
Sending emails is a critical functionality in web applications, and choosing the right framework can greatly impact the efficiency and convenience of this process. In this blog post, we will compare the process of sending emails in Total.js, Express.js, and Laravel, highlighting their respective advantages and disadvantages. We'll also delve into why Total.js is a powerful choice for email sending, considering its robust features and benefits. By the end, you'll have a clear understanding of which framework or language is best suited for your email-sending needs.

This blog post provides a general overview of the frameworks and their characteristics, but it is important to conduct thorough research and analysis before making any decisions regarding the selection of a framework for your specific project. The opinions expressed in this blog post are those of the author and should not be considered as professional advice or the sole basis for making decisions.
Laravel provides a comprehensive and straightforward way to send emails using its built-in Mail class. Laravel and Symfony Mailer provide drivers for sending email via SMTP, Mailgun, Postmark, Amazon SES, and Sendmail, allowing you to quickly get started sending mail through a local or cloud-based service of your choice.
Laravel's email services may be configured via your application's config/mail.php configuration file. Each mailer configured within this file may have its own unique configuration and even its own unique transport.
When building Laravel applications, each type of email sent by your application is represented as a mailable class. These classes are stored in the app/Mail directory.
Once you have generated a mailable class, open it up so we can explore its contents. Mailable class configuration is done in several methods, including the envelope, content, and attachment methods.
First, configure the sender of the email. Or, in other words, who the email is going to be "from".
Within a mailable class's content method, you may define the view, or which template should be used when rendering the email's contents.
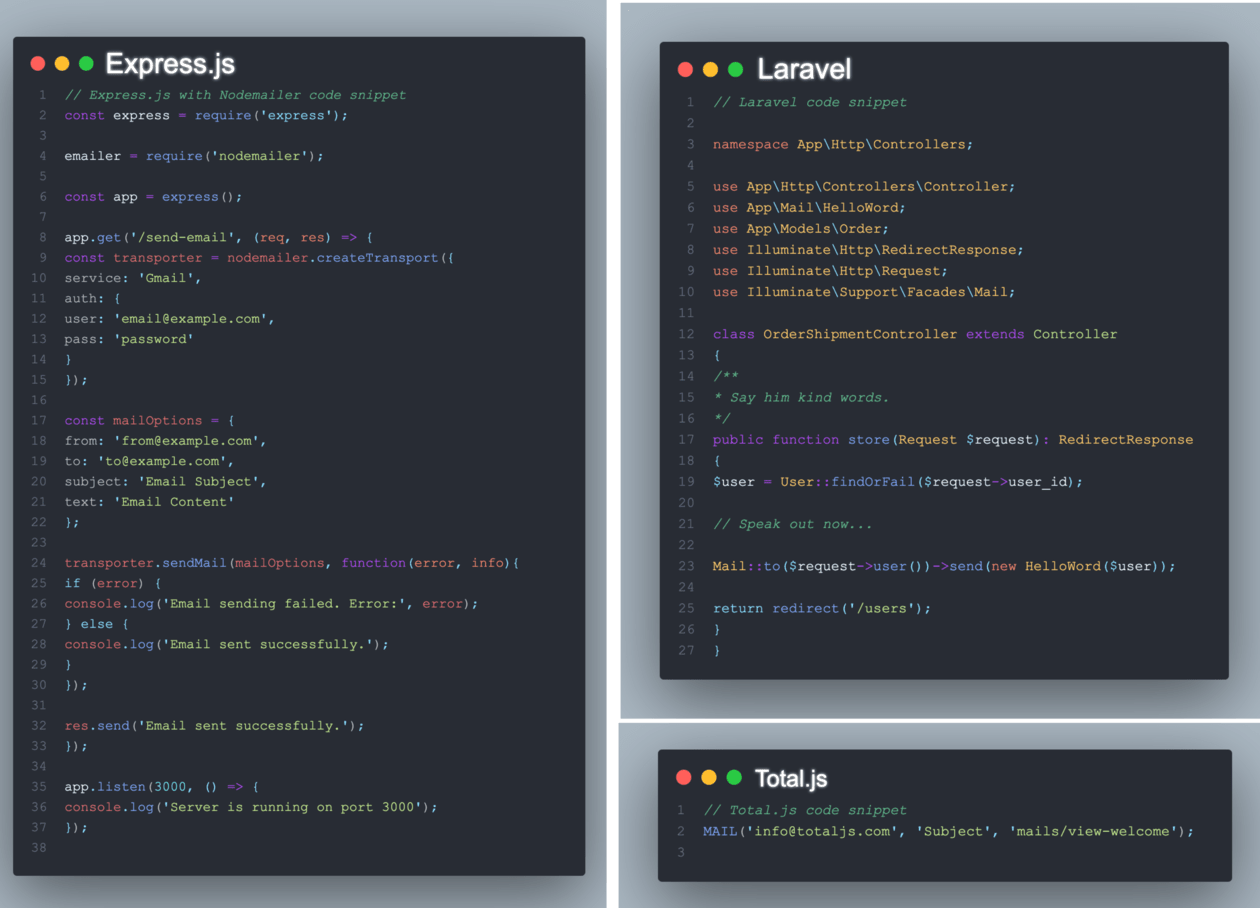
Here's an example of sending an email using Laravel:
Advantages of Laravel for Email Sending:
Cons of Laravel for Email Sending:
Express.js is a popular web framework for Node.js that can be used to handle email sending in a web application. While Express.js itself does not have built-in email-sending capabilities, it can be integrated with third-party libraries like Nodemailer for sending emails. Here's an example showcasing how to send an email using Express.js and Nodemailer:
Advantages of Express.js for Email Sending:
Cons of Express.js for Email Sending:
Total.js simplifies the process of sending emails through its built-in MAIL(for sending HTML messages generated from View Engine) and LOGMAIL(for sending plain-text messages) helpers. To configure Total.js for email sending, you can set the necessary parameters in a config file located at the root of your project. Here's an example of how you can configure the email settings:
Create a config file at the root of your project and append the following configuration (twist them to fit your credentials)
Advantages of Total.js for Email Sending:
Mail HelperCons of Total.js for Email Sending:
When it comes to sending emails, Total.js offers a powerful solution with its Mail and LOGMAIL helpers. It simplifies the process, provides native template support, and offers asynchronous sending and robust error-handling capabilities. While Express.js and Laravel also have their merits and can be integrated with third-party libraries like Nodemailer and PHPMailer, Total.js stands out as a comprehensive framework with a focus on efficient and convenient email sending.
Stay tuned for more blog posts exploring the features and capabilities of Total.js, Express.js, Laravel, and other web development technologies to help you make informed decisions and enhance your development experience.