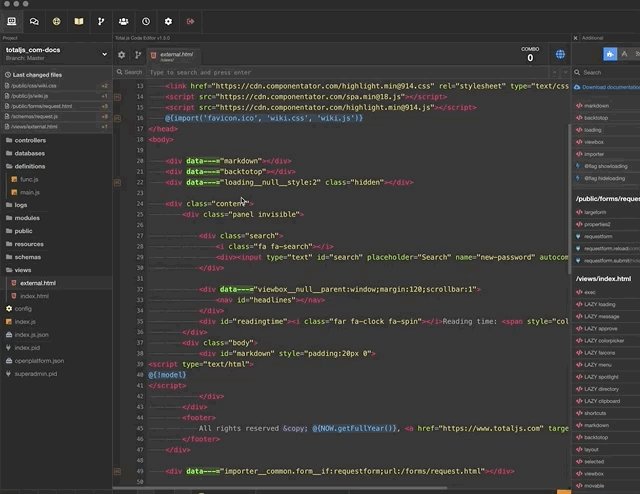
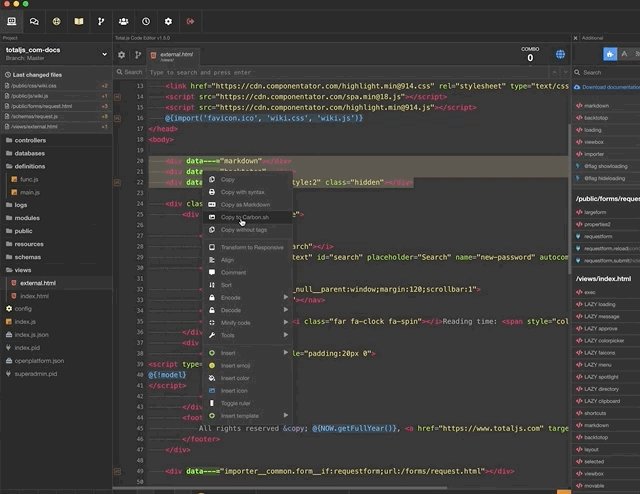
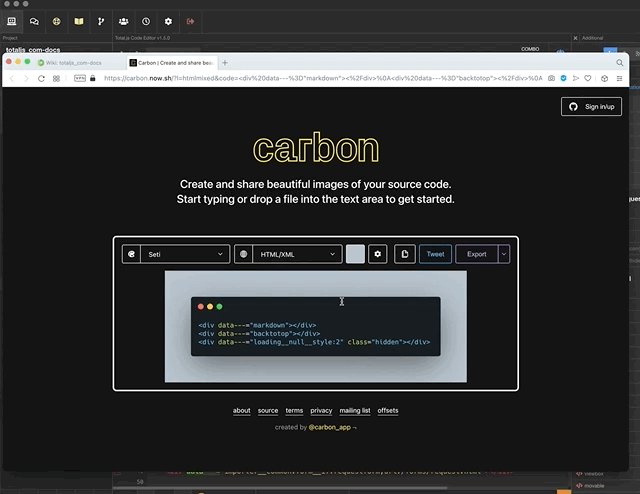
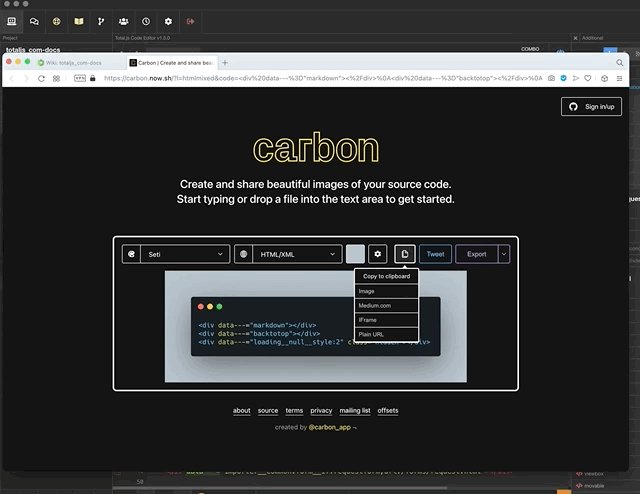
Another great feature that allows you to copy selected source-code as Image with the help of https://carbon.now.sh app:

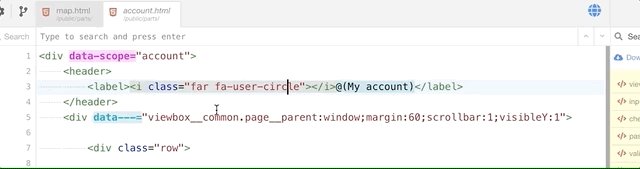
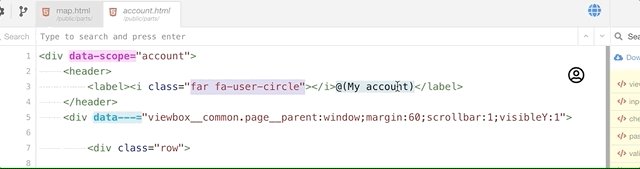
Icon determiner can determine Font-Awesome icon directly from selected text and render it as an icon. It's a tiny but helpful feature:

Try Total.js Cloud development with the new Total.js Code Editor: