
In the ever-evolving realm of web development, achieving optimal performance is a non-negotiable goal. Users demand seamless experiences, and developers tirelessly explore methods to optimize their applications. One potent tool in this quest is Total.js, an exceptional framework that supports clusterization for supercharging performance. In this article, we'll delve into the world of Total.js clusterization and unveil its potential to elevate your application's performance.
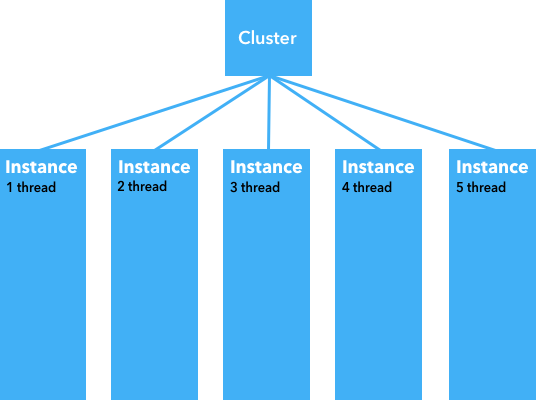
At the heart of Total.js lies the robust Node.js Cluster, a technology that empowers you to fine-tune your applications for exceptional performance. The concept is elegantly simple yet transformative: clusterization involves partitioning your single-threaded application into multiple independent threads or instances. This metamorphosis turns your application into a multi-threaded dynamo, where each instance adeptly handles concurrent requests. These requests are intelligently distributed among open threads, ensuring efficient load balancing.
Clusterization introduces a unique challenge when dealing with WebSocket clients. Total.js elegantly tackles this challenge by seamlessly allocating WebSocket clients across instances. Each instance is exclusively responsible for managing its own set of clients. Consequently, when a client sends a message, only the instance to which the client belongs processes the message. This isolation guarantees effective communication without causing confusion among different instances.

A noteworthy aspect to consider is that Total.js allows threads to handle requests from the same client across multiple instances. For example, while Thread 1 might process the first request, Thread 4 could seamlessly handle a subsequent request from the same client. This distribution methodology not only ensures equitable workloads but also optimizes resource utilization.
Total.js introduces an auto-scaling mode that's a game-changer for accommodating varying workloads. By configuring the cluster option to 'auto', your application dynamically scales in response to demand. Additionally, you can define a cluster_limit to establish an upper boundary for the number of instances. This approach guarantees a responsive and efficient application even during unexpected spikes in traffic.
index.js start scriptFor developers who relish a more hands-on approach, Total.js empowers you to manually specify the number of threads your application should open. By defining the cluster option with a fixed number, you gain direct control over resource allocation. This level of flexibility proves invaluable, especially when you possess an intimate understanding of your application's unique requirements.
index.js start scriptData sharing across threads assumes paramount importance in a clustered environment. Total.js equips you with multiple strategies to achieve this:
EMIT2() method to emit an event that triggers the ON() method across all threads. This mechanism facilitates efficient communication between instances.Total.js thoughtfully supports debugging in cluster mode to ensure a seamless transition to clusterization. This feature aids in identifying and addressing issues prior to deploying your application. By vigilantly monitoring performance and iteratively refining your approach, you can unleash the full potential of Total.js clusterization.
In conclusion, Total.js clusterization stands as a transformative strategy to elevate your application's performance. By harnessing the prowess of multiple threads and intelligently managing WebSocket clients, you can ensure that your application not only meets but surpasses user expectations. Whether you opt for the effortless auto-scaling mode or prefer meticulous manual thread control, Total.js provides the tools to propel your application to peak performance. The time is ripe to embrace clusterization and unlock the true prowess of your Total.js application.